 -
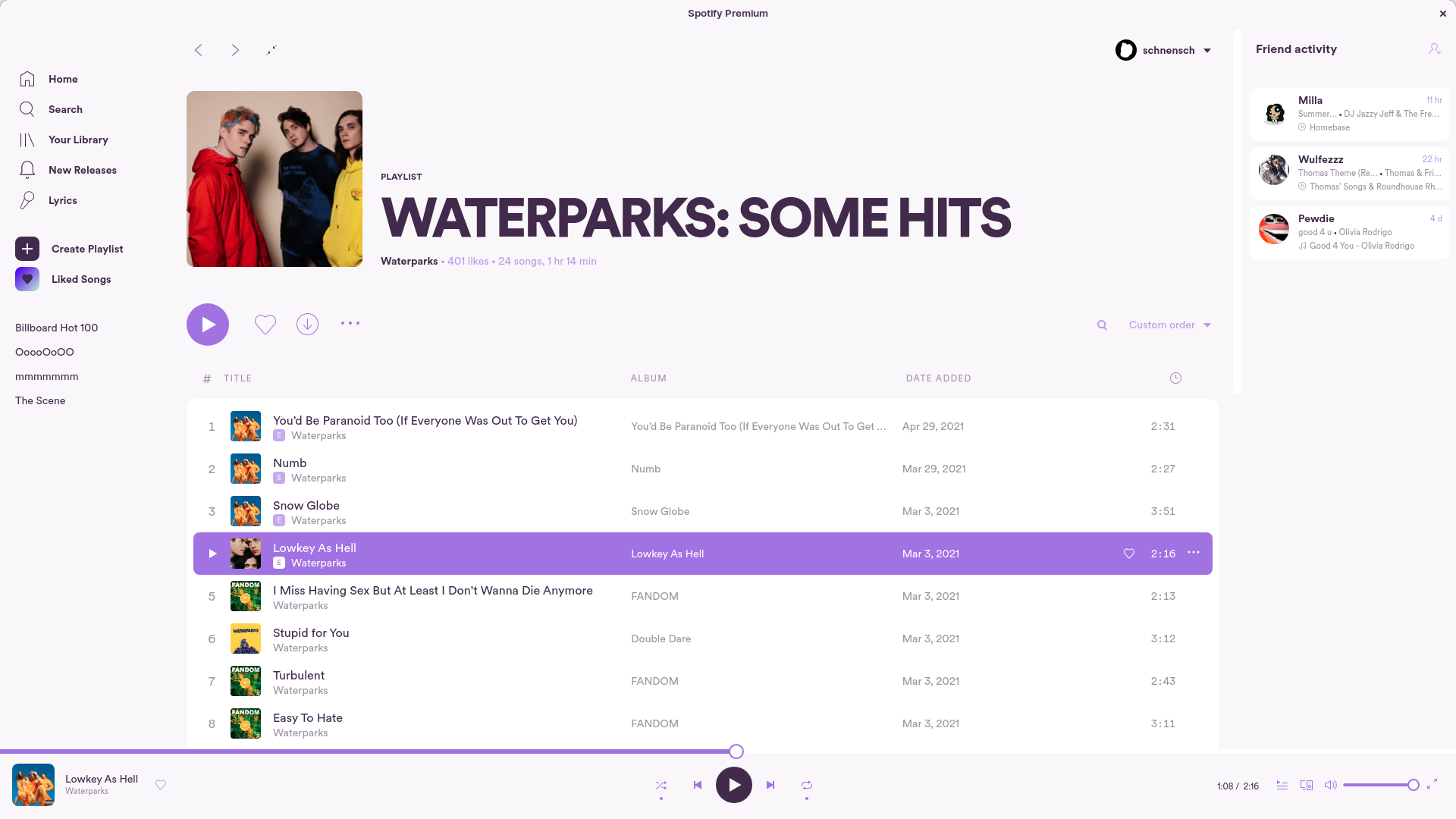
-### Customizable sidebar
-Rearrange icons positions, stick icons to header or hide unnecessary to save space.
-Turn on "Sidebar config" mode in Profile menu and hover on icon to show control buttons.
-After you finish customizing, turn off Config mode in Profile menu to save.
-
-
-
-### Customizable sidebar
-Rearrange icons positions, stick icons to header or hide unnecessary to save space.
-Turn on "Sidebar config" mode in Profile menu and hover on icon to show control buttons.
-After you finish customizing, turn off Config mode in Profile menu to save.
-
- -
-### Playlist Folder image
-Right click at folder and choose images for your playlist folder. Every image formats supported by Chrome can be used, but do keep image size small and in compressed format.
-
-
-
-### Playlist Folder image
-Right click at folder and choose images for your playlist folder. Every image formats supported by Chrome can be used, but do keep image size small and in compressed format.
-
- -
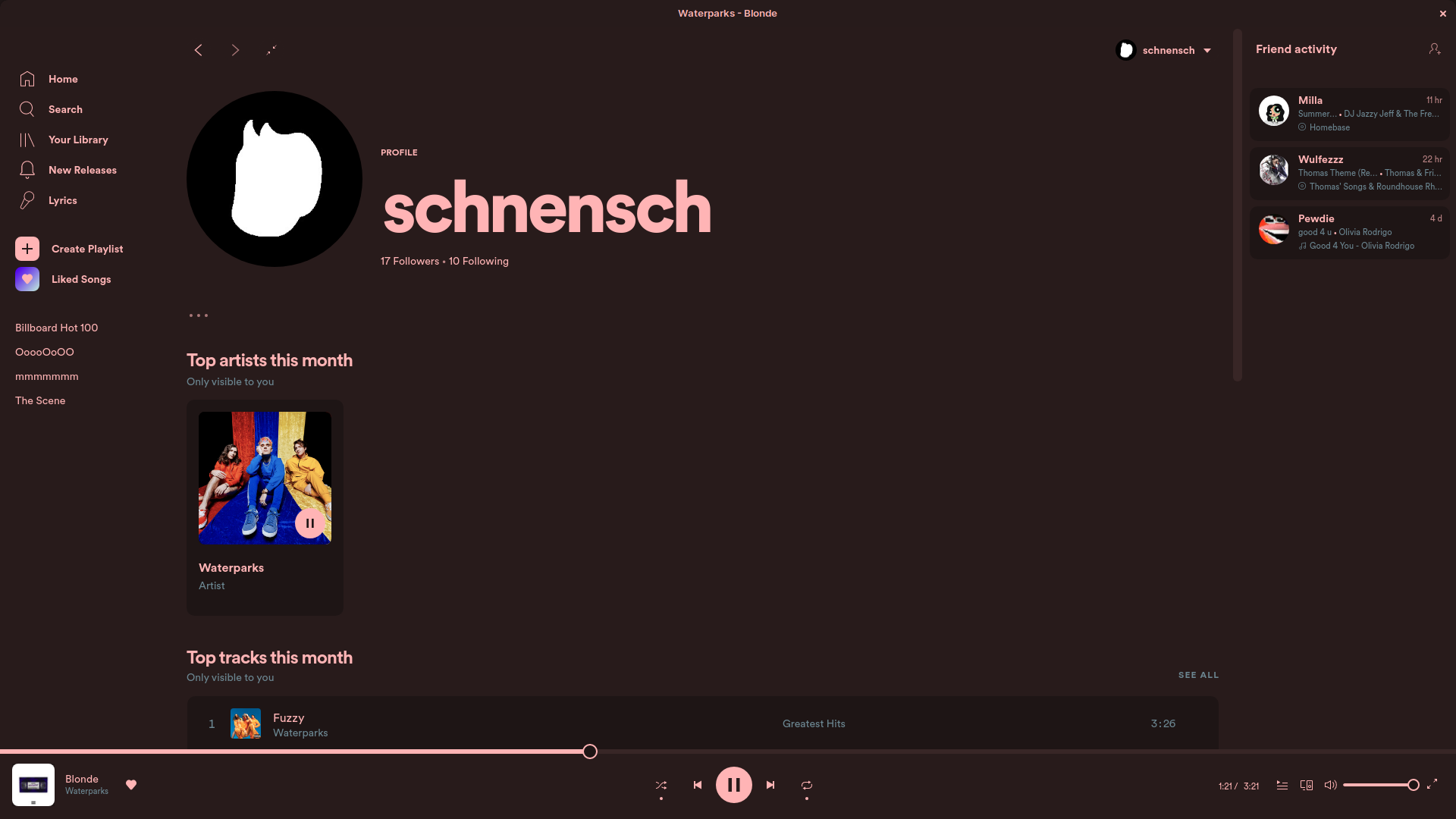
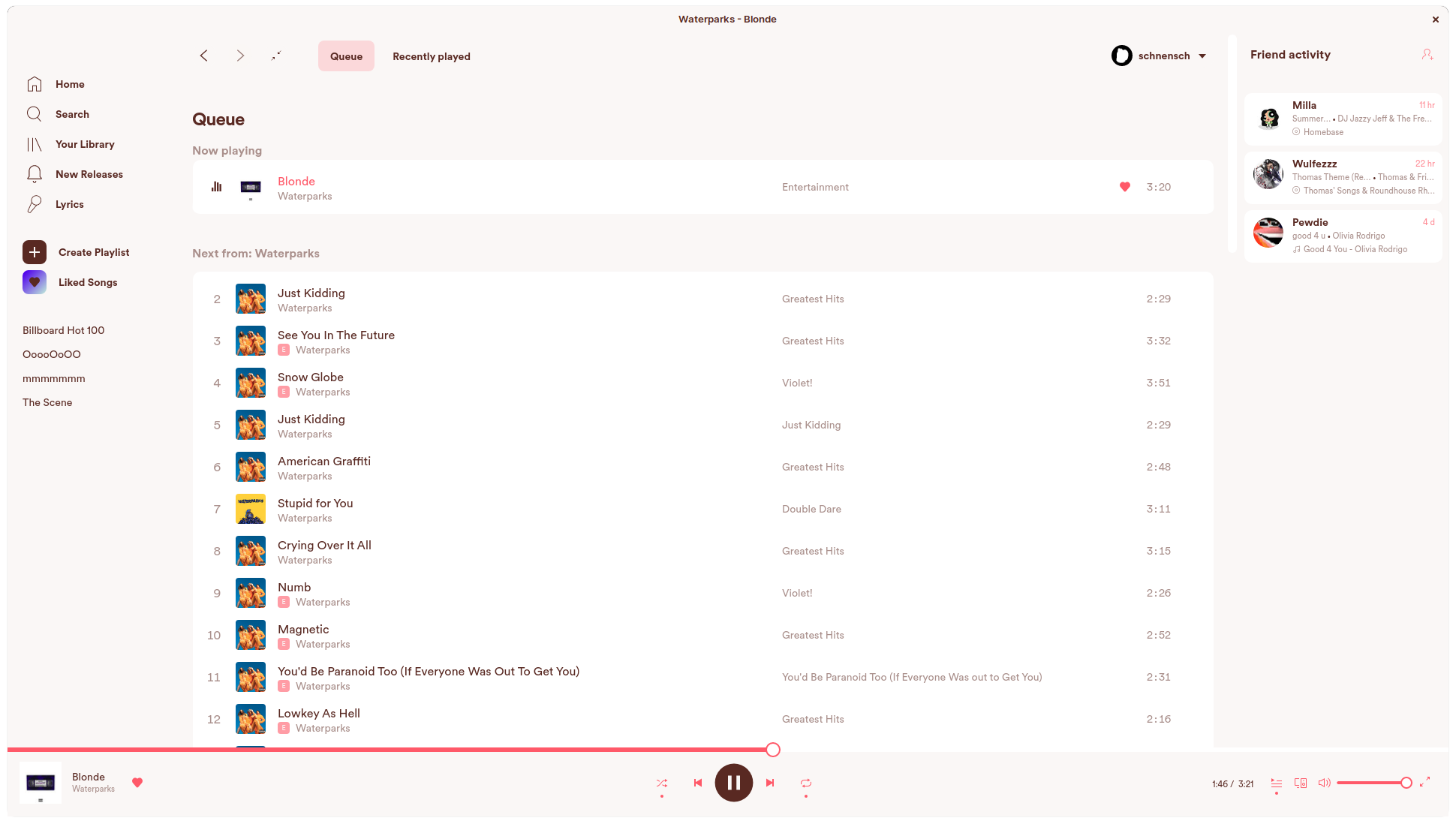
-### Left/Right expanded cover
-In profile menu, toggle option "Right expanded cover" to change expaned current track cover image to left or right side, whereever you prefer.
-
-## Auto-install
-Make sure you are using spicetify >= v2.5.0 and Spotify >= v1.1.56.
-### Windows
-```powershell
-Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Dribbblish/install.ps1" | Invoke-Expression
-```
-
-## Manual Install
-Run these commands:
-
-### Linux and MacOS:
-In **Bash**:
-```bash
-cd "$(dirname "$(spicetify -c)")/Themes/Dribbblish"
-spicetify config current_theme Dribbblish color_scheme base
-spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1
-spicetify apply
-```
-
-### Windows
-In **Powershell**:
-```powershell
-cd "$(spicetify -c | Split-Path)\Themes\Dribbblish"
-spicetify config current_theme Dribbblish color_scheme base
-spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1
-spicetify apply
-```
-
-From Spotify > v1.1.62, in sidebar, they use an adaptive render mechanic to actively show and hide items on scroll. It helps reducing number of items to render, hence there is significant performance boost if you have a large playlists collection. But the drawbacks is that item height is hard-coded, it messes up user interaction when we explicity change, in CSS, playlist item height bigger than original value. So you need to add these 2 lines in Patch section in config file:
-```ini
-[Patch]
-xpui.js_find_8008 = ,(\w+=)32,
-xpui.js_repl_8008 = ,${1}56,
-```
-
-## Change Color Schemes
-There are 9 color schemes you can choose: `base`, `white`, `dark`, `dracula`, `nord-dark`, `nord-light`, `beach-sunset`, `samurai`, `purple`, `gruvbox`, `gruvbox-material-dark`, `catppuccin-latte`, `catppuccin-frappe`, `catppuccin-macchiato`, and `catppuccin-mocha`. Change scheme with commands:
-```
-spicetify config color_scheme
-
-### Left/Right expanded cover
-In profile menu, toggle option "Right expanded cover" to change expaned current track cover image to left or right side, whereever you prefer.
-
-## Auto-install
-Make sure you are using spicetify >= v2.5.0 and Spotify >= v1.1.56.
-### Windows
-```powershell
-Invoke-WebRequest -UseBasicParsing "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Dribbblish/install.ps1" | Invoke-Expression
-```
-
-## Manual Install
-Run these commands:
-
-### Linux and MacOS:
-In **Bash**:
-```bash
-cd "$(dirname "$(spicetify -c)")/Themes/Dribbblish"
-spicetify config current_theme Dribbblish color_scheme base
-spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1
-spicetify apply
-```
-
-### Windows
-In **Powershell**:
-```powershell
-cd "$(spicetify -c | Split-Path)\Themes\Dribbblish"
-spicetify config current_theme Dribbblish color_scheme base
-spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1
-spicetify apply
-```
-
-From Spotify > v1.1.62, in sidebar, they use an adaptive render mechanic to actively show and hide items on scroll. It helps reducing number of items to render, hence there is significant performance boost if you have a large playlists collection. But the drawbacks is that item height is hard-coded, it messes up user interaction when we explicity change, in CSS, playlist item height bigger than original value. So you need to add these 2 lines in Patch section in config file:
-```ini
-[Patch]
-xpui.js_find_8008 = ,(\w+=)32,
-xpui.js_repl_8008 = ,${1}56,
-```
-
-## Change Color Schemes
-There are 9 color schemes you can choose: `base`, `white`, `dark`, `dracula`, `nord-dark`, `nord-light`, `beach-sunset`, `samurai`, `purple`, `gruvbox`, `gruvbox-material-dark`, `catppuccin-latte`, `catppuccin-frappe`, `catppuccin-macchiato`, and `catppuccin-mocha`. Change scheme with commands:
-```
-spicetify config color_scheme  -
-
-### Pink
-
-
-
-### Pink
- -
-
-### Silver
-
-
-
-### Silver
- -
-
-### Violet
-
-
-
-### Violet
- -
-## Author
-Made by:
-* https://github.com/Ruixi-Zhang
-* https://github.com/yslDevelop
-* https://github.com/ian-Liaozy
-* https://github.com/alexcasieri30
diff --git a/dot-config/spicetify/Themes/Flow/color.ini b/dot-config/spicetify/Themes/Flow/color.ini
deleted file mode 100644
index 74c0994..0000000
--- a/dot-config/spicetify/Themes/Flow/color.ini
+++ /dev/null
@@ -1,80 +0,0 @@
-[Pink]
-text = 8f7878
-gradientTop = ebaf98
-gradientBottom = f5d4b7
-main = ffe8d9
-subtext = 8f7878
-button-active = 8f7878
-button = ebaf98
-sidebar = f5d4b7
-player = ebaf98
-card-background = e6cfd7
-shadow = d9a28d
-notification = f5d4b7
-notification-error = f5d4b7
-card-hover = ffece4
-
-[Green]
-text = 516847
-gradientTop = 9bb78e
-gradientBottom = b7cfac
-main = e8f2e4
-subtext = 797a78
-button-active = 516847
-button = 7d9971
-sidebar = b7cfac
-player = 9bb78e
-card-background = e8ede6
-shadow = 7d9971
-notification = b7cfac
-notification-error = b7cfac
-card-hover = ecf8e8
-
-[Silver]
-text = 4c4d4f
-gradientTop = b7bbbd
-gradientBottom = d3d8db
-main = d3d8db
-subtext = 8d9092
-button-active = a8acad
-button = 8d9092
-sidebar = ffffff
-player = b7bbbd
-card-background = e8ede6
-shadow = b7bbbd
-notification = ffffff
-notification-error = ffffff
-card-hover = e0e4e4
-
-
-[Violet]
-text = 78658b
-gradientTop = b9adc4
-gradientBottom = d4cade
-main = e5dfeb
-subtext = 8e7c9a
-button-active = a090b0
-button = 516847
-sidebar = e8ede6
-player = b9adc4
-card-background = e8ede6
-shadow = 847096
-notification = b9adc4
-notification-error = b9adc4
-card-hover = f0e4ec
-
-[Ocean]
-text = 62828a
-gradientTop = 9cb9ba
-gradientBottom = c1d5d6
-main = cadbdb
-subtext = 7aa1a2
-button-active = 9cb9ba
-button = c1d5d6
-sidebar = c1d5d6
-player = 9cb9ba
-card-background = e1ebeb
-shadow = 6f9599
-notification = cadbdb
-notification-error = c1d5d6
-card-hover = d8e4e4
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/ocean.png b/dot-config/spicetify/Themes/Flow/screenshots/ocean.png
deleted file mode 100644
index 1e78dd1..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/ocean.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/pink.png b/dot-config/spicetify/Themes/Flow/screenshots/pink.png
deleted file mode 100644
index c7d2a11..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/pink.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/silver.png b/dot-config/spicetify/Themes/Flow/screenshots/silver.png
deleted file mode 100644
index de0f889..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/silver.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/violet.png b/dot-config/spicetify/Themes/Flow/screenshots/violet.png
deleted file mode 100644
index af1c42b..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/violet.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/user.css b/dot-config/spicetify/Themes/Flow/user.css
deleted file mode 100644
index 60aea46..0000000
--- a/dot-config/spicetify/Themes/Flow/user.css
+++ /dev/null
@@ -1,260 +0,0 @@
-:root {
- --gradient-colors: var(--spice-gradienttop), var(--spice-gradientbottom);
-}
-
-.main-rootlist-rootlistItem:hover {
- background-color: var(--spice-card-background);
-}
-
-.main-navBar-navBar {
- background-image: linear-gradient(var(--gradient-colors));
-}
-
-/* buttons */
-.main-navBar-navBarLink {
- border-radius: var(--border-radius-2);
- color: var(--spice-text);
-}
-.main-addButton-active,
-.main-addButton-active:focus,
-.main-addButton-active:hover {
- color: var(--spice-player);
-}
-/* menus */
-.main-card-card {
- background-image: linear-gradient(var(--gradient-colors));
- border-radius: 10px;
-}
-
-.main-card-card:hover {
- background-color: var(--spice-card-hover);
- border-radius: 10px;
-}
-
-.main-contextMenu-menuItemButton,
-.main-userWidget-dropDownMenuItemButton {
- /*border-radius: var(--border-radius-2);*/
- color: var(--spice-text);
- height: 32px;
- padding-left: 8px;
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader {
- background: transparent;
- -webkit-box-shadow: 0 -1px 0 0 var(--spice-player);
- box-shadow: 0 -1px 0 0 var(--spice-player);
-}
-.main-trackList-trackListHeaderStuck .main-trackList-trackListHeaderRow {
- border-bottom: 1px solid transparent;
- background: var(--spice-main);
-}
-.Root__now-playing-bar {
- grid-area: now-playing-bar;
- width: 200px;
- z-index: 4;
-}
-#spicetify-home-config button:disabled,
-#spicetify-sidebar-config button:disabled {
- /*background-color: var(--spice-button-disabled) !important;*/
- color: var(--spice-text) !important;
-}
-
-/* remove gradients */
-.main-home-homeHeader,
-.main-actionBarBackground-background {
- background-image: none;
-}
-.main-actionBarBackground-background,
-.main-home-homeHeader,
-.main-topBar-background,
-.main-topBar-overlay,
-.x-entityHeader-overlay,
-.x-actionBarBackground-background,
-._UFTK833WfTNGb4agRTd,
-.Ic3iDUCnC09k55peZBfC {
- background-color: var(--spice-main) !important;
-}
-.x-actionBarBackground-background,
-.x-entityHeader-overlay,
-.Ic3iDUCnC09k55peZBfC,
-._UFTK833WfTNGb4agRTd {
- background-image: none !important;
-}
-.main-entityHeader-backgroundColor {
- background: var(--spice-main);
-}
-.player-controls__buttons--new-icons {
- gap: 16px;
- margin-bottom: 8px;
- display: flex;
- flex-direction: column;
- flex: 1;
- justify-content: center;
- align-items: center;
-}
-.Root__top-container {
- display: grid;
- grid-template-areas: "left-sidebar main-view right-sidebar now-playing-bar";
- grid-template-columns: auto 1fr;
- grid-template-rows: 1fr auto;
- height: 100%;
- min-height: 100%;
- position: relative;
- width: 100%;
- background-color: var(--spice-main);
-}
-.main-nowPlayingBar-container {
- display: flex;
- flex-direction: column;
- height: 100%;
- min-width: 0px;
- -webkit-user-select: none;
- user-select: none;
-}
-
-.player-controls__left,
-.player-controls__right {
- flex-direction: column;
-}
-
-.playback-bar {
- flex-direction: column;
- position: relative;
-}
-
-.playback-bar__progress-time-elapsed {
- position: absolute;
- left: 16px;
- top: 20px;
-}
-.playback-bar__progress-time-elapsed::after {
- content: "/";
- margin-left: 6px;
-}
-.main-playbackBarRemainingTime-container {
- margin-left: 56px;
-}
-
-.main-nowPlayingBar-center {
- flex: 1;
- display: flex;
- justify-content: center;
- align-items: center;
-}
-
-.main-nowPlayingBar-nowPlayingBar {
- align-items: center;
- border-radius: 8px;
- display: flex;
- flex-direction: column;
- justify-content: space-between;
- align-items: center;
- padding: 25px 0;
- height: 100%;
- background-image: linear-gradient(var(--gradient-colors));
-}
-
-.Root__right-sidebar > aside {
- background-image: linear-gradient(var(--gradient-colors));
-}
-
-/*button*/
-.encore-dark-theme .encore-bright-accent-set {
- --background-base: var(--spice-button-active);
- --background-highlight: var(--spice-player);
- --background-press: var(--spice-player);
- --decorative-subdued: var(--spice-player);
-}
-
-/*tracklist*/
-.main-trackList-trackListRow {
- border-radius: var(--border-radius-2);
-}
-.main-trackList-trackListRow:hover {
- background-color: var(--spice-card-background);
-}
-.prog-tooltip {
- display: none;
-}
-
-.main-rootlist-rootlistDividerContainer {
- position: relative;
- /*color: var(--spice-gradientTop)*/
- display: none;
-}
-
-.progress-bar {
- width: 150px;
-}
-
-.playback-progressbar {
- width: 100px;
-}
-
-.volume-bar {
- flex: 0;
-}
-
-.main-nowPlayingWidget-nowPlaying {
- flex-direction: column;
- gap: 16px;
-}
-
-.main-coverSlotCollapsed-container {
- transform: none !important;
-}
-
-.main-nowPlayingWidget-nowPlaying > button {
- color: var(--spice-text);
-}
-.main-nowPlayingBar-extraControls {
- flex-direction: column;
-}
-.main-yourLibraryX-entryPoints:nth-child(2) {
- background-image: linear-gradient(var(--gradient-colors));
-}
-.main-yourLibraryX-entryPoints:nth-child(1) {
- background-color: var(--spice-gradienttop);
-}
-/* remove hover effect */
-li > div > div::after {
- background-color: var(--spice-card-background) !important;
-}
-li > div::after {
- background-color: transparent !important;
-}
-/* give background to active playlist */
-.BoxComponent-group-tinted-listRow-isInteractive-hasLeadingOrMedia-paddingBlockStart_8px-paddingBlockEnd_8px-minBlockSize_56px-padding_8px,
-.BoxComponent-group-tinted-listRow-isInteractive-hasFocus-hasLeadingOrMedia-paddingBlockStart_8px-paddingBlockEnd_8px-minBlockSize_56px-padding_8px {
- background-color: var(--spice-card-background);
-}
-/* expanded sidebar buttons */
-.search-searchCategory-carouselButton {
- background-color: transparent;
-}
-.search-searchCategory-carouselButton:hover {
- background-color: var(--spicecard-background);
-}
-.main-yourLibraryX-iconOnly:hover {
- background-color: var(--spice-card-background);
- color: var(--spice-text);
-}
-.Root__nav-bar {
- background-color: var(--spice-main);
-}
-/* give active nav tab a background */
-.main-navBar-mainNav li:has(> .active) {
- background-color: var(--spice-card-background);
- border-radius: 4px;
-}
-.view-homeShortcutsGrid-shortcut {
- background-image: linear-gradient(var(--gradient-colors));
-}
-.main-actionBar-ActionBarRow > * {
- color: var(--spice-text);
-}
-.main-actionBar-ActionBarRow svg:not(.main-playButton-PlayButton svg) {
- color: var(--spice-text);
-}
-.x-sortBox-sortDropdown {
- color: inherit;
-}
diff --git a/dot-config/spicetify/Themes/LICENSE b/dot-config/spicetify/Themes/LICENSE
deleted file mode 100644
index fc21e66..0000000
--- a/dot-config/spicetify/Themes/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2019 morpheusthewhite
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dot-config/spicetify/Themes/Matte/README.md b/dot-config/spicetify/Themes/Matte/README.md
deleted file mode 100644
index fd9ea8f..0000000
--- a/dot-config/spicetify/Themes/Matte/README.md
+++ /dev/null
@@ -1,81 +0,0 @@
-# Matte
-
-## Screenshots
-
-### Matte
-
-
-
-### Periwinkle
-
-
-
-### Periwinkle-Dark
-
-
-
-### Porcelain
-
-
-
-### Gray-Dark1
-
-
-
-### Gray-Dark2
-
-
-
-### Gray-Dark3
-
-
-
-### Gray
-
-
-
-### Gray-Light
-
-
-
-## More
-
-### Description
-
-a Spicetify theme which features a distinct top bar, quick-to-edit CSS variables, and color schemes from Windows visual styles by KDr3w
-
-### Credits
-
-- Based on [Matte by KDr3w](https://www.deviantart.com/kdr3w/art/Matte-758699852) and their [other themes](https://www.deviantart.com/kdr3w/gallery/68078309/windows-10-themes)
-
-- Created by [darkthemer](https://github.com/darkthemer)
-
-### Notes
-
-- Check the very top of `user.css` for quick configs
-
- - If you use the Marketplace, go to `Marketplace > Snippets > + Add CSS` and then paste the quick configs found in `user.css`. Edit these as you wish.
-
-
-
-- For Windows users, here's how to make the window controls' background match with the topbar background
-
- - Put this snippet into your `user.css` (or through the Marketplace's custom CSS feature)
-
-```css
-/* transparent window controls background */
-.spotify__container--is-desktop:not(.fullscreen) body::after {
- content: "";
- position: absolute;
- right: 0;
- z-index: 999;
- backdrop-filter: brightness(2.12);
- /* page zoom [ctrl][+] or [ctrl][-]
- edit width and height accordingly
- */
- width: 135px;
- height: 48px;
-}
-```
-
-
diff --git a/dot-config/spicetify/Themes/Matte/color.ini b/dot-config/spicetify/Themes/Matte/color.ini
deleted file mode 100644
index 19e9e12..0000000
--- a/dot-config/spicetify/Themes/Matte/color.ini
+++ /dev/null
@@ -1,575 +0,0 @@
-; COLORS' KEY DESCRIPTIONS
-
-; topbar = background
-; topbar-text = title, enabled history button
-; topbar-subtext = unselected tabs, disabled history button
-; tab-active = selected tab item, search bar background
-; tab-active-text = selected tab item, search bar text
-; tab-hover = hovered tab item, hovered search bar
-; topbar-border = bottom border
-
-; sidebar = background
-; sidebar-text = primary text (home, search, library, playlists, etc)
-; link-hover-text = hovered link item text
-; link-active = selected link item background
-; link-active-text = selected link item text
-; sidebar-border = left or right border
-
-; main = background
-; text = primary text (heading, title, some name, song count, button text, etc)
-; subtext = secondary text (description, some name, duration, tracklist album, play count, etc)
-; selected-row = some details, border, button (heart, download, options in playlist or album)
-
-; player = background
-; player-text = song title, hovered text
-; player-subtext = artist name, time duration
-; player-selected-row = progress bar (background, duration, volume), button (playback, extra)
-; player-border = top border
-
-; button = button (lyrics, queue in player bar, on toggle in settings)
-; button-active = button (play-pause button, current song title in queue, active heart, hovered button and toggle)
-; button-disabled = button (off toggle and dropdown menu in settings)
-; scrollbar = default
-; scrollbar-hover = hovered
-; context-menu = background
-; context-menu-text = primary text
-; context-menu-hover = hovered item backgrond
-; card = hovered card, tracks in queue or playlist, etc
-; shadow = context menu shadow, popup background dim, popup button background (close, carousel), toast shadow
-; notification = toast background, private session indicator
-; notification-error = error toast background
-; misc = idk
-
-; main-elevated = ylx carousel buttons, etc
-; highlight-elevated = ylx hovered carousel buttons, etc
-; highlight = ylx hovered playlist link, etc
-
-[matte]
-; topbar
-topbar = 232b32
-topbar-text = d0d2d9
-topbar-subtext = 4a5460
-tab-active = 1c2228
-tab-active-text = d0d2d9
-tab-hover = 131b20
-topbar-border = 232b32
-
-; sidebars
-sidebar = 181e23
-sidebar-text = 7e8596
-link-active-text = 181e23
-sidebar-border = 181e23
-
-; main view
-main = 1c2228
-text = b9bcc6
-subtext = 7e8596
-selected-row = 5b6b79
-
-; player bar
-player = 141b1f
-player-text = 969aa9
-player-subtext = 6d8392
-player-selected-row = 6d8392
-player-border = 141b1f
-
-; accent colors
-link-hover-text = 009587
-link-active = 009587
-button = 01bfa5
-button-active = 01bfa5
-scrollbar-hover = 009688
-
-; others
-button-disabled = 2c353e
-scrollbar = 39454f
-context-menu = 232b32
-context-menu-text = d0d2d9
-context-menu-hover = 343e47
-card = 232d35
-shadow = 101418
-notification = 1c2228
-notification-error = b73434
-misc = 39454f
-
-; ylx
-main-elevated = 1c2228
-highlight-elevated = 232d35
-highlight = 20272d
-
-[periwinkle]
-; topbar
-topbar-text = ffffff
-topbar-subtext = aaa5e4
-tab-active-text = d0ccff
-tab-hover = ffffff
-
-; sidebars
-sidebar = ffffff
-sidebar-text = 010101
-link-active-text = ffffff
-sidebar-border = ffffff
-
-; main view
-main = ffffff
-text = 010101
-subtext = 6d6d6d
-selected-row = 6d6d6d
-
-; player bar
-player = ffffff
-player-text = 010101
-player-subtext = 6d6d6d
-player-selected-row = 6d6d6d
-player-border = d9d9d9
-
-; accent colors
-topbar = 7269d2
-tab-active = 7269d2
-topbar-border = 7269d2
-link-hover-text = 8c84da
-link-active = 7269d2
-button = 7269d2
-button-active = 8c84da
-scrollbar-hover = 8a82e0
-context-menu-hover = 7269d2
-
-; others
-button-disabled = ebebeb
-scrollbar = d9d9d9
-context-menu = ffffff
-context-menu-text = 010101
-card = ebebeb
-shadow = 363163
-notification = ffffff
-notification-error = ff4264
-misc = 6d6d6d
-
-; ylx
-main-elevated = ffffff
-highlight-elevated = ebebeb
-highlight = ebebeb
-
-[periwinkle-dark]
-; topbar
-topbar-text = f6f6f6
-topbar-subtext = aaa5e4
-tab-active-text = d0ccff
-tab-hover = 383838
-
-; sidebars
-sidebar = 383838
-sidebar-text = d0d0d0
-link-hover-text = 8c84da
-link-active-text = f6f6f6
-sidebar-border = 383838
-
-; main view
-main = 383838
-text = f6f6f6
-subtext = d0d0d0
-selected-row = d0d0d0
-
-; player bar
-player = 343434
-player-text = f6f6f6
-player-subtext = d0d0d0
-player-selected-row = d0d0d0
-player-border = 2e2e2e
-
-; accent colors
-topbar = 7269d2
-tab-active = 7269d2
-topbar-border = 7269d2
-link-active = 7269d2
-button = 7269d2
-button-active = 8c84da
-scrollbar-hover = 8a82e0
-context-menu-hover = 7269d2
-
-; others
-button-disabled = 444444
-scrollbar = 494949
-context-menu = 343434
-context-menu-text = f6f6f6
-card = 444444
-shadow = 2e2e2e
-notification = 343434
-notification-error = ff4264
-misc = d0d0d0
-
-; ylx
-main-elevated = 383838
-highlight-elevated = 444444
-highlight = 444444
-
-[porcelain]
-; topbar
-topbar = e8eaf0
-topbar-text = 242b31
-topbar-subtext = 899099
-tab-active = e8eaf0
-tab-active-text = 242b31
-tab-hover = ffffff
-topbar-border = e8eaf0
-
-; sidebars
-sidebar = dfe1e8
-sidebar-text = 3f4b56
-link-hover-text = 6a7495
-link-active-text = dfe1e8
-sidebar-border = dfe1e8
-
-; main view
-main = f9f9fb
-text = 3f4b56
-subtext = 70828f
-selected-row = 70828f
-
-; player bar
-player = d5d8df
-player-text = 364049
-player-subtext = 4e5a67
-player-selected-row = 4e5a67
-player-border = cdd0d8
-
-; accent colors
-link-active = 43a8ff
-button = 43a8ff
-button-active = 038aff
-scrollbar-hover = 43a8ff
-
-; others
-button-disabled = c0c5ce
-scrollbar = d6dbdf
-context-menu = e8eaf0
-context-menu-text = 2f353c
-context-menu-hover = ced2db
-card = e3e6ea
-shadow = 6d6e71
-notification = f9f9fb
-notification-error = e6395f
-misc = 4e5a67
-
-; ylx
-main-elevated = f9f9fb
-highlight-elevated = e3e6ea
-highlight = ced1db
-
-[rose-pine-moon]
-; topbar
-topbar = 141428
-topbar-text = e0def4
-topbar-subtext = 7a7a7a
-tab-active = 1f1f1f
-tab-active-text = d4d4d4
-tab-hover = 272727
-topbar-border = 191919
-
-; sidebars
-sidebar = 232136
-sidebar-text = e0def4
-link-hover-text = 6d6d6d
-link-active = 423d67
-link-active-text = e8e8e8
-sidebar-border = 191919
-
-; main view
-main = 232136
-text = e0def4
-subtext = 908caa
-selected-row = ebbcba
-
-; player bar
-player = 232136
-player-text = e0def4
-player-subtext = e0def4
-player-selected-row = ebbcba
-player-border = 191919
-
-; accent colors
-button-active = ebbcba
-
-; others
-button = ebbcba
-button-disabled = 2a273f
-scrollbar = 2a273f
-scrollbar-hover = dddbf1
-context-menu = 141428
-context-menu-text = e0def4
-context-menu-hover = 3b385c
-card = 393552
-shadow = 393552
-notification = 393552
-notification-error = eb6f92
-misc = 232136
-
-; ylx
-main-elevated = 202020
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray-dark1]
-; topbar
-topbar = 191919
-topbar-text = d4d4d4
-topbar-subtext = 7a7a7a
-tab-active = 1f1f1f
-tab-active-text = d4d4d4
-tab-hover = 272727
-topbar-border = 191919
-
-; sidebars
-sidebar = 202020
-sidebar-text = d4d4d4
-link-hover-text = 6d6d6d
-link-active = 2d2d2d
-link-active-text = e8e8e8
-sidebar-border = 191919
-
-; main view
-main = 202020
-text = d4d4d4
-subtext = 959595
-selected-row = 6d6d6d
-
-; player bar
-player = 202020
-player-text = d4d4d4
-player-subtext = 959595
-player-selected-row = 959595
-player-border = 191919
-
-; accent colors
-button-active = 2080df
-
-; others
-button = 404040
-button-disabled = 252525
-scrollbar = 353535
-scrollbar-hover = 999999
-context-menu = 202020
-context-menu-text = d4d4d4
-context-menu-hover = 2d2d2d
-card = 2d2d2d
-shadow = 0c0c0c
-notification = 202020
-notification-error = d32635
-misc = 959595
-
-; ylx
-main-elevated = 202020
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray-dark2]
-; topbar
-topbar = 191919
-topbar-text = d4d4d4
-topbar-subtext = 535353
-tab-active = 191919
-tab-active-text = d4d4d4
-tab-hover = 1f1f1f
-topbar-border = 191919
-
-; sidebars
-sidebar = 161616
-sidebar-text = d4d4d4
-link-hover-text = 6c6c6c
-link-active = 1c1c1c
-link-active-text = d4d4d4
-sidebar-border = 161616
-
-; main view
-main = 202020
-text = d4d4d4
-subtext = 959595
-selected-row = 6d6d6d
-
-; player bar
-player = 1a1a1a
-player-text = d4d4d4
-player-subtext = 959595
-player-selected-row = 959595
-player-border = 1a1a1a
-
-; accent colors
-button-active = 2080df
-
-; others
-button = 404040
-button-disabled = 252525
-scrollbar = 353535
-scrollbar-hover = 999999
-context-menu = 202020
-context-menu-text = d4d4d4
-context-menu-hover = 2d2d2d
-card = 2d2d2d
-shadow = 0c0c0c
-notification = 202020
-notification-error = d32635
-misc = 959595
-
-; ylx
-main-elevated = 202020
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray-dark3]
-; topbar
-topbar = 191919
-topbar-text = d4d4d4
-topbar-subtext = 7a7a7a
-tab-active = 191919
-tab-active-text = d4d4d4
-tab-hover = 1f1f1f
-topbar-border = 191919
-
-; sidebars
-sidebar = 131313
-sidebar-text = d4d4d4
-link-hover-text = 6c6c6c
-link-active = 1e1e1e
-link-active-text = d4d4d4
-sidebar-border = 131313
-
-; main view
-main = 161616
-text = d4d4d4
-subtext = 959595
-selected-row = 6d6d6d
-
-; player bar
-player = 101010
-player-text = d4d4d4
-player-subtext = 959595
-player-selected-row = 959595
-player-border = 101010
-
-; accent colors
-button-active = 2080df
-
-; others
-button = 404040
-button-disabled = 252525
-scrollbar = 353535
-scrollbar-hover = 999999
-context-menu = 202020
-context-menu-text = d4d4d4
-context-menu-hover = 2d2d2d
-card = 2d2d2d
-shadow = 0c0c0c
-notification = 202020
-notification-error = d32635
-misc = 959595
-
-; ylx
-main-elevated = 161616
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray]
-; topbar
-topbar = 404040
-topbar-text = e9e9e9
-topbar-subtext = 646464
-tab-active = 333333
-tab-active-text = e9e9e9
-tab-hover = 303030
-topbar-border = 404040
-
-; sidebars
-sidebar = 383838
-sidebar-text = d4d4d4
-link-hover-text = e9e9e9
-link-active = 4c4c4c
-link-active-text = e9e9e9
-sidebar-border = 2f2f2f
-
-; main view
-main = 383838
-text = e9e9e9
-subtext = aaaaaa
-selected-row = 6d6d6d
-
-; player bar
-player = 343434
-player-text = d4d4d4
-player-subtext = 7f7f7f
-player-selected-row = 7f7f7f
-player-border = 2e2e2e
-
-; accent colors
-button-active = 2888d7
-
-; others
-button = 898989
-button-disabled = 404040
-scrollbar = 494949
-scrollbar-hover = a3a3a3
-context-menu = 383838
-context-menu-text = d4d4d4
-context-menu-hover = 4c4c4c
-card = 4c4c4c
-shadow = 1e1e1e
-notification = 383838
-notification-error = e35b5b
-misc = 959595
-
-; ylx
-main-elevated = 383838
-highlight-elevated = 4c4c4c
-highlight = 444444
-
-[gray-light]
-; topbar
-topbar = 404040
-topbar-text = e9e9e9
-topbar-subtext = 646464
-tab-active = 333333
-tab-active-text = e9e9e9
-tab-hover = 303030
-topbar-border = 404040
-
-; sidebars
-sidebar = ffffff
-sidebar-text = 010101
-link-hover-text = 010101
-link-active = e1e1e1
-link-active-text = 010101
-sidebar-border = e9e9e9
-
-; main view
-main = ffffff
-text = 010101
-subtext = 6d6d6d
-selected-row = 6d6d6d
-
-; player bar
-player = ffffff
-player-text = 010101
-player-subtext = 6d6d6d
-player-selected-row = 6d6d6d
-player-border = e9e9e9
-
-; accent colors
-button = 2888d7
-button-active = 2888d7
-
-; others
-button-disabled = dfdfdf
-scrollbar = d9d9d9
-scrollbar-hover = 4d4d4d
-context-menu = ffffff
-context-menu-text = 010101
-context-menu-hover = ebebeb
-card = ebebeb
-shadow = 1e1e1e
-notification = ffffff
-notification-error = e35b5b
-misc = 6d6d6d
-
-; ylx
-main-elevated = ffffff
-highlight-elevated = ebebeb
-highlight = ebebeb
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/quickcfg.png b/dot-config/spicetify/Themes/Matte/screenshots/quickcfg.png
deleted file mode 100644
index ab46e9d..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/quickcfg.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/winctrl.png b/dot-config/spicetify/Themes/Matte/screenshots/winctrl.png
deleted file mode 100644
index 991c6f9..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/winctrl.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark1.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark1.png
deleted file mode 100644
index dfd2a05..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark1.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark2.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark2.png
deleted file mode 100644
index 8389342..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark2.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark3.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark3.png
deleted file mode 100644
index e39d8a0..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark3.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-light.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-light.png
deleted file mode 100644
index 6f98a19..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-light.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray.png
deleted file mode 100644
index dfdcd87..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-matte.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-matte.png
deleted file mode 100644
index be5b718..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-matte.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle-dark.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle-dark.png
deleted file mode 100644
index 55f3569..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle-dark.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle.png
deleted file mode 100644
index 0cb02ba..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-porcelain.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-porcelain.png
deleted file mode 100644
index a4cb82f..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-porcelain.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/user.css b/dot-config/spicetify/Themes/Matte/user.css
deleted file mode 100644
index 9cf28e4..0000000
--- a/dot-config/spicetify/Themes/Matte/user.css
+++ /dev/null
@@ -1,606 +0,0 @@
-/* ================================
- USER-EDITABLE VARIABLES
- ================================ */
-
-:root {
- /* top bar vars */
- --top-bar-padding-top: 45px;
- --top-bar-padding-right: 20px;
- --top-bar-padding-bottom: 5px;
- --top-bar-padding-left: 20px;
- --tab-border-radius: 6px;
- --top-bar-border-width: 2px;
-
- /* sidebar vars */
- --sidebar-button-border-radius: 4px;
- --sidebar-border-width: 2px;
-
- /* player vars */
- --player-height: 90px;
- --player-padding: 0 20px;
- --player-border-width: 2px;
-
- /* scrollbar vars */
- --scrollbar-border-radius: 4px;
- --scrollbar-width: 6px;
- --scrollbar-width-hover: 6px;
-}
-
-/* ================================
- TOPBAR
- ================================ */
-
-.spotify__container--is-desktop:not(.fullscreen) .main-topBar-container,
-.spotify__container--is-desktop:not(.fullscreen) .main-topBar-background {
- -webkit-app-region: drag !important;
-}
-.Root__top-container {
- /* rearrange grid layout */
- grid-template-areas:
- ". . ."
- "left-sidebar main-view right-sidebar"
- "now-playing-bar now-playing-bar now-playing-bar";
- grid-template-rows:
- calc(var(--top-bar-padding-top) + 40px + var(--top-bar-padding-bottom))
- 1fr auto;
- overflow: hidden !important;
-}
-.Root__nav-bar {
- grid-area: left-sidebar !important;
-}
-.Root__right-sidebar {
- grid-area: right-sidebar !important;
-}
-.Root__now-playing-bar {
- grid-area: now-playing-bar !important;
-}
-.body-drag-top {
- /* make whole top bar draggable */
- height: calc(
- var(--top-bar-padding-top) + 40px + var(--top-bar-padding-bottom)
- ) !important;
-}
-.main-topBar-container,
-.main-topBar-container:empty {
- /* customize top bar */
- position: fixed;
- top: 0;
- left: 0;
- padding-top: var(--top-bar-padding-top);
- padding-right: var(--top-bar-padding-right);
- padding-bottom: var(--top-bar-padding-bottom);
- padding-left: var(--top-bar-padding-left);
- height: calc(
- var(--top-bar-padding-top) + 40px + var(--top-bar-padding-bottom)
- );
- width: 100%;
- border-bottom: var(--top-bar-border-width) solid var(--spice-topbar-border);
-}
-.main-topBar-container .contentSpacing {
- max-width: unset;
- padding: 0;
-}
-.main-topBar-background {
- /* remove background upon scrolling */
- opacity: 0 !important;
-}
-.queue-tabBar-active {
- /* customize active tab */
- border-radius: var(--tab-border-radius);
-}
-[dir="ltr"] .collection-collection-tabBar,
-.queue-tabBar-nav {
- /* remove tab bar left padding */
- padding-left: 0;
- padding-inline-start: 0;
-}
-.main-topBar-topbarContent {
- /* add bigger gap between play button and name */
- gap: 16px;
-}
-.x-searchInput-searchInputInput {
- height: 41px;
-}
-.x-searchInput-searchInputInput:hover,
-.x-searchInput-searchInputInput:focus,
-.x-entityImage-imageContainer {
- box-shadow: none;
-}
-.x-searchInput-searchInputInput,
-.x-filterBox-filterInput {
- border-radius: var(--tab-border-radius);
-}
-
-/* ================================
- NAVBAR / LEFT SIDEBAR
- ================================ */
-
-.Root__nav-bar {
- /* add border */
- border-right: var(--sidebar-border-width) solid var(--spice-sidebar-border);
-}
-.LayoutResizer__resize-bar--resizing,
-.LayoutResizer__resize-bar:focus-within,
-.LayoutResizer__resize-bar:hover {
- /* remove border on hovering layout resizer */
- opacity: 0;
-}
-.LayoutResizer__resize-bar {
- /* replace cursor on layout resize */
- cursor: w-resize;
- width: 2px;
-}
-.LayoutResizer__inline-end {
- inset-inline-end: 0;
-}
-.main-yourLibraryX-entryPoints,
-.Root__main-view {
- border-radius: 0;
-}
-.main-yourLibraryX-navItems {
- padding-bottom: 0;
-}
-.main-yourLibraryX-navItem,
-.main-yourLibraryX-headerContent {
- padding: 4px 0;
-}
-.main-yourLibraryX-header {
- padding-top: 0;
-}
-.main-yourLibraryX-navItem {
- padding: 4px 0;
-}
-.main-yourLibraryX-navLink {
- padding: 12px;
- text-decoration: none !important;
-}
-.main-yourLibraryX-navLink,
-.main-yourLibraryX-header .main-yourLibraryX-collapseButtonWrapper {
- gap: 20px;
-}
-.Wrapper-md-leading {
- margin-inline-end: 0;
-}
-
-/* ================================
- MAIN VIEW
- ================================ */
-
-.main-view-container__scroll-node-child-spacer {
- /* remove main view padding */
- display: none;
-}
-.marketplace-header,
-.main-home-filterChipsContainer,
-.main-trackList-trackListHeader,
-.search-searchCategory-SearchCategory,
-.artist-artistDiscography-topBar {
- /* fix home filter, track list header, search category, artist discography */
- top: -1px !important;
- height: auto;
-}
-.LVMjmN2CaPruPAo62RAY {
- height: unset !important;
-}
-.marketplace-header,
-.main-home-filterChipsContainer,
-.search-searchCategory-SearchCategory {
- /* home filter, fix search category */
- border-bottom: 1px solid rgba(var(--spice-rgb-selected-row), 0.1);
- padding: 16px 0;
-}
-.search-searchCategory-catergoryGrid button {
- margin-bottom: 0 !important;
-}
-.search-searchCategory-catergoryGrid button[aria-checked="true"] span {
- /* customize active search category */
- border-radius: var(--tab-border-radius);
-}
-.main-trackList-trackListHeader,
-.artist-artistDiscography-topBar {
- /* fix track list header & artist discography */
- padding: 16px 32px 0 32px;
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader,
-.artist-artistDiscography-topBar.artist-artistDiscography-topBarScrolled {
- /* fix tracklist header & artist discography */
- box-shadow: none;
- border-bottom: 1px solid rgba(var(--spice-rgb-selected-row), 0.1);
-}
-.search-recentSearches-searchPageGrid
- .main-trackList-trackListHeader.main-trackList-trackListHeaderStuck {
- /* fix tracklist header in search */
- top: 64px !important;
-}
-.main-home-homeHeader,
-.x-entityHeader-overlay,
-.x-actionBarBackground-background,
-.main-actionBarBackground-background,
-.main-entityHeader-overlay,
-.main-entityHeader-backgroundColor {
- /* remove background gradient */
- background-color: unset !important;
- background-image: unset !important;
-}
-
-/* full window artist background */
-.main-entityHeader-background.main-entityHeader-gradient {
- opacity: 0.3 !important;
-}
-.main-entityHeader-container.main-entityHeader-withBackgroundImage,
-.main-entityHeader-background,
-.main-entityHeader-background.main-entityHeader-overlay:after {
- height: 100vh;
-}
-.main-entityHeader-withBackgroundImage .main-entityHeader-headerText {
- justify-content: center;
-}
-.main-entityHeader-container.main-entityHeader-nonWrapped.main-entityHeader-withBackgroundImage {
- padding-left: 9%;
-}
-.main-entityHeader-background.main-entityHeader-overlay:after {
- background-image: linear-gradient(transparent, transparent),
- linear-gradient(var(--spice-main), var(--spice-main));
-}
-.artist-artistOverview-overview .main-entityHeader-withBackgroundImage h1 {
- font-size: 20vh !important;
- line-height: 20vh !important;
-}
-/* cards */
-.main-cardImage-imageWrapper {
- background-color: transparent;
-}
-.main-card-card {
- background: none;
-}
-.main-cardImage-image {
- border-radius: 12px;
-}
-.main-cardImage-imageWrapper,
-.main-entityHeader-shadow {
- /* remove drop shadows from images */
- -webkit-box-shadow: none;
- box-shadow: none;
-}
-/* popup modal */
-.main-trackCreditsModal-container {
- background-color: var(--spice-main);
-}
-.main-trackCreditsModal-closeBtn svg path {
- fill: var(--spice-subtext);
-}
-/* lyrics */
-.lyrics-lyrics-background {
- background-color: var(--spice-main);
-}
-.lyrics-lyrics-container.lyrics-lyrics-coverTopBar {
- --lyrics-color-active: var(--spice-text) !important;
- --lyrics-color-inactive: var(--spice-subtext) !important;
- --lyrics-color-passed: var(--spice-subtext) !important;
- --lyrics-color-messaging: var(--spice-subtext) !important;
-}
-.lyrics-lyricsContent-lyric {
- opacity: 0.3;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-highlight {
- opacity: 0.7;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-isInteractive.lyrics-lyricsContent-active {
- text-shadow: 0 0 10px var(--lyrics-color-background),
- -2px 1px 0 var(--spice-main), -3px 2px 0 var(--lyrics-color-background),
- 2px -1px 0 var(--spice-main), 3px -2px 0 var(--lyrics-color-background);
- opacity: 1;
-}
-
-/* ================================
- FRIEND ACTIVITY BAR / RIGHT SIDEBAR
- ================================ */
-
-.Root__nav-right-sidebar {
- border-left: var(--sidebar-border-width) solid var(--spice-sidebar-border);
-}
-.spotify__os--is-windows .main-buddyFeed-content {
- margin-top: 0;
-}
-
-/* ================================
- NOW PLAYING BAR
- ================================ */
-
-.Root__now-playing-bar {
- border-top: var(--player-border-width) solid var(--spice-player-border);
-}
-.main-nowPlayingBar-nowPlayingBar {
- /* customize now playing bar */
- height: var(--player-height);
- padding: var(--player-padding);
-}
-.main-nowPlayingBar-container {
- /* customize now playing bar*/
- border-top: none;
-}
-[dir="ltr"] .main-nowPlayingWidget-coverExpanded {
- transform: translateX(-76px);
-}
-.x-progressBar-fillColor {
- /* fluid progress bars */
- transition: transform, 0s, ease, 0.25s;
-}
-.progress-bar__slider {
- /* fluid progress bars */
- transition: left, 0s, ease, 0.25s;
-}
-
-/* ================================
- MISC & FIXES
- ================================ */
-
-/* font style
- -------------------------------- */
-* {
- /* heading font weight */
- font-weight: normal !important;
- --font-family: CircularSp, CircularSp-Arab, CircularSp-Hebr, CircularSp-Cyrl,
- CircularSp-Grek, CircularSp-Deva, var(--fallback-fonts, sans-serif),
- sans-serif;
-}
-
-/* root
- -------------------------------- */
-.Root {
- --panel-gap: 0 !important;
-}
-.spotify__container--is-desktop .Root__top-container {
- padding-top: 0 !important;
-}
-
-/* scrollbar
- -------------------------------- */
-.os-scrollbar-handle {
- /* customize scrollbar */
- border-radius: var(--scrollbar-border-radius) !important;
- width: var(--scrollbar-width) !important;
-}
-.os-scrollbar-handle:hover {
- /* customize hovered scrollbar */
- border-radius: var(--scrollbar-border-radius) !important;
- width: var(--scrollbar-width-hover) !important;
-}
-.os-scrollbar-vertical {
- /* fix scrollbar positioning */
- top: 5px !important;
- right: 5px !important;
-}
-.os-scrollbar-handle {
- /* increase size from right to left */
- position: absolute;
- top: 0;
- right: 0;
-}
-
-/* tooltip
- -------------------------------- */
-.main-contextMenu-tippy {
- /* position below the element */
- transform: translate(0, 65px);
-}
-
-/* placeholder
- -------------------------------- */
-.T7WHRub8pynnWPXERh8e,
-.rOgsguaurlHVlgCTY0P7,
-.eC25_w41L83mXDCqdm_A {
- /* playlists loading placeholder */
- opacity: 0.05;
- filter: contrast(0.1);
-}
-
-
-/* color reassignment
- -------------------------------- */
-.encore-dark-theme,
-.encore-dark-theme .encore-base-set {
- /* song duration & queue button & folder arrow & settings desc text */
- --text-subdued: var(--spice-subtext) !important;
- --essential-subdued: var(--spice-button) !important;
-}
-
-/* ====topbar==== */
-.main-topBar-container,
-.main-topBar-container:empty {
- background-color: var(--spice-topbar);
-}
-.main-topBar-historyButtons .main-topBar-button {
- background-color: transparent;
- color: var(--spice-topbar-text);
-}
-.main-topBar-historyButtons .main-topBar-button:disabled {
- color: var(--spice-topbar-subtext);
- opacity: 1;
-}
-.main-entityHeader-topbarTitle {
- color: var(--spice-topbar-text) !important;
-}
-.queue-tabBar-active {
- background-color: var(--spice-tab-active) !important;
- color: var(--spice-tab-active-text) !important;
-}
-.queue-tabBar-headerItemLink {
- color: var(--spice-topbar-subtext);
-}
-.queue-tabBar-headerItemLink:hover {
- background-color: rgba(var(--spice-rgb-tab-hover), 0.3);
-}
-.x-searchInput-searchInputSearchIcon,
-.x-searchInput-searchInputClearButton,
-.x-searchInput-searchInputInput {
- color: var(--spice-tab-active-text) !important;
-}
-.x-searchInput-searchInputInput {
- background-color: var(--spice-tab-active);
- color: var(--spice-tab-active-text) !important;
-}
-.x-searchInput-searchInputInput:hover {
- background-color: var(--spice-tab-hover);
-}
-.x-filterBox-filterInput {
- background-color: rgba(var(--spice-rgb-subtext), 0.1);
-}
-::placeholder {
- color: var(--spice-topbar-subtext);
-}
-
-/* ====left sidebar==== */
-.main-yourLibraryX-entryPoints {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-navLinkActive,
-.main-yourLibraryX-navLinkActive .home-active-icon,
-.main-yourLibraryX-navLinkActive .search-active-icon {
- color: var(--spice-link-active-text) !important;
- background-color: var(--spice-link-active);
- border-radius: var(--tab-border-radius);
-}
-.link-subtle {
- transition-property: none;
- color: var(--spice-sidebar-text);
-}
-.link-subtle:focus,
-.link-subtle:hover {
- color: var(--spice-link-hover-text);
-}
-.Button-md-24-buttonTertiary-iconLeading-condensed-useBrowserDefaultFocusStyle,
-.Button-md-24-buttonTertiary-iconLeading-condensed-isUsingKeyboard-useBrowserDefaultFocusStyle {
- color: var(--spice-sidebar-text);
-}
-
-/* ====main view==== */
-.main-trackList-trackListRow.main-trackList-selected,
-.main-trackList-trackListRow.main-trackList-selected:hover,
-.main-trackList-trackListRow:focus-within,
-.main-trackList-trackListRow:hover {
- background-color: var(--spice-card);
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader,
-.artist-artistDiscography-topBar.artist-artistDiscography-topBarScrolled {
- background: var(--spice-main) !important;
-}
-.main-trackList-placeholder {
- /* recolor loading tracklist */
- opacity: 0.05;
- filter: contrast(0.1);
-}
-.view-homeShortcutsGrid-equaliser,
-.main-trackList-playingIcon,
-.main-devicePicker-nowPlayingActiveIcon {
- /* change playing icon color to theme color */
- filter: grayscale(1) opacity(0.2)
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active));
-}
-.main-home-filterChipsSection,
-.main-home-filterChipsSection:after {
- background-color: var(--spice-main) !important;
-}
-.search-searchCategory-catergoryGrid button[aria-checked="true"] span {
- color: var(--spice-main);
- background-color: var(--spice-button-active) !important;
-}
-.search-searchCategory-catergoryGrid span {
- border-radius: var(--tab-border-radius);
- color: var(--spice-subtext);
-}
-.artist-artistAbout-container.artist-artistAbout-backgroundImage
- .artist-artistAbout-content
- > div {
- /* change about artist text color */
- color: #fff;
-}
-.main-dropDown-dropDown,
-.x-settings-input {
- background-color: var(--spice-button-disabled);
- color: var(--spice-text);
-}
-
-/* ====right sidebar==== */
-.TypeElement-balladBold-textBase-type,
-.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName {
- color: var(--spice-sidebar-text);
-}
-
-/* ====now playing bar==== */
-.main-nowPlayingBar-container {
- background-color: var(--spice-player);
-}
-.main-trackInfo-name,
-.main-trackInfo-artists a:active,
-.main-trackInfo-artists a:focus,
-.main-trackInfo-artists a:hover {
- color: var(--spice-player-text) !important;
-}
-.main-trackInfo-artists a:link,
-.main-trackInfo-artists a:visited {
- color: var(--spice-player-subtext);
-}
-.main-playPauseButton-button {
- color: var(--spice-player);
- background-color: var(--spice-button-active);
-}
-.control-button-heart[aria-checked="false"],
-.player-controls__left button,
-.player-controls__right button,
-.main-nowPlayingBar-extraControls button {
- color: rgba(var(--spice-rgb-player-selected-row), 0.7);
-}
-.Button-textBrightAccent-small-small-buttonTertiary-iconOnly-useBrowserDefaultFocusStyle,
-.Button-textBrightAccent-small-small-buttonTertiary-iconOnly-isUsingKeyboard-useBrowserDefaultFocusStyle {
- color: var(--spice-button) !important;
-}
-.progress-bar {
- --bg-color: rgba(var(--spice-rgb-player-selected-row), 0.3);
- --fg-color: var(--spice-player-selected-row);
-}
-
-/* ====misc==== */
-
-/* ----scrollbar---- */
-.os-scrollbar-handle {
- background-color: var(--spice-scrollbar) !important;
-}
-.os-scrollbar-handle:hover,
-.os-scrollbar-handle:active {
- background-color: var(--spice-scrollbar-hover) !important;
-}
-
-/* ----context menu---- */
-.main-contextMenu-menu {
- background-color: var(--spice-context-menu);
-}
-.main-contextMenu-menuHeading,
-.main-contextMenu-menuItemButton,
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus,
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
- color: var(--spice-context-menu-text);
-}
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus,
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
- background-color: var(--spice-context-menu-hover);
-}
-
-/* ----button---- */
-#_R_G *:not([fill="none"]) {
- /* fix heart color on click */
- fill: var(--spice-button-active) !important;
-}
-#_R_G *:not([stroke="none"]) {
- stroke: var(--spice-button-active);
-}
-.ButtonInner-md-iconOnly {
- /* base play/pause icon color on player instead of sidebar */
- color: var(--spice-player);
-}
-.Button-sm-16-buttonTertiary-iconOnly-condensedAll-useBrowserDefaultFocusStyle {
- /* base play/pause icon color on sidebar text instead of subtext */
- color: var(--spice-sidebar-text);
-}
diff --git a/dot-config/spicetify/Themes/Nightlight/README.md b/dot-config/spicetify/Themes/Nightlight/README.md
deleted file mode 100644
index 2692936..0000000
--- a/dot-config/spicetify/Themes/Nightlight/README.md
+++ /dev/null
@@ -1,9 +0,0 @@
-# Nightlight
-
-## Screenshots
-
-
-
-## Author
-Made by:
-* https://github.com/Ruixi-Zhang
-* https://github.com/yslDevelop
-* https://github.com/ian-Liaozy
-* https://github.com/alexcasieri30
diff --git a/dot-config/spicetify/Themes/Flow/color.ini b/dot-config/spicetify/Themes/Flow/color.ini
deleted file mode 100644
index 74c0994..0000000
--- a/dot-config/spicetify/Themes/Flow/color.ini
+++ /dev/null
@@ -1,80 +0,0 @@
-[Pink]
-text = 8f7878
-gradientTop = ebaf98
-gradientBottom = f5d4b7
-main = ffe8d9
-subtext = 8f7878
-button-active = 8f7878
-button = ebaf98
-sidebar = f5d4b7
-player = ebaf98
-card-background = e6cfd7
-shadow = d9a28d
-notification = f5d4b7
-notification-error = f5d4b7
-card-hover = ffece4
-
-[Green]
-text = 516847
-gradientTop = 9bb78e
-gradientBottom = b7cfac
-main = e8f2e4
-subtext = 797a78
-button-active = 516847
-button = 7d9971
-sidebar = b7cfac
-player = 9bb78e
-card-background = e8ede6
-shadow = 7d9971
-notification = b7cfac
-notification-error = b7cfac
-card-hover = ecf8e8
-
-[Silver]
-text = 4c4d4f
-gradientTop = b7bbbd
-gradientBottom = d3d8db
-main = d3d8db
-subtext = 8d9092
-button-active = a8acad
-button = 8d9092
-sidebar = ffffff
-player = b7bbbd
-card-background = e8ede6
-shadow = b7bbbd
-notification = ffffff
-notification-error = ffffff
-card-hover = e0e4e4
-
-
-[Violet]
-text = 78658b
-gradientTop = b9adc4
-gradientBottom = d4cade
-main = e5dfeb
-subtext = 8e7c9a
-button-active = a090b0
-button = 516847
-sidebar = e8ede6
-player = b9adc4
-card-background = e8ede6
-shadow = 847096
-notification = b9adc4
-notification-error = b9adc4
-card-hover = f0e4ec
-
-[Ocean]
-text = 62828a
-gradientTop = 9cb9ba
-gradientBottom = c1d5d6
-main = cadbdb
-subtext = 7aa1a2
-button-active = 9cb9ba
-button = c1d5d6
-sidebar = c1d5d6
-player = 9cb9ba
-card-background = e1ebeb
-shadow = 6f9599
-notification = cadbdb
-notification-error = c1d5d6
-card-hover = d8e4e4
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/ocean.png b/dot-config/spicetify/Themes/Flow/screenshots/ocean.png
deleted file mode 100644
index 1e78dd1..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/ocean.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/pink.png b/dot-config/spicetify/Themes/Flow/screenshots/pink.png
deleted file mode 100644
index c7d2a11..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/pink.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/silver.png b/dot-config/spicetify/Themes/Flow/screenshots/silver.png
deleted file mode 100644
index de0f889..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/silver.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/screenshots/violet.png b/dot-config/spicetify/Themes/Flow/screenshots/violet.png
deleted file mode 100644
index af1c42b..0000000
Binary files a/dot-config/spicetify/Themes/Flow/screenshots/violet.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Flow/user.css b/dot-config/spicetify/Themes/Flow/user.css
deleted file mode 100644
index 60aea46..0000000
--- a/dot-config/spicetify/Themes/Flow/user.css
+++ /dev/null
@@ -1,260 +0,0 @@
-:root {
- --gradient-colors: var(--spice-gradienttop), var(--spice-gradientbottom);
-}
-
-.main-rootlist-rootlistItem:hover {
- background-color: var(--spice-card-background);
-}
-
-.main-navBar-navBar {
- background-image: linear-gradient(var(--gradient-colors));
-}
-
-/* buttons */
-.main-navBar-navBarLink {
- border-radius: var(--border-radius-2);
- color: var(--spice-text);
-}
-.main-addButton-active,
-.main-addButton-active:focus,
-.main-addButton-active:hover {
- color: var(--spice-player);
-}
-/* menus */
-.main-card-card {
- background-image: linear-gradient(var(--gradient-colors));
- border-radius: 10px;
-}
-
-.main-card-card:hover {
- background-color: var(--spice-card-hover);
- border-radius: 10px;
-}
-
-.main-contextMenu-menuItemButton,
-.main-userWidget-dropDownMenuItemButton {
- /*border-radius: var(--border-radius-2);*/
- color: var(--spice-text);
- height: 32px;
- padding-left: 8px;
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader {
- background: transparent;
- -webkit-box-shadow: 0 -1px 0 0 var(--spice-player);
- box-shadow: 0 -1px 0 0 var(--spice-player);
-}
-.main-trackList-trackListHeaderStuck .main-trackList-trackListHeaderRow {
- border-bottom: 1px solid transparent;
- background: var(--spice-main);
-}
-.Root__now-playing-bar {
- grid-area: now-playing-bar;
- width: 200px;
- z-index: 4;
-}
-#spicetify-home-config button:disabled,
-#spicetify-sidebar-config button:disabled {
- /*background-color: var(--spice-button-disabled) !important;*/
- color: var(--spice-text) !important;
-}
-
-/* remove gradients */
-.main-home-homeHeader,
-.main-actionBarBackground-background {
- background-image: none;
-}
-.main-actionBarBackground-background,
-.main-home-homeHeader,
-.main-topBar-background,
-.main-topBar-overlay,
-.x-entityHeader-overlay,
-.x-actionBarBackground-background,
-._UFTK833WfTNGb4agRTd,
-.Ic3iDUCnC09k55peZBfC {
- background-color: var(--spice-main) !important;
-}
-.x-actionBarBackground-background,
-.x-entityHeader-overlay,
-.Ic3iDUCnC09k55peZBfC,
-._UFTK833WfTNGb4agRTd {
- background-image: none !important;
-}
-.main-entityHeader-backgroundColor {
- background: var(--spice-main);
-}
-.player-controls__buttons--new-icons {
- gap: 16px;
- margin-bottom: 8px;
- display: flex;
- flex-direction: column;
- flex: 1;
- justify-content: center;
- align-items: center;
-}
-.Root__top-container {
- display: grid;
- grid-template-areas: "left-sidebar main-view right-sidebar now-playing-bar";
- grid-template-columns: auto 1fr;
- grid-template-rows: 1fr auto;
- height: 100%;
- min-height: 100%;
- position: relative;
- width: 100%;
- background-color: var(--spice-main);
-}
-.main-nowPlayingBar-container {
- display: flex;
- flex-direction: column;
- height: 100%;
- min-width: 0px;
- -webkit-user-select: none;
- user-select: none;
-}
-
-.player-controls__left,
-.player-controls__right {
- flex-direction: column;
-}
-
-.playback-bar {
- flex-direction: column;
- position: relative;
-}
-
-.playback-bar__progress-time-elapsed {
- position: absolute;
- left: 16px;
- top: 20px;
-}
-.playback-bar__progress-time-elapsed::after {
- content: "/";
- margin-left: 6px;
-}
-.main-playbackBarRemainingTime-container {
- margin-left: 56px;
-}
-
-.main-nowPlayingBar-center {
- flex: 1;
- display: flex;
- justify-content: center;
- align-items: center;
-}
-
-.main-nowPlayingBar-nowPlayingBar {
- align-items: center;
- border-radius: 8px;
- display: flex;
- flex-direction: column;
- justify-content: space-between;
- align-items: center;
- padding: 25px 0;
- height: 100%;
- background-image: linear-gradient(var(--gradient-colors));
-}
-
-.Root__right-sidebar > aside {
- background-image: linear-gradient(var(--gradient-colors));
-}
-
-/*button*/
-.encore-dark-theme .encore-bright-accent-set {
- --background-base: var(--spice-button-active);
- --background-highlight: var(--spice-player);
- --background-press: var(--spice-player);
- --decorative-subdued: var(--spice-player);
-}
-
-/*tracklist*/
-.main-trackList-trackListRow {
- border-radius: var(--border-radius-2);
-}
-.main-trackList-trackListRow:hover {
- background-color: var(--spice-card-background);
-}
-.prog-tooltip {
- display: none;
-}
-
-.main-rootlist-rootlistDividerContainer {
- position: relative;
- /*color: var(--spice-gradientTop)*/
- display: none;
-}
-
-.progress-bar {
- width: 150px;
-}
-
-.playback-progressbar {
- width: 100px;
-}
-
-.volume-bar {
- flex: 0;
-}
-
-.main-nowPlayingWidget-nowPlaying {
- flex-direction: column;
- gap: 16px;
-}
-
-.main-coverSlotCollapsed-container {
- transform: none !important;
-}
-
-.main-nowPlayingWidget-nowPlaying > button {
- color: var(--spice-text);
-}
-.main-nowPlayingBar-extraControls {
- flex-direction: column;
-}
-.main-yourLibraryX-entryPoints:nth-child(2) {
- background-image: linear-gradient(var(--gradient-colors));
-}
-.main-yourLibraryX-entryPoints:nth-child(1) {
- background-color: var(--spice-gradienttop);
-}
-/* remove hover effect */
-li > div > div::after {
- background-color: var(--spice-card-background) !important;
-}
-li > div::after {
- background-color: transparent !important;
-}
-/* give background to active playlist */
-.BoxComponent-group-tinted-listRow-isInteractive-hasLeadingOrMedia-paddingBlockStart_8px-paddingBlockEnd_8px-minBlockSize_56px-padding_8px,
-.BoxComponent-group-tinted-listRow-isInteractive-hasFocus-hasLeadingOrMedia-paddingBlockStart_8px-paddingBlockEnd_8px-minBlockSize_56px-padding_8px {
- background-color: var(--spice-card-background);
-}
-/* expanded sidebar buttons */
-.search-searchCategory-carouselButton {
- background-color: transparent;
-}
-.search-searchCategory-carouselButton:hover {
- background-color: var(--spicecard-background);
-}
-.main-yourLibraryX-iconOnly:hover {
- background-color: var(--spice-card-background);
- color: var(--spice-text);
-}
-.Root__nav-bar {
- background-color: var(--spice-main);
-}
-/* give active nav tab a background */
-.main-navBar-mainNav li:has(> .active) {
- background-color: var(--spice-card-background);
- border-radius: 4px;
-}
-.view-homeShortcutsGrid-shortcut {
- background-image: linear-gradient(var(--gradient-colors));
-}
-.main-actionBar-ActionBarRow > * {
- color: var(--spice-text);
-}
-.main-actionBar-ActionBarRow svg:not(.main-playButton-PlayButton svg) {
- color: var(--spice-text);
-}
-.x-sortBox-sortDropdown {
- color: inherit;
-}
diff --git a/dot-config/spicetify/Themes/LICENSE b/dot-config/spicetify/Themes/LICENSE
deleted file mode 100644
index fc21e66..0000000
--- a/dot-config/spicetify/Themes/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2019 morpheusthewhite
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dot-config/spicetify/Themes/Matte/README.md b/dot-config/spicetify/Themes/Matte/README.md
deleted file mode 100644
index fd9ea8f..0000000
--- a/dot-config/spicetify/Themes/Matte/README.md
+++ /dev/null
@@ -1,81 +0,0 @@
-# Matte
-
-## Screenshots
-
-### Matte
-
-
-
-### Periwinkle
-
-
-
-### Periwinkle-Dark
-
-
-
-### Porcelain
-
-
-
-### Gray-Dark1
-
-
-
-### Gray-Dark2
-
-
-
-### Gray-Dark3
-
-
-
-### Gray
-
-
-
-### Gray-Light
-
-
-
-## More
-
-### Description
-
-a Spicetify theme which features a distinct top bar, quick-to-edit CSS variables, and color schemes from Windows visual styles by KDr3w
-
-### Credits
-
-- Based on [Matte by KDr3w](https://www.deviantart.com/kdr3w/art/Matte-758699852) and their [other themes](https://www.deviantart.com/kdr3w/gallery/68078309/windows-10-themes)
-
-- Created by [darkthemer](https://github.com/darkthemer)
-
-### Notes
-
-- Check the very top of `user.css` for quick configs
-
- - If you use the Marketplace, go to `Marketplace > Snippets > + Add CSS` and then paste the quick configs found in `user.css`. Edit these as you wish.
-
-
-
-- For Windows users, here's how to make the window controls' background match with the topbar background
-
- - Put this snippet into your `user.css` (or through the Marketplace's custom CSS feature)
-
-```css
-/* transparent window controls background */
-.spotify__container--is-desktop:not(.fullscreen) body::after {
- content: "";
- position: absolute;
- right: 0;
- z-index: 999;
- backdrop-filter: brightness(2.12);
- /* page zoom [ctrl][+] or [ctrl][-]
- edit width and height accordingly
- */
- width: 135px;
- height: 48px;
-}
-```
-
-
diff --git a/dot-config/spicetify/Themes/Matte/color.ini b/dot-config/spicetify/Themes/Matte/color.ini
deleted file mode 100644
index 19e9e12..0000000
--- a/dot-config/spicetify/Themes/Matte/color.ini
+++ /dev/null
@@ -1,575 +0,0 @@
-; COLORS' KEY DESCRIPTIONS
-
-; topbar = background
-; topbar-text = title, enabled history button
-; topbar-subtext = unselected tabs, disabled history button
-; tab-active = selected tab item, search bar background
-; tab-active-text = selected tab item, search bar text
-; tab-hover = hovered tab item, hovered search bar
-; topbar-border = bottom border
-
-; sidebar = background
-; sidebar-text = primary text (home, search, library, playlists, etc)
-; link-hover-text = hovered link item text
-; link-active = selected link item background
-; link-active-text = selected link item text
-; sidebar-border = left or right border
-
-; main = background
-; text = primary text (heading, title, some name, song count, button text, etc)
-; subtext = secondary text (description, some name, duration, tracklist album, play count, etc)
-; selected-row = some details, border, button (heart, download, options in playlist or album)
-
-; player = background
-; player-text = song title, hovered text
-; player-subtext = artist name, time duration
-; player-selected-row = progress bar (background, duration, volume), button (playback, extra)
-; player-border = top border
-
-; button = button (lyrics, queue in player bar, on toggle in settings)
-; button-active = button (play-pause button, current song title in queue, active heart, hovered button and toggle)
-; button-disabled = button (off toggle and dropdown menu in settings)
-; scrollbar = default
-; scrollbar-hover = hovered
-; context-menu = background
-; context-menu-text = primary text
-; context-menu-hover = hovered item backgrond
-; card = hovered card, tracks in queue or playlist, etc
-; shadow = context menu shadow, popup background dim, popup button background (close, carousel), toast shadow
-; notification = toast background, private session indicator
-; notification-error = error toast background
-; misc = idk
-
-; main-elevated = ylx carousel buttons, etc
-; highlight-elevated = ylx hovered carousel buttons, etc
-; highlight = ylx hovered playlist link, etc
-
-[matte]
-; topbar
-topbar = 232b32
-topbar-text = d0d2d9
-topbar-subtext = 4a5460
-tab-active = 1c2228
-tab-active-text = d0d2d9
-tab-hover = 131b20
-topbar-border = 232b32
-
-; sidebars
-sidebar = 181e23
-sidebar-text = 7e8596
-link-active-text = 181e23
-sidebar-border = 181e23
-
-; main view
-main = 1c2228
-text = b9bcc6
-subtext = 7e8596
-selected-row = 5b6b79
-
-; player bar
-player = 141b1f
-player-text = 969aa9
-player-subtext = 6d8392
-player-selected-row = 6d8392
-player-border = 141b1f
-
-; accent colors
-link-hover-text = 009587
-link-active = 009587
-button = 01bfa5
-button-active = 01bfa5
-scrollbar-hover = 009688
-
-; others
-button-disabled = 2c353e
-scrollbar = 39454f
-context-menu = 232b32
-context-menu-text = d0d2d9
-context-menu-hover = 343e47
-card = 232d35
-shadow = 101418
-notification = 1c2228
-notification-error = b73434
-misc = 39454f
-
-; ylx
-main-elevated = 1c2228
-highlight-elevated = 232d35
-highlight = 20272d
-
-[periwinkle]
-; topbar
-topbar-text = ffffff
-topbar-subtext = aaa5e4
-tab-active-text = d0ccff
-tab-hover = ffffff
-
-; sidebars
-sidebar = ffffff
-sidebar-text = 010101
-link-active-text = ffffff
-sidebar-border = ffffff
-
-; main view
-main = ffffff
-text = 010101
-subtext = 6d6d6d
-selected-row = 6d6d6d
-
-; player bar
-player = ffffff
-player-text = 010101
-player-subtext = 6d6d6d
-player-selected-row = 6d6d6d
-player-border = d9d9d9
-
-; accent colors
-topbar = 7269d2
-tab-active = 7269d2
-topbar-border = 7269d2
-link-hover-text = 8c84da
-link-active = 7269d2
-button = 7269d2
-button-active = 8c84da
-scrollbar-hover = 8a82e0
-context-menu-hover = 7269d2
-
-; others
-button-disabled = ebebeb
-scrollbar = d9d9d9
-context-menu = ffffff
-context-menu-text = 010101
-card = ebebeb
-shadow = 363163
-notification = ffffff
-notification-error = ff4264
-misc = 6d6d6d
-
-; ylx
-main-elevated = ffffff
-highlight-elevated = ebebeb
-highlight = ebebeb
-
-[periwinkle-dark]
-; topbar
-topbar-text = f6f6f6
-topbar-subtext = aaa5e4
-tab-active-text = d0ccff
-tab-hover = 383838
-
-; sidebars
-sidebar = 383838
-sidebar-text = d0d0d0
-link-hover-text = 8c84da
-link-active-text = f6f6f6
-sidebar-border = 383838
-
-; main view
-main = 383838
-text = f6f6f6
-subtext = d0d0d0
-selected-row = d0d0d0
-
-; player bar
-player = 343434
-player-text = f6f6f6
-player-subtext = d0d0d0
-player-selected-row = d0d0d0
-player-border = 2e2e2e
-
-; accent colors
-topbar = 7269d2
-tab-active = 7269d2
-topbar-border = 7269d2
-link-active = 7269d2
-button = 7269d2
-button-active = 8c84da
-scrollbar-hover = 8a82e0
-context-menu-hover = 7269d2
-
-; others
-button-disabled = 444444
-scrollbar = 494949
-context-menu = 343434
-context-menu-text = f6f6f6
-card = 444444
-shadow = 2e2e2e
-notification = 343434
-notification-error = ff4264
-misc = d0d0d0
-
-; ylx
-main-elevated = 383838
-highlight-elevated = 444444
-highlight = 444444
-
-[porcelain]
-; topbar
-topbar = e8eaf0
-topbar-text = 242b31
-topbar-subtext = 899099
-tab-active = e8eaf0
-tab-active-text = 242b31
-tab-hover = ffffff
-topbar-border = e8eaf0
-
-; sidebars
-sidebar = dfe1e8
-sidebar-text = 3f4b56
-link-hover-text = 6a7495
-link-active-text = dfe1e8
-sidebar-border = dfe1e8
-
-; main view
-main = f9f9fb
-text = 3f4b56
-subtext = 70828f
-selected-row = 70828f
-
-; player bar
-player = d5d8df
-player-text = 364049
-player-subtext = 4e5a67
-player-selected-row = 4e5a67
-player-border = cdd0d8
-
-; accent colors
-link-active = 43a8ff
-button = 43a8ff
-button-active = 038aff
-scrollbar-hover = 43a8ff
-
-; others
-button-disabled = c0c5ce
-scrollbar = d6dbdf
-context-menu = e8eaf0
-context-menu-text = 2f353c
-context-menu-hover = ced2db
-card = e3e6ea
-shadow = 6d6e71
-notification = f9f9fb
-notification-error = e6395f
-misc = 4e5a67
-
-; ylx
-main-elevated = f9f9fb
-highlight-elevated = e3e6ea
-highlight = ced1db
-
-[rose-pine-moon]
-; topbar
-topbar = 141428
-topbar-text = e0def4
-topbar-subtext = 7a7a7a
-tab-active = 1f1f1f
-tab-active-text = d4d4d4
-tab-hover = 272727
-topbar-border = 191919
-
-; sidebars
-sidebar = 232136
-sidebar-text = e0def4
-link-hover-text = 6d6d6d
-link-active = 423d67
-link-active-text = e8e8e8
-sidebar-border = 191919
-
-; main view
-main = 232136
-text = e0def4
-subtext = 908caa
-selected-row = ebbcba
-
-; player bar
-player = 232136
-player-text = e0def4
-player-subtext = e0def4
-player-selected-row = ebbcba
-player-border = 191919
-
-; accent colors
-button-active = ebbcba
-
-; others
-button = ebbcba
-button-disabled = 2a273f
-scrollbar = 2a273f
-scrollbar-hover = dddbf1
-context-menu = 141428
-context-menu-text = e0def4
-context-menu-hover = 3b385c
-card = 393552
-shadow = 393552
-notification = 393552
-notification-error = eb6f92
-misc = 232136
-
-; ylx
-main-elevated = 202020
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray-dark1]
-; topbar
-topbar = 191919
-topbar-text = d4d4d4
-topbar-subtext = 7a7a7a
-tab-active = 1f1f1f
-tab-active-text = d4d4d4
-tab-hover = 272727
-topbar-border = 191919
-
-; sidebars
-sidebar = 202020
-sidebar-text = d4d4d4
-link-hover-text = 6d6d6d
-link-active = 2d2d2d
-link-active-text = e8e8e8
-sidebar-border = 191919
-
-; main view
-main = 202020
-text = d4d4d4
-subtext = 959595
-selected-row = 6d6d6d
-
-; player bar
-player = 202020
-player-text = d4d4d4
-player-subtext = 959595
-player-selected-row = 959595
-player-border = 191919
-
-; accent colors
-button-active = 2080df
-
-; others
-button = 404040
-button-disabled = 252525
-scrollbar = 353535
-scrollbar-hover = 999999
-context-menu = 202020
-context-menu-text = d4d4d4
-context-menu-hover = 2d2d2d
-card = 2d2d2d
-shadow = 0c0c0c
-notification = 202020
-notification-error = d32635
-misc = 959595
-
-; ylx
-main-elevated = 202020
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray-dark2]
-; topbar
-topbar = 191919
-topbar-text = d4d4d4
-topbar-subtext = 535353
-tab-active = 191919
-tab-active-text = d4d4d4
-tab-hover = 1f1f1f
-topbar-border = 191919
-
-; sidebars
-sidebar = 161616
-sidebar-text = d4d4d4
-link-hover-text = 6c6c6c
-link-active = 1c1c1c
-link-active-text = d4d4d4
-sidebar-border = 161616
-
-; main view
-main = 202020
-text = d4d4d4
-subtext = 959595
-selected-row = 6d6d6d
-
-; player bar
-player = 1a1a1a
-player-text = d4d4d4
-player-subtext = 959595
-player-selected-row = 959595
-player-border = 1a1a1a
-
-; accent colors
-button-active = 2080df
-
-; others
-button = 404040
-button-disabled = 252525
-scrollbar = 353535
-scrollbar-hover = 999999
-context-menu = 202020
-context-menu-text = d4d4d4
-context-menu-hover = 2d2d2d
-card = 2d2d2d
-shadow = 0c0c0c
-notification = 202020
-notification-error = d32635
-misc = 959595
-
-; ylx
-main-elevated = 202020
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray-dark3]
-; topbar
-topbar = 191919
-topbar-text = d4d4d4
-topbar-subtext = 7a7a7a
-tab-active = 191919
-tab-active-text = d4d4d4
-tab-hover = 1f1f1f
-topbar-border = 191919
-
-; sidebars
-sidebar = 131313
-sidebar-text = d4d4d4
-link-hover-text = 6c6c6c
-link-active = 1e1e1e
-link-active-text = d4d4d4
-sidebar-border = 131313
-
-; main view
-main = 161616
-text = d4d4d4
-subtext = 959595
-selected-row = 6d6d6d
-
-; player bar
-player = 101010
-player-text = d4d4d4
-player-subtext = 959595
-player-selected-row = 959595
-player-border = 101010
-
-; accent colors
-button-active = 2080df
-
-; others
-button = 404040
-button-disabled = 252525
-scrollbar = 353535
-scrollbar-hover = 999999
-context-menu = 202020
-context-menu-text = d4d4d4
-context-menu-hover = 2d2d2d
-card = 2d2d2d
-shadow = 0c0c0c
-notification = 202020
-notification-error = d32635
-misc = 959595
-
-; ylx
-main-elevated = 161616
-highlight-elevated = 2d2d2d
-highlight = 2d2d2d
-
-[gray]
-; topbar
-topbar = 404040
-topbar-text = e9e9e9
-topbar-subtext = 646464
-tab-active = 333333
-tab-active-text = e9e9e9
-tab-hover = 303030
-topbar-border = 404040
-
-; sidebars
-sidebar = 383838
-sidebar-text = d4d4d4
-link-hover-text = e9e9e9
-link-active = 4c4c4c
-link-active-text = e9e9e9
-sidebar-border = 2f2f2f
-
-; main view
-main = 383838
-text = e9e9e9
-subtext = aaaaaa
-selected-row = 6d6d6d
-
-; player bar
-player = 343434
-player-text = d4d4d4
-player-subtext = 7f7f7f
-player-selected-row = 7f7f7f
-player-border = 2e2e2e
-
-; accent colors
-button-active = 2888d7
-
-; others
-button = 898989
-button-disabled = 404040
-scrollbar = 494949
-scrollbar-hover = a3a3a3
-context-menu = 383838
-context-menu-text = d4d4d4
-context-menu-hover = 4c4c4c
-card = 4c4c4c
-shadow = 1e1e1e
-notification = 383838
-notification-error = e35b5b
-misc = 959595
-
-; ylx
-main-elevated = 383838
-highlight-elevated = 4c4c4c
-highlight = 444444
-
-[gray-light]
-; topbar
-topbar = 404040
-topbar-text = e9e9e9
-topbar-subtext = 646464
-tab-active = 333333
-tab-active-text = e9e9e9
-tab-hover = 303030
-topbar-border = 404040
-
-; sidebars
-sidebar = ffffff
-sidebar-text = 010101
-link-hover-text = 010101
-link-active = e1e1e1
-link-active-text = 010101
-sidebar-border = e9e9e9
-
-; main view
-main = ffffff
-text = 010101
-subtext = 6d6d6d
-selected-row = 6d6d6d
-
-; player bar
-player = ffffff
-player-text = 010101
-player-subtext = 6d6d6d
-player-selected-row = 6d6d6d
-player-border = e9e9e9
-
-; accent colors
-button = 2888d7
-button-active = 2888d7
-
-; others
-button-disabled = dfdfdf
-scrollbar = d9d9d9
-scrollbar-hover = 4d4d4d
-context-menu = ffffff
-context-menu-text = 010101
-context-menu-hover = ebebeb
-card = ebebeb
-shadow = 1e1e1e
-notification = ffffff
-notification-error = e35b5b
-misc = 6d6d6d
-
-; ylx
-main-elevated = ffffff
-highlight-elevated = ebebeb
-highlight = ebebeb
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/quickcfg.png b/dot-config/spicetify/Themes/Matte/screenshots/quickcfg.png
deleted file mode 100644
index ab46e9d..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/quickcfg.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/winctrl.png b/dot-config/spicetify/Themes/Matte/screenshots/winctrl.png
deleted file mode 100644
index 991c6f9..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/winctrl.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark1.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark1.png
deleted file mode 100644
index dfd2a05..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark1.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark2.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark2.png
deleted file mode 100644
index 8389342..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark2.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark3.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark3.png
deleted file mode 100644
index e39d8a0..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-dark3.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-light.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-light.png
deleted file mode 100644
index 6f98a19..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray-light.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray.png
deleted file mode 100644
index dfdcd87..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-gray.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-matte.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-matte.png
deleted file mode 100644
index be5b718..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-matte.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle-dark.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle-dark.png
deleted file mode 100644
index 55f3569..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle-dark.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle.png
deleted file mode 100644
index 0cb02ba..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-periwinkle.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/screenshots/ylx-porcelain.png b/dot-config/spicetify/Themes/Matte/screenshots/ylx-porcelain.png
deleted file mode 100644
index a4cb82f..0000000
Binary files a/dot-config/spicetify/Themes/Matte/screenshots/ylx-porcelain.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Matte/user.css b/dot-config/spicetify/Themes/Matte/user.css
deleted file mode 100644
index 9cf28e4..0000000
--- a/dot-config/spicetify/Themes/Matte/user.css
+++ /dev/null
@@ -1,606 +0,0 @@
-/* ================================
- USER-EDITABLE VARIABLES
- ================================ */
-
-:root {
- /* top bar vars */
- --top-bar-padding-top: 45px;
- --top-bar-padding-right: 20px;
- --top-bar-padding-bottom: 5px;
- --top-bar-padding-left: 20px;
- --tab-border-radius: 6px;
- --top-bar-border-width: 2px;
-
- /* sidebar vars */
- --sidebar-button-border-radius: 4px;
- --sidebar-border-width: 2px;
-
- /* player vars */
- --player-height: 90px;
- --player-padding: 0 20px;
- --player-border-width: 2px;
-
- /* scrollbar vars */
- --scrollbar-border-radius: 4px;
- --scrollbar-width: 6px;
- --scrollbar-width-hover: 6px;
-}
-
-/* ================================
- TOPBAR
- ================================ */
-
-.spotify__container--is-desktop:not(.fullscreen) .main-topBar-container,
-.spotify__container--is-desktop:not(.fullscreen) .main-topBar-background {
- -webkit-app-region: drag !important;
-}
-.Root__top-container {
- /* rearrange grid layout */
- grid-template-areas:
- ". . ."
- "left-sidebar main-view right-sidebar"
- "now-playing-bar now-playing-bar now-playing-bar";
- grid-template-rows:
- calc(var(--top-bar-padding-top) + 40px + var(--top-bar-padding-bottom))
- 1fr auto;
- overflow: hidden !important;
-}
-.Root__nav-bar {
- grid-area: left-sidebar !important;
-}
-.Root__right-sidebar {
- grid-area: right-sidebar !important;
-}
-.Root__now-playing-bar {
- grid-area: now-playing-bar !important;
-}
-.body-drag-top {
- /* make whole top bar draggable */
- height: calc(
- var(--top-bar-padding-top) + 40px + var(--top-bar-padding-bottom)
- ) !important;
-}
-.main-topBar-container,
-.main-topBar-container:empty {
- /* customize top bar */
- position: fixed;
- top: 0;
- left: 0;
- padding-top: var(--top-bar-padding-top);
- padding-right: var(--top-bar-padding-right);
- padding-bottom: var(--top-bar-padding-bottom);
- padding-left: var(--top-bar-padding-left);
- height: calc(
- var(--top-bar-padding-top) + 40px + var(--top-bar-padding-bottom)
- );
- width: 100%;
- border-bottom: var(--top-bar-border-width) solid var(--spice-topbar-border);
-}
-.main-topBar-container .contentSpacing {
- max-width: unset;
- padding: 0;
-}
-.main-topBar-background {
- /* remove background upon scrolling */
- opacity: 0 !important;
-}
-.queue-tabBar-active {
- /* customize active tab */
- border-radius: var(--tab-border-radius);
-}
-[dir="ltr"] .collection-collection-tabBar,
-.queue-tabBar-nav {
- /* remove tab bar left padding */
- padding-left: 0;
- padding-inline-start: 0;
-}
-.main-topBar-topbarContent {
- /* add bigger gap between play button and name */
- gap: 16px;
-}
-.x-searchInput-searchInputInput {
- height: 41px;
-}
-.x-searchInput-searchInputInput:hover,
-.x-searchInput-searchInputInput:focus,
-.x-entityImage-imageContainer {
- box-shadow: none;
-}
-.x-searchInput-searchInputInput,
-.x-filterBox-filterInput {
- border-radius: var(--tab-border-radius);
-}
-
-/* ================================
- NAVBAR / LEFT SIDEBAR
- ================================ */
-
-.Root__nav-bar {
- /* add border */
- border-right: var(--sidebar-border-width) solid var(--spice-sidebar-border);
-}
-.LayoutResizer__resize-bar--resizing,
-.LayoutResizer__resize-bar:focus-within,
-.LayoutResizer__resize-bar:hover {
- /* remove border on hovering layout resizer */
- opacity: 0;
-}
-.LayoutResizer__resize-bar {
- /* replace cursor on layout resize */
- cursor: w-resize;
- width: 2px;
-}
-.LayoutResizer__inline-end {
- inset-inline-end: 0;
-}
-.main-yourLibraryX-entryPoints,
-.Root__main-view {
- border-radius: 0;
-}
-.main-yourLibraryX-navItems {
- padding-bottom: 0;
-}
-.main-yourLibraryX-navItem,
-.main-yourLibraryX-headerContent {
- padding: 4px 0;
-}
-.main-yourLibraryX-header {
- padding-top: 0;
-}
-.main-yourLibraryX-navItem {
- padding: 4px 0;
-}
-.main-yourLibraryX-navLink {
- padding: 12px;
- text-decoration: none !important;
-}
-.main-yourLibraryX-navLink,
-.main-yourLibraryX-header .main-yourLibraryX-collapseButtonWrapper {
- gap: 20px;
-}
-.Wrapper-md-leading {
- margin-inline-end: 0;
-}
-
-/* ================================
- MAIN VIEW
- ================================ */
-
-.main-view-container__scroll-node-child-spacer {
- /* remove main view padding */
- display: none;
-}
-.marketplace-header,
-.main-home-filterChipsContainer,
-.main-trackList-trackListHeader,
-.search-searchCategory-SearchCategory,
-.artist-artistDiscography-topBar {
- /* fix home filter, track list header, search category, artist discography */
- top: -1px !important;
- height: auto;
-}
-.LVMjmN2CaPruPAo62RAY {
- height: unset !important;
-}
-.marketplace-header,
-.main-home-filterChipsContainer,
-.search-searchCategory-SearchCategory {
- /* home filter, fix search category */
- border-bottom: 1px solid rgba(var(--spice-rgb-selected-row), 0.1);
- padding: 16px 0;
-}
-.search-searchCategory-catergoryGrid button {
- margin-bottom: 0 !important;
-}
-.search-searchCategory-catergoryGrid button[aria-checked="true"] span {
- /* customize active search category */
- border-radius: var(--tab-border-radius);
-}
-.main-trackList-trackListHeader,
-.artist-artistDiscography-topBar {
- /* fix track list header & artist discography */
- padding: 16px 32px 0 32px;
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader,
-.artist-artistDiscography-topBar.artist-artistDiscography-topBarScrolled {
- /* fix tracklist header & artist discography */
- box-shadow: none;
- border-bottom: 1px solid rgba(var(--spice-rgb-selected-row), 0.1);
-}
-.search-recentSearches-searchPageGrid
- .main-trackList-trackListHeader.main-trackList-trackListHeaderStuck {
- /* fix tracklist header in search */
- top: 64px !important;
-}
-.main-home-homeHeader,
-.x-entityHeader-overlay,
-.x-actionBarBackground-background,
-.main-actionBarBackground-background,
-.main-entityHeader-overlay,
-.main-entityHeader-backgroundColor {
- /* remove background gradient */
- background-color: unset !important;
- background-image: unset !important;
-}
-
-/* full window artist background */
-.main-entityHeader-background.main-entityHeader-gradient {
- opacity: 0.3 !important;
-}
-.main-entityHeader-container.main-entityHeader-withBackgroundImage,
-.main-entityHeader-background,
-.main-entityHeader-background.main-entityHeader-overlay:after {
- height: 100vh;
-}
-.main-entityHeader-withBackgroundImage .main-entityHeader-headerText {
- justify-content: center;
-}
-.main-entityHeader-container.main-entityHeader-nonWrapped.main-entityHeader-withBackgroundImage {
- padding-left: 9%;
-}
-.main-entityHeader-background.main-entityHeader-overlay:after {
- background-image: linear-gradient(transparent, transparent),
- linear-gradient(var(--spice-main), var(--spice-main));
-}
-.artist-artistOverview-overview .main-entityHeader-withBackgroundImage h1 {
- font-size: 20vh !important;
- line-height: 20vh !important;
-}
-/* cards */
-.main-cardImage-imageWrapper {
- background-color: transparent;
-}
-.main-card-card {
- background: none;
-}
-.main-cardImage-image {
- border-radius: 12px;
-}
-.main-cardImage-imageWrapper,
-.main-entityHeader-shadow {
- /* remove drop shadows from images */
- -webkit-box-shadow: none;
- box-shadow: none;
-}
-/* popup modal */
-.main-trackCreditsModal-container {
- background-color: var(--spice-main);
-}
-.main-trackCreditsModal-closeBtn svg path {
- fill: var(--spice-subtext);
-}
-/* lyrics */
-.lyrics-lyrics-background {
- background-color: var(--spice-main);
-}
-.lyrics-lyrics-container.lyrics-lyrics-coverTopBar {
- --lyrics-color-active: var(--spice-text) !important;
- --lyrics-color-inactive: var(--spice-subtext) !important;
- --lyrics-color-passed: var(--spice-subtext) !important;
- --lyrics-color-messaging: var(--spice-subtext) !important;
-}
-.lyrics-lyricsContent-lyric {
- opacity: 0.3;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-highlight {
- opacity: 0.7;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-isInteractive.lyrics-lyricsContent-active {
- text-shadow: 0 0 10px var(--lyrics-color-background),
- -2px 1px 0 var(--spice-main), -3px 2px 0 var(--lyrics-color-background),
- 2px -1px 0 var(--spice-main), 3px -2px 0 var(--lyrics-color-background);
- opacity: 1;
-}
-
-/* ================================
- FRIEND ACTIVITY BAR / RIGHT SIDEBAR
- ================================ */
-
-.Root__nav-right-sidebar {
- border-left: var(--sidebar-border-width) solid var(--spice-sidebar-border);
-}
-.spotify__os--is-windows .main-buddyFeed-content {
- margin-top: 0;
-}
-
-/* ================================
- NOW PLAYING BAR
- ================================ */
-
-.Root__now-playing-bar {
- border-top: var(--player-border-width) solid var(--spice-player-border);
-}
-.main-nowPlayingBar-nowPlayingBar {
- /* customize now playing bar */
- height: var(--player-height);
- padding: var(--player-padding);
-}
-.main-nowPlayingBar-container {
- /* customize now playing bar*/
- border-top: none;
-}
-[dir="ltr"] .main-nowPlayingWidget-coverExpanded {
- transform: translateX(-76px);
-}
-.x-progressBar-fillColor {
- /* fluid progress bars */
- transition: transform, 0s, ease, 0.25s;
-}
-.progress-bar__slider {
- /* fluid progress bars */
- transition: left, 0s, ease, 0.25s;
-}
-
-/* ================================
- MISC & FIXES
- ================================ */
-
-/* font style
- -------------------------------- */
-* {
- /* heading font weight */
- font-weight: normal !important;
- --font-family: CircularSp, CircularSp-Arab, CircularSp-Hebr, CircularSp-Cyrl,
- CircularSp-Grek, CircularSp-Deva, var(--fallback-fonts, sans-serif),
- sans-serif;
-}
-
-/* root
- -------------------------------- */
-.Root {
- --panel-gap: 0 !important;
-}
-.spotify__container--is-desktop .Root__top-container {
- padding-top: 0 !important;
-}
-
-/* scrollbar
- -------------------------------- */
-.os-scrollbar-handle {
- /* customize scrollbar */
- border-radius: var(--scrollbar-border-radius) !important;
- width: var(--scrollbar-width) !important;
-}
-.os-scrollbar-handle:hover {
- /* customize hovered scrollbar */
- border-radius: var(--scrollbar-border-radius) !important;
- width: var(--scrollbar-width-hover) !important;
-}
-.os-scrollbar-vertical {
- /* fix scrollbar positioning */
- top: 5px !important;
- right: 5px !important;
-}
-.os-scrollbar-handle {
- /* increase size from right to left */
- position: absolute;
- top: 0;
- right: 0;
-}
-
-/* tooltip
- -------------------------------- */
-.main-contextMenu-tippy {
- /* position below the element */
- transform: translate(0, 65px);
-}
-
-/* placeholder
- -------------------------------- */
-.T7WHRub8pynnWPXERh8e,
-.rOgsguaurlHVlgCTY0P7,
-.eC25_w41L83mXDCqdm_A {
- /* playlists loading placeholder */
- opacity: 0.05;
- filter: contrast(0.1);
-}
-
-
-/* color reassignment
- -------------------------------- */
-.encore-dark-theme,
-.encore-dark-theme .encore-base-set {
- /* song duration & queue button & folder arrow & settings desc text */
- --text-subdued: var(--spice-subtext) !important;
- --essential-subdued: var(--spice-button) !important;
-}
-
-/* ====topbar==== */
-.main-topBar-container,
-.main-topBar-container:empty {
- background-color: var(--spice-topbar);
-}
-.main-topBar-historyButtons .main-topBar-button {
- background-color: transparent;
- color: var(--spice-topbar-text);
-}
-.main-topBar-historyButtons .main-topBar-button:disabled {
- color: var(--spice-topbar-subtext);
- opacity: 1;
-}
-.main-entityHeader-topbarTitle {
- color: var(--spice-topbar-text) !important;
-}
-.queue-tabBar-active {
- background-color: var(--spice-tab-active) !important;
- color: var(--spice-tab-active-text) !important;
-}
-.queue-tabBar-headerItemLink {
- color: var(--spice-topbar-subtext);
-}
-.queue-tabBar-headerItemLink:hover {
- background-color: rgba(var(--spice-rgb-tab-hover), 0.3);
-}
-.x-searchInput-searchInputSearchIcon,
-.x-searchInput-searchInputClearButton,
-.x-searchInput-searchInputInput {
- color: var(--spice-tab-active-text) !important;
-}
-.x-searchInput-searchInputInput {
- background-color: var(--spice-tab-active);
- color: var(--spice-tab-active-text) !important;
-}
-.x-searchInput-searchInputInput:hover {
- background-color: var(--spice-tab-hover);
-}
-.x-filterBox-filterInput {
- background-color: rgba(var(--spice-rgb-subtext), 0.1);
-}
-::placeholder {
- color: var(--spice-topbar-subtext);
-}
-
-/* ====left sidebar==== */
-.main-yourLibraryX-entryPoints {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-navLinkActive,
-.main-yourLibraryX-navLinkActive .home-active-icon,
-.main-yourLibraryX-navLinkActive .search-active-icon {
- color: var(--spice-link-active-text) !important;
- background-color: var(--spice-link-active);
- border-radius: var(--tab-border-radius);
-}
-.link-subtle {
- transition-property: none;
- color: var(--spice-sidebar-text);
-}
-.link-subtle:focus,
-.link-subtle:hover {
- color: var(--spice-link-hover-text);
-}
-.Button-md-24-buttonTertiary-iconLeading-condensed-useBrowserDefaultFocusStyle,
-.Button-md-24-buttonTertiary-iconLeading-condensed-isUsingKeyboard-useBrowserDefaultFocusStyle {
- color: var(--spice-sidebar-text);
-}
-
-/* ====main view==== */
-.main-trackList-trackListRow.main-trackList-selected,
-.main-trackList-trackListRow.main-trackList-selected:hover,
-.main-trackList-trackListRow:focus-within,
-.main-trackList-trackListRow:hover {
- background-color: var(--spice-card);
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader,
-.artist-artistDiscography-topBar.artist-artistDiscography-topBarScrolled {
- background: var(--spice-main) !important;
-}
-.main-trackList-placeholder {
- /* recolor loading tracklist */
- opacity: 0.05;
- filter: contrast(0.1);
-}
-.view-homeShortcutsGrid-equaliser,
-.main-trackList-playingIcon,
-.main-devicePicker-nowPlayingActiveIcon {
- /* change playing icon color to theme color */
- filter: grayscale(1) opacity(0.2)
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active));
-}
-.main-home-filterChipsSection,
-.main-home-filterChipsSection:after {
- background-color: var(--spice-main) !important;
-}
-.search-searchCategory-catergoryGrid button[aria-checked="true"] span {
- color: var(--spice-main);
- background-color: var(--spice-button-active) !important;
-}
-.search-searchCategory-catergoryGrid span {
- border-radius: var(--tab-border-radius);
- color: var(--spice-subtext);
-}
-.artist-artistAbout-container.artist-artistAbout-backgroundImage
- .artist-artistAbout-content
- > div {
- /* change about artist text color */
- color: #fff;
-}
-.main-dropDown-dropDown,
-.x-settings-input {
- background-color: var(--spice-button-disabled);
- color: var(--spice-text);
-}
-
-/* ====right sidebar==== */
-.TypeElement-balladBold-textBase-type,
-.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName {
- color: var(--spice-sidebar-text);
-}
-
-/* ====now playing bar==== */
-.main-nowPlayingBar-container {
- background-color: var(--spice-player);
-}
-.main-trackInfo-name,
-.main-trackInfo-artists a:active,
-.main-trackInfo-artists a:focus,
-.main-trackInfo-artists a:hover {
- color: var(--spice-player-text) !important;
-}
-.main-trackInfo-artists a:link,
-.main-trackInfo-artists a:visited {
- color: var(--spice-player-subtext);
-}
-.main-playPauseButton-button {
- color: var(--spice-player);
- background-color: var(--spice-button-active);
-}
-.control-button-heart[aria-checked="false"],
-.player-controls__left button,
-.player-controls__right button,
-.main-nowPlayingBar-extraControls button {
- color: rgba(var(--spice-rgb-player-selected-row), 0.7);
-}
-.Button-textBrightAccent-small-small-buttonTertiary-iconOnly-useBrowserDefaultFocusStyle,
-.Button-textBrightAccent-small-small-buttonTertiary-iconOnly-isUsingKeyboard-useBrowserDefaultFocusStyle {
- color: var(--spice-button) !important;
-}
-.progress-bar {
- --bg-color: rgba(var(--spice-rgb-player-selected-row), 0.3);
- --fg-color: var(--spice-player-selected-row);
-}
-
-/* ====misc==== */
-
-/* ----scrollbar---- */
-.os-scrollbar-handle {
- background-color: var(--spice-scrollbar) !important;
-}
-.os-scrollbar-handle:hover,
-.os-scrollbar-handle:active {
- background-color: var(--spice-scrollbar-hover) !important;
-}
-
-/* ----context menu---- */
-.main-contextMenu-menu {
- background-color: var(--spice-context-menu);
-}
-.main-contextMenu-menuHeading,
-.main-contextMenu-menuItemButton,
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus,
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
- color: var(--spice-context-menu-text);
-}
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):focus,
-.main-contextMenu-menuItemButton:not(.main-contextMenu-disabled):hover {
- background-color: var(--spice-context-menu-hover);
-}
-
-/* ----button---- */
-#_R_G *:not([fill="none"]) {
- /* fix heart color on click */
- fill: var(--spice-button-active) !important;
-}
-#_R_G *:not([stroke="none"]) {
- stroke: var(--spice-button-active);
-}
-.ButtonInner-md-iconOnly {
- /* base play/pause icon color on player instead of sidebar */
- color: var(--spice-player);
-}
-.Button-sm-16-buttonTertiary-iconOnly-condensedAll-useBrowserDefaultFocusStyle {
- /* base play/pause icon color on sidebar text instead of subtext */
- color: var(--spice-sidebar-text);
-}
diff --git a/dot-config/spicetify/Themes/Nightlight/README.md b/dot-config/spicetify/Themes/Nightlight/README.md
deleted file mode 100644
index 2692936..0000000
--- a/dot-config/spicetify/Themes/Nightlight/README.md
+++ /dev/null
@@ -1,9 +0,0 @@
-# Nightlight
-
-## Screenshots
-
- -
-## Author
-Made by:
-* https://github.com/iTenerai
diff --git a/dot-config/spicetify/Themes/Nightlight/color.ini b/dot-config/spicetify/Themes/Nightlight/color.ini
deleted file mode 100644
index c7a854a..0000000
--- a/dot-config/spicetify/Themes/Nightlight/color.ini
+++ /dev/null
@@ -1,16 +0,0 @@
-[Nightlight Colors]
-text = FFFFFF
-subtext = F1F1F1
-main = 1c1622
-sidebar = 241c2c
-player = 241c2c
-card = 241c2c
-shadow = 241c2c
-selected-row = F1F1F1
-button = ae1adb
-button-active = ae1adb
-button-disabled = 241c2c
-tab-active = 241c2c
-notification = ae1adb
-notification-error = FF4151
-misc = ae1adb
diff --git a/dot-config/spicetify/Themes/Nightlight/screenshots/nightlight.png b/dot-config/spicetify/Themes/Nightlight/screenshots/nightlight.png
deleted file mode 100644
index b4b62e6..0000000
Binary files a/dot-config/spicetify/Themes/Nightlight/screenshots/nightlight.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Nightlight/user.css b/dot-config/spicetify/Themes/Nightlight/user.css
deleted file mode 100644
index ce254ee..0000000
--- a/dot-config/spicetify/Themes/Nightlight/user.css
+++ /dev/null
@@ -1,49 +0,0 @@
-@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
-
-* {
- font-family: Arial, Helvetica, sans-serif;
-}
-
-h1 {
- font-weight: 700 !important;
-}
-
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-name {
- color: white;
- overflow: unset;
- font-size: 20px !important;
- background: -webkit-linear-gradient(right, #d7007d, #7a00ef);
- font-weight: bold;
- border-radius: 15px;
- padding-left: 3px;
-}
-
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-artists {
- padding-left: 3px;
-}
-
-.main-home-homeHeader,
-.main-entityHeader-backgroundColor,
-.main-actionBarBackground-background {
- display: none;
-}
-
-.main-topBar-overlay,
-.main-view-container,
-.Root__nav-bar {
- background-color: var(--spice-main);
-}
-
-.main-topBar-background {
- opacity: 1 !important;
-}
-
-* {
- box-shadow: none !important;
-}
-
-.cover-art-image {
- border: dotted;
- border-radius: 50%;
- border-color: #ae1adb;
-}
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/Onepunch/.gitignore b/dot-config/spicetify/Themes/Onepunch/.gitignore
deleted file mode 100644
index b7ff13a..0000000
--- a/dot-config/spicetify/Themes/Onepunch/.gitignore
+++ /dev/null
@@ -1 +0,0 @@
-.DS_STORE
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/Onepunch/LICENSE b/dot-config/spicetify/Themes/Onepunch/LICENSE
deleted file mode 100644
index c3c2c50..0000000
--- a/dot-config/spicetify/Themes/Onepunch/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2021 okarin001
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dot-config/spicetify/Themes/Onepunch/README.md b/dot-config/spicetify/Themes/Onepunch/README.md
deleted file mode 100644
index 4f5ef59..0000000
--- a/dot-config/spicetify/Themes/Onepunch/README.md
+++ /dev/null
@@ -1,55 +0,0 @@
-# Onepunch
-
-## Screenshots
-
-#### Dark
-
-|  |  |  |
-| :-------------------------------------------: | :---------------------------------------------: | :-----------------------------------------------: |
-| home | album | playlist |
-|  |  |  |
-| podcast | profile | search (YLX UI) |
-
-#### Light
-
-|  |  |  |
-| :---------------------------------------------: | :-----------------------------------------------: | :-------------------------------------------------: |
-| home | album | playlist |
-|  |  |  |
-| podcast | profile | settings (YLX UI) |
-
-#### Legacy
-
-|  |
-| :---------------------------------------------: |
-| home (YLX UI) |
-
-### Custom Icons
-
-
-## More
-
-### About
-
-A simple gruvified spotify theme.
-
-### Information
-
-* To apply this theme:
-
- ```shell
- # for dark theme
- spicetify config current_theme Onepunch color_scheme dark
- spicetify apply
-
- #for light theme
- spicetify config current_theme Onepunch color_scheme light
- spicetify apply
-
- ```
-
-* Tested on macOS only and pretty much everything worked. ヘ(・\_|
-
-### Contact
-
-Go **[here](https://github.com/okarin001/Onepunch/issues)** and *check/create* an issue in case you face any problem.
diff --git a/dot-config/spicetify/Themes/Onepunch/color.ini b/dot-config/spicetify/Themes/Onepunch/color.ini
deleted file mode 100644
index 120da98..0000000
--- a/dot-config/spicetify/Themes/Onepunch/color.ini
+++ /dev/null
@@ -1,74 +0,0 @@
-[dark]
-; onepunch dark mode
-
-text = d5c4a1
-subtext = b8bb26
-extratext = fabd2f
-main = 1d2021
-main-elevated = 1d2021
-highlight-elevated = 32302f
-highlight = 32302f
-sidebar = 1d2021
-player = 1d2021
-sec-player = 32302f
-card = 32302f
-sec-card = fb4934
-shadow = 1d2021
-selected-row = d3869b
-button = 8ec07c
-button-active = 8ec07c
-button-disabled = 665c54
-tab-active = fb4934
-notification = fb4934
-notification-error = cc2418
-misc = 83a598
-
-[light]
-; onepunch light mode
-
-text = 504945
-subtext = 79740e
-extratext = b57614
-main = f9f5d7
-main-elevated = f9f5d7
-highlight-elevated = f2e5bc
-highlight = f2e5bc
-sidebar = f9f5d7
-player = f9f5d7
-sec-player = f2e5bc
-card = f2e5bc
-sec-card = 9d0006
-shadow = f9f5d7
-selected-row = b16286
-button = 427b58
-button-active = 427b58
-button-disabled = bdae93
-tab-active = 9d0006
-notification = 9d0006
-notification-error = cc2418
-misc = 076678
-
-[legacy]
-; onepunch legacy colors
-
-text = b8bb26
-subtext = d5c4a1
-extratext = fabd2f
-main = 16191a
-main-elevated = 16191a
-highlight-elevated = 32302f
-highlight = 32302f
-sidebar = 16191a
-player = 16191a
-sec-player = 16191a
-card = 32302f
-sec-card = fb4934
-shadow = 16191a
-selected-row = d5c4a1
-button = 8ec07c
-button-active = 8ec07c
-button-disabled = 665c54
-tab-active = fb4934
-notification = 32302f
-notification-error = cc2418
-misc = 83a598
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_album.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_album.png
deleted file mode 100644
index 06c9c11..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_album.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_home.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_home.png
deleted file mode 100644
index 30c09f3..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_home.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_playlist.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_playlist.png
deleted file mode 100644
index 69652cd..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_playlist.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_podcast.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_podcast.png
deleted file mode 100644
index 35051d9..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_podcast.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_profile.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_profile.png
deleted file mode 100644
index eadfb55..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_profile.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_ylx.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_ylx.png
deleted file mode 100644
index 9f620ee..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_ylx.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/display.gif b/dot-config/spicetify/Themes/Onepunch/screenshots/display.gif
deleted file mode 100644
index 09adc07..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/display.gif and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/icons.png b/dot-config/spicetify/Themes/Onepunch/screenshots/icons.png
deleted file mode 100644
index d4c4435..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/icons.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/legacy_ylx.png b/dot-config/spicetify/Themes/Onepunch/screenshots/legacy_ylx.png
deleted file mode 100644
index a51b809..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/legacy_ylx.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_album.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_album.png
deleted file mode 100644
index 92c1696..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_album.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_home.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_home.png
deleted file mode 100644
index 0bb8548..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_home.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_playlist.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_playlist.png
deleted file mode 100644
index 71a829e..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_playlist.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_podcast.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_podcast.png
deleted file mode 100644
index 4f27f55..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_podcast.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_profile.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_profile.png
deleted file mode 100644
index 8ec5644..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_profile.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_ylx.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_ylx.png
deleted file mode 100644
index 39c0d60..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_ylx.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/user.css b/dot-config/spicetify/Themes/Onepunch/user.css
deleted file mode 100644
index 1201aa4..0000000
--- a/dot-config/spicetify/Themes/Onepunch/user.css
+++ /dev/null
@@ -1,625 +0,0 @@
-/* sidebar edits */
-.main-navBar-navBarLinkActive,
-.main-navBar-navBarLinkActive:focus,
-.logo {
- background-color: var(--spice-sec-card) !important;
- color: var(--spice-main) !important;
-}
-
-.main-likedSongsButton-likedSongsIcon,
-.main-createPlaylistButton-createPlaylistIcon,
-.main-yourEpisodesButton-yourEpisodesIcon {
- background: var(--spice-text) !important;
- border-radius: unset !important;
- color: var(--spice-main) !important;
-}
-
-.main-collectionLinkButton-collectionLinkButton {
- color: var(--spice-main) !important;
-}
-
-.main-collectionLinkButton-collectionLinkButton
- .main-collectionLinkButton-collectionLinkText,
-.main-createPlaylistButton-button,
-.main-rootlist-rootlistItemLink,
-.main-rootlist-rootlistItemLink:visited {
- color: var(--spice-text) !important;
-}
-
-.main-rootlist-rootlistItemLinkActive,
-.main-rootlist-rootlistItemLink:hover,
-.main-rootlist-textWrapper:hover {
- color: var(--spice-subtext) !important;
-}
-
-.main-collectionLinkButton-collectionLinkButton
- .main-collectionLinkButton-selected
- .main-collectionLinkButton-icon {
- opacity: 0.7 !important;
-}
-
-.main-rootlist-rootlistDividerGradient {
- background: linear-gradient(180deg, var(--spice-main), transparent);
-}
-
-.main-rootlist-rootlistDivider {
- background-color: unset !important;
-}
-
-/* top queue */
-.queue-tabBar-active {
- background-color: var(--spice-card) !important;
-}
-
-.queue-tabBar-headerItemLink {
- color: var(--spice-text) !important;
-}
-
-/* header colored backgrounds */
-.main-home-homeHeader,
-.x-441-entityHeader-overlay,
-.main-actionBarBackground-background,
-.main-entityHeader-overlay,
-.main-entityHeader-backgroundColor,
-.x-914-entityHeader-overlay,
-.x-entityHeader-overlay,
-.x-914-actionBarBackground-background,
-.x-actionBarBackground-background {
- background-color: unset !important;
- background-image: unset !important;
-}
-
-/* play button in main page */
-.main-playButton-PlayButton.main-playButton-primary {
- color: var(--spice-main);
- background-color: var(--spice-button);
-}
-
-.connect-title,
-.connect-header {
- display: none;
-}
-
-/* Topbar visibility bug */
-.main-topBar-topbarContent:not(.main-topBar-topbarContentFadeIn) > * {
- opacity: unset !important;
-}
-
-.main-entityHeader-topbarContent:not(.main-entityHeader-topbarContentFadeIn)
- > * {
- opacity: 0 !important;
-}
-
-.main-topBar-overlay,
-.x-441-actionBarBackground-background {
- background-color: var(--spice-main) !important;
-}
-
-.main-entityHeader-shadow {
- box-shadow: 0 0 4px 0 rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-.main-trackList-playingIcon {
- filter: hue-rotate(270deg);
-}
-
-span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
- fill: black;
-}
-
-/* details metadata */
-.main-entityTitle-subtitle.main-entityTitle-gray,
-.main-entityHeader-metaDataText {
- color: var(--spice-text) !important;
-}
-
-.main-duration-container {
- color: var(--spice-subtext);
-}
-
-/* artist page edits*/
-
-.artist-artistOverview-artistOverviewContent {
- box-shadow: 0 -2px 5px 0 rgba(var(--spice-rgb-shadow), 0.7);
-}
-
-.main-entityHeader-background.main-entityHeader-gradient {
- opacity: 0.4;
-}
-
-.main-entityHeader-background.main-entityHeader-overlay:after {
- background-image: linear-gradient(transparent, transparent),
- linear-gradient(var(--spice-main), var(--spice-main));
-}
-
-.artist-artistPick-pickComment {
- background: var(--spice-sec-player) !important;
- border-radius: 25px !important;
- border-bottom: solid 2px var(--spice-sec-player) !important;
- color: var(--spice-text) !important;
-}
-
-.artist-artistSavedTracks-imageContainer .artist-artistSavedTracks-heartIcon {
- color: var(--spice-card);
-}
-
-/* home screen edits */
-
-.view-homeShortcutsGrid-name {
- color: var(--spice-text);
-}
-
-.main-shelf-title {
- color: var(--spice-subtext);
-}
-
-.view-homeShortcutsGrid-shortcut,
-.view-homeShortcutsGrid-shortcut .view-homeShortcutsGrid-imageWrapper,
-.main-cardImage-imageWrapper,
-.main-cardImage-imagePlaceholder,
-.main-cardImage-image {
- border-radius: 10px !important;
-}
-
-.view-homeShortcutsGrid-shortcut .view-homeShortcutsGrid-image {
- border-radius: 10px 0 0 10px !important;
-}
-
-.main-cardImage-circular,
-.main-entityHeader-circle {
- border-radius: 50% !important;
-}
-
-.main-entityHeader-image {
- border-radius: 10px;
-}
-
-/* inside a page edits */
-
-.main-trackList-trackListRow.main-trackList-active .main-trackList-rowMarker,
-.main-trackList-trackListRow.main-trackList-active .main-trackList-rowTitle {
- color: var(--spice-subtext) !important;
-}
-
-.main-trackList-rowTitle {
- color: var(--spice-text) !important;
-}
-
-/* friend activity */
-.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName a,
-.main-buddyFeed-activityMetadata .main-buddyFeed-playbackContext a,
-.main-buddyFeed-activityMetadata .main-buddyFeed-usernameAndTimestamp a {
- color: var(--spice-text) !important;
-}
-
-.main-buddyFeed-activityMetadata .main-buddyFeed-username a {
- color: var(--spice-subtext) !important;
-}
-
-.main-avatar-avatar.main-avatar-withBadge:after {
- background: var(--spice-extratext);
-}
-
-/* setting page */
-
-.x-settings-container {
- margin: 16px 180px !important;
-}
-
-.x-settings-title {
- color: var(--spice-subtext) !important;
-}
-
-.main-dropDown-dropDown {
- border: 0;
- border-radius: 10px;
-}
-
-.main-dropDown-dropDown {
- background-color: var(--spice-button-disabled) !important;
- color: var(--spice-text) !important;
-}
-
-.x-toggle-indicator {
- background: var(--spice-button) !important;
- box-shadow: 0 2px 4px 0 rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-input:checked ~ .x-toggle-indicatorWrapper .x-toggle-indicator {
- background-color: var(--spice-button) !important;
- box-shadow: 0 2px 4px 0 rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-input:hover:not([disabled]):not(:active) ~ .x-toggle-indicatorWrapper {
- background-color: rgba(var(--spice-rgb-button-disabled), 0.7) !important;
-}
-
-input:checked ~ .x-toggle-indicatorWrapper {
- background-color: rgba(var(--spice-rgb-button), 0.6) !important;
-}
-
-input:checked:hover:not([disabled]):not(:active) ~ .x-toggle-indicatorWrapper {
- background-color: rgba(var(--spice-rgb-button), 0.4) !important;
-}
-
-/* queue, album, recent, playlist, page edits */
-.queue-queue-container,
-.queue-playHistory-container {
- margin: 40px 60px !important;
-}
-
-.main-actionBar-ActionBar,
-.x-actionBar-ActionBar {
- margin: 0 40px !important;
-}
-
-.queue-queuePage-queuePage h2 {
- color: var(--spice-extratext);
-}
-
-/* podcast edits */
-.x-hTMLDescription-HTMLDescription,
-.x-expandableDescription-paragraph {
- color: var(--spice-text) !important;
-}
-
-.x-seeMore-button,
-.x-expandableDescription-button {
- color: var(--spice-button) !important;
-}
-
-.main-type-minuetBold {
- color: var(--spice-extratext) !important;
-}
-
-.main-entityTitle-subtitle,
-.main-entityTitle-subtitle.main-entityTitle-large,
-.main-entityTitle-subtitle.main-entityTitle-bold {
- color: var(--spice-subtext) !important;
-}
-
-/* search page edits */
-
-input {
- background-color: unset !important;
- border-bottom: solid 2px var(--spice-text) !important;
- border-radius: 0 !important;
- color: var(--spice-text) !important;
-}
-
-.x-833-searchInput-searchInputSearchIcon {
- color: var(--spice-text) !important;
-}
-
-.x-833-heroCategoryCard-heroTitle,
-.x-833-categoryCard-title {
- color: var(--spice-main) !important;
-}
-
-/* menu and dropdown menus including the user menu */
-.main-type-mesto,
-.x-533-dropDown-dropDown {
- color: var(--spice-text) !important;
-}
-
-.main-userWidget-box {
- background-color: var(--spice-card) !important;
- border: unset !important;
- color: var(--spice-subtext) !important;
-}
-
-/* card edits */
-
-.main-card-card div:first-child {
- color: var(--spice-extratext);
-}
-
-.main-card-card:hover,
-.main-card-card[data-context-menu-open="true"] {
- background-color: rgba(var(--spice-rgb-sec-card), 0.3) !important;
-}
-
-.main-contextMenu-menu,
-.main-card-card:focus-within,
-.main-deletePlaylistDialog-container,
-.main-aboutRecsModal-container {
- background-color: var(--spice-card) !important;
-}
-
-.main-deletePlaylistDialog-secondaryButton {
- color: var(--spice-text) !important;
-}
-
-.main-button-primary {
- background-color: var(--spice-sec-card) !important;
- color: var(--spice-card) !important;
-}
-
-.main-deletePlaylistDialog-title {
- color: var(--spice-subtext) !important;
-}
-
-.main-keyboardShortcutsHelpModal-container,
-.main-trackCreditsModal-container {
- background-color: var(--spice-card) !important;
- color: var(--spice-text) !important;
-}
-
-.main-keyboardShortcutsHelpModal-header,
-.main-trackCreditsModal-header {
- color: var(--spice-subtext) !important;
-}
-
-.main-type-canon {
- color: var(--spice-extratext) !important;
-}
-
-/* profile page edits */
-.main-cardImage-imageWrapper {
- background-color: var(--spice-card) !important;
-}
-
-/* now playing bar edits */
-
-.Root__now-playing-bar {
- background-color: var(--spice-sec-player) !important;
- box-shadow: 0 -2px 5px 0 rgba(var(--spice-rgb-shadow), 0.5) !important;
- border-radius: 15px 15px 0 0 !important;
-}
-
-.main-nowPlayingBar-container {
- background-color: var(--spice-sec-player) !important;
- border-radius: 15px 15px 0 0 !important;
-}
-
-.main-connectBar-connectBar.main-connectBar-FullscreenModeButtonEnabled.main-type-mesto {
- color: var(--spice-sidebar) !important;
-}
-
-.progress-bar {
- --progress-bar-height: 5px !important;
-}
-
-.progress-bar__bg {
- background-color: rgba(var(--spice-rgb-button-disabled), 0.7) !important;
-}
-
-.progress-bar--is-active .progress-bar__fg,
-:not(.no-focus-outline) .progress-bar:focus-within .progress-bar__fg {
- background-color: var(--fg-color);
-}
-
-.main-shuffleButton-button.main-shuffleButton-on,
-.main-repeatButton-button.main-repeatButton-on {
- color: var(--spice-button) !important;
-}
-
-.cover-art--with-auto-height {
- border: solid var(--spice-sec-player) 5px !important;
-}
-
-.cover-art,
-.cover-art .cover-art-image {
- border-radius: 10px !important;
- background-color: var(--spice-sec-player) !important;
-}
-
-.main-nowPlayingBar-extraControls {
- gap: 5px;
-}
-
-.main-addButton-button,
-.main-nowPlayingBar-extraControls button {
- color: rgba(var(--spice-rgb-selected-row), 0.7);
-}
-
-/* replace icons */
-.main-navBar-mainNav a[href="/"] path {
- d: path(
- "M4.5 14.0L13.2 6.9Q13.4 6.8 13.5 6.8Q13.7 6.8 13.9 6.9L13.9 6.9L22.5 14.0L22.5 21.7Q22.5 22.1 22.3 22.3Q22.1 22.5 21.8 22.5L21.8 22.5L16.5 22.5Q16.2 22.5 16.0 22.2Q15.8 22.0 15.8 21.7L15.8 21.7L15.8 17.2Q15.8 17.0 15.7 16.9Q15.6 16.7 15.4 16.6Q15.2 16.5 15.0 16.5L15.0 16.5L12.0 16.5Q11.7 16.5 11.5 16.7Q11.3 16.9 11.3 17.2L11.3 17.2L11.3 21.7Q11.3 22.0 11.1 22.2Q10.9 22.5 10.5 22.5L10.5 22.5L5.3 22.5Q5.0 22.5 4.8 22.3Q4.5 22.1 4.5 21.7L4.5 21.7L4.5 14.0ZM22.9 8.6L26.9 11.7Q27.0 11.9 27.0 12.2L27.0 12.2Q27.0 12.4 26.9 12.5L26.9 12.5L25.7 14.0Q25.5 14.2 25.3 14.2L25.3 14.2Q25.1 14.2 24.9 14.1L24.9 14.1L13.9 5.0Q13.7 4.9 13.6 4.9Q13.4 4.9 13.2 5.0L13.2 5.0L2.2 14.1Q2.0 14.2 1.8 14.2L1.8 14.2Q1.5 14.2 1.4 14.0L1.4 14.0L0.2 12.5Q0.0 12.4 0.0 12.2L0.0 12.2Q0.0 11.9 0.2 11.7L0.2 11.7L12.1 2.0Q12.8 1.5 13.5 1.5Q14.3 1.5 15.0 2.0L15.0 2.0L19.2 5.5L19.2 2.0Q19.2 1.8 19.3 1.6Q19.5 1.5 19.7 1.5L19.7 1.5L22.4 1.5Q22.6 1.5 22.8 1.6Q22.9 1.8 22.9 2.0L22.9 2.0L22.9 8.6Z"
- ) !important;
- transform: scaleX(0.9);
-}
-.main-navBar-mainNav a[href="/search"] path {
- d: path(
- "M19.0 16.1L23.7 20.7Q24 21.1 24 21.5Q24 22.0 23.7 22.3L23.7 22.3L22.4 23.6Q22.0 24.0 21.6 24.0Q21.1 24.0 20.8 23.6L20.8 23.6L16.1 19.0Q15.8 18.6 15.8 18.2L15.8 18.2L15.8 17.4Q13.1 19.5 9.8 19.5L9.8 19.5Q5.7 19.5 2.9 16.6Q0 13.8 0 9.7Q0 5.7 2.9 2.8Q5.7-0.0 9.8-0.0Q13.8-0.0 16.6 2.8Q19.5 5.7 19.5 9.7L19.5 9.7Q19.5 13.1 17.4 15.7L17.4 15.7L18.2 15.7Q18.7 15.7 19.0 16.1L19.0 16.1ZM5.5 13.9L5.5 13.9Q7.3 15.7 9.7 15.7Q12.2 15.7 14.0 14.0Q15.8 12.2 15.8 9.7Q15.8 7.2 14.0 5.5Q12.2 3.7 9.8 3.7Q7.3 3.7 5.5 5.5Q3.8 7.2 3.8 9.7Q3.8 12.2 5.5 13.9Z"
- ) !important;
-}
-.main-navBar-mainNav a[href="/collection"] path,
-.main-yourLibraryX-header .main-yourLibraryX-collapseButtonWrapper path {
- d: path(
- "M23.3 4.9L23.3 4.9L23.3 6.0L0.8 6.0L0.8 4.9Q0.8 4.4 1.1 4.1Q1.5 3.7 1.9 3.7L1.9 3.7L22.2 3.7Q22.7 3.7 23.0 4.1Q23.3 4.4 23.3 4.9ZM22.5 1.1L22.5 1.1L22.5 2.2L1.5 2.2L1.5 1.1Q1.5 0.6 1.9 0.3Q2.2-0.0 2.7-0.0L2.7-0.0L21.4-0.0Q21.9-0.0 22.2 0.3Q22.5 0.6 22.5 1.1ZM11.1 15.5L11.1 15.5Q11.5 15.3 12.1 15.3Q12.6 15.3 13.0 15.6Q13.5 15.9 13.5 16.3Q13.5 16.7 13.0 17.0Q12.6 17.3 12.0 17.3Q11.5 17.3 11.1 17.0Q10.6 16.7 10.6 16.3Q10.6 15.9 11.1 15.5ZM1.5 7.5L22.5 7.5Q23.2 7.5 23.6 7.9Q24.0 8.4 24.0 9.0L24.0 9.0Q24.0 9.0 24.0 9.1L24.0 9.1L22.8 22.6Q22.8 23.2 22.3 23.6Q21.9 24.0 21.3 24.0L21.3 24.0L2.8 24.0Q2.2 24.0 1.8 23.6Q1.3 23.2 1.3 22.6L1.3 22.6L0.0 9.1Q0.0 9.0 0.0 9.0L0.0 9.0Q0.0 8.4 0.5 7.9Q0.9 7.5 1.5 7.5L1.5 7.5ZM12.0 22.1L12.0 22.1Q13.7 22.1 15.2 21.7Q16.7 21.2 17.8 20.4Q18.9 19.7 19.6 18.6Q20.3 17.5 20.4 16.3L20.4 16.3Q20.6 13.6 18.2 11.7Q15.7 9.8 12.0 9.8Q8.4 9.8 5.9 11.7Q3.5 13.6 3.7 16.3L3.7 16.3Q3.8 17.9 4.9 19.2Q6.1 20.6 8.0 21.4Q9.8 22.1 12.0 22.1Z"
- ) !important;
-}
-.main-navBar-mainNav a[href="/lyrics-plus"] path {
- d: path(
- "M160 95.8L168 95.8Q171.5 95.8 173.8 98Q176 100.3 176 103.8L176 103.8L176 127.8Q176 160.8 154.3 185.6Q132.5 210.4 100.1 214.8L100.1 214.8L100.1 231.8L128 231.8Q131.5 231.8 133.8 234Q136 236.3 136 239.8L136 239.8L136 247.8Q136 251.3 133.8 253.5Q131.5 255.8 128 255.8L128 255.8L48 255.8Q44.5 255.8 42.3 253.6Q40 251.4 40 247.8L40 247.8L40 239.8Q40 236.3 42.3 234Q44.5 231.8 48 231.8L48 231.8L76.1 231.8L76.1 214.8Q43.6 210.3 21.8 184Q0 157.8 0 123.8L0 123.8L0 103.8Q0 100.3 2.3 98Q4.5 95.8 8 95.8L8 95.8L16 95.8Q19.5 95.8 21.8 98Q24 100.3 24 103.8L24 103.8L24 124.8Q24 150.3 40.5 169.8Q57 189.3 81.5 191.3L81.5 191.3Q110 194.3 131 175Q152 155.8 152 127.8L152 127.8L152 103.8Q152 100.3 154.3 98Q156.5 95.8 160 95.8L160 95.8ZM122 161.9L122 161.9Q108 175.9 88.1 175.8Q68.1 175.8 54.1 161.8Q40 147.8 40 127.8L40 127.8L40 47.8Q40 27.6 54.1 13.7Q68.1-0.3 88.1-0.3Q108.1-0.3 122.1 13.8Q136 27.8 136 47.8L136 47.8L93.5 47.8Q88 47.8 88 51.8L88 51.8L88 59.8Q88 63.9 93.5 63.8L93.5 63.8L136 63.8L136 79.8L93.5 79.8Q88 79.8 88 83.8L88 83.8L88 91.8Q88 95.9 93.5 95.8L93.5 95.8L136 95.8L136 111.8L93.5 111.8Q88 111.8 88 115.8L88 115.8L88 123.8Q88 127.9 93.5 127.8L93.5 127.8L136 127.8Q136 147.8 122 161.9Z"
- ) !important;
- transform: translate(35px, 0) !important;
-}
-.main-navBar-mainNav a[href="/marketplace"] path {
- d: path(
- "M0 20.2L0 20.2L0 12.0L27 12.0L27 20.2Q27 21.2 26.3 21.8Q25.7 22.5 24.8 22.5L24.8 22.5L2.3 22.5Q1.3 22.5 0.7 21.8Q0 21.2 0 20.2ZM9 17.0L9 17.0L9 18.9Q9 19.5 9.6 19.5L9.6 19.5L15.9 19.5Q16.5 19.5 16.5 18.9L16.5 18.9L16.5 17.0Q16.5 16.5 15.9 16.5L15.9 16.5L9.6 16.5Q9 16.5 9 17.0ZM3 17.0L3 17.0L3 18.9Q3 19.5 3.6 19.5L3.6 19.5L6.9 19.5Q7.5 19.5 7.5 18.9L7.5 18.9L7.5 17.0Q7.5 16.5 6.9 16.5L6.9 16.5L3.6 16.5Q3 16.5 3 17.0ZM27 3.7L27 3.7L27 6.0L0 6.0L0 3.7Q0 2.8 0.7 2.1Q1.3 1.5 2.3 1.5L2.3 1.5L24.8 1.5Q25.7 1.5 26.3 2.1Q27 2.8 27 3.7Z"
- ) !important;
- transform: translate(0) scale(2.8) !important;
-}
-.main-navBar-mainNav a[href="/new-releases"] path {
- d: path(
- "M134.5 246.3L134.5 246.3Q125 255.8 112 255.8Q99 255.8 89.5 246.3Q80 236.8 80 223.8L80 223.8L144 223.8Q144 236.8 134.5 246.3ZM219.5 180.8L219.5 180.8Q224 185.4 224 191.8L224 191.8Q224 198.3 219.5 203Q215 207.8 208 207.8L208 207.8L16 207.8Q9 207.8 4.5 203Q0 198.3 0 191.8Q0 185.4 4.5 180.8L4.5 180.8Q5 180.3 6 178.9L6 178.9Q13.5 171.4 17.8 165.3Q22 159.3 27 142.5Q32 125.8 32 103.8L32 103.8Q32 74.8 50.1 53.3Q68.1 31.8 96 26.4L96 26.4L96 15.8Q96 9.3 100.8 4.5Q105.5-0.3 112-0.3Q118.5-0.3 123.3 4.6Q128 9.4 128 15.8L128 15.8L128 26.4Q146.5 29.8 161 40.8Q175.5 51.8 183.8 68.3Q192 84.8 192 103.8L192 103.8Q192 125.8 197 142.5Q202 159.3 206.3 165.3Q210.5 171.4 218 178.9L218 178.9Q219 180.3 219.5 180.8ZM101 170.9L101 170.9Q105.6 175.9 112.1 175.8Q118.5 175.8 123.3 171Q128 166.3 128 159.8Q128 153.4 123.3 148.6Q118.5 143.8 112 143.8Q105.5 143.8 100.8 148.6Q96 153.4 96 159.8Q96 166.3 101 170.9ZM124.5 120.9L124.5 120.9L131 72.9Q131 72.4 131 71.8L131 71.8Q131 68.3 128.8 66Q126.5 63.8 123 63.8L123 63.8L101 63.8Q97.6 63.8 95.3 66Q93 68.3 93 71.8L93 71.8Q93 72.3 93 72.9L93 72.9L99.5 120.9Q99.5 123.8 102 125.8Q104.5 127.8 107 127.8L107 127.8L117 127.8Q118.5 127.8 120.3 126.8Q122 125.8 123.3 124.3Q124.5 122.9 124.5 120.9Z"
- ) !important;
- transform: translate(20px, 0);
-}
-.main-navBar-mainNav a[href="/reddit"] path {
- d: path(
- "M 89.998 45.604 c -0.201 -5.442 -4.77 -9.691 -10.229 -9.506 c -2.419 0.084 -4.719 1.075 -6.466 2.737 c -7.693 -5.24 -16.729 -8.113 -26.017 -8.314 L 51.67 9.442 l 14.461 3.041 c 0.402 3.712 3.728 6.4 7.44 5.996 c 3.712 -0.402 6.4 -3.728 5.996 -7.44 c -0.404 -3.712 -3.728 -6.4 -7.44 -5.996 c -2.134 0.218 -4.048 1.461 -5.105 3.309 L 50.461 5.043 c -1.125 -0.252 -2.251 0.453 -2.503 1.596 c 0 0.017 0 0.017 0 0.033 L 42.97 30.119 c -9.406 0.152 -18.559 3.041 -26.352 8.314 c -3.964 -3.728 -10.212 -3.544 -13.94 0.437 c -3.728 3.964 -3.544 10.212 0.437 13.94 c 0.773 0.722 1.662 1.344 2.653 1.781 c -0.068 0.991 -0.068 1.982 0 2.973 c 0 15.133 17.636 27.444 39.386 27.444 c 21.75 0 39.386 -12.295 39.386 -27.444 c 0.068 -0.991 0.068 -1.982 0 -2.973 C 87.932 52.894 90.066 49.4 89.998 45.604 z"
- ) !important;
-}
-.main-useDropTarget-folder .x-entityImage-imageContainer path,
-.main-useDropTarget-folder .main-entityHeader-imagePlaceholder path {
- d: path(
- "M12.8 6.0L21.8 6.0Q22.7 6.0 23.3 6.6Q24 7.3 24 8.2L24 8.2L24 18.7Q24 19.7 23.3 20.3Q22.7 21.0 21.8 21.0L21.8 21.0L2.3 21.0Q1.3 21.0 0.7 20.3Q0 19.7 0 18.7L0 18.7L0 5.2Q0 4.3 0.7 3.6Q1.3 3.0 2.3 3.0L2.3 3.0L9.8 3.0L12.8 6.0Z"
- ) !important;
-}
-.main-rootlist-expandArrow path,
-.main-yourLibraryX-listItemGroup .main-yourLibraryX-isFlattened path {
- d: path(
- "M13.5 2.5L13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5ZM8.5 11.6L8.5 11.6L12.8 7.3Q13 7.1 13 6.8Q13 6.5 12.8 6.2L12.8 6.2L12.3 5.7Q12 5.5 11.7 5.5Q11.4 5.5 11.2 5.7L11.2 5.7L8 8.9L4.8 5.7Q4.6 5.5 4.3 5.5Q4.0 5.5 3.8 5.7L3.8 5.7L3.3 6.2Q3 6.5 3 6.8Q3 7.1 3.3 7.3L3.3 7.3L7.5 11.6Q7.7 11.8 8 11.8Q8.3 11.8 8.5 11.6Z"
- ) !important;
-}
-.main-topBar-button[aria-label="Go back"] path {
- d: path(
- "M13.5 13.5L13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5ZM4.4 8.5L4.4 8.5L8.7 12.7Q8.9 13.0 9.2 13.0Q9.5 13.0 9.8 12.7L9.8 12.7L10.3 12.2Q10.5 12.0 10.5 11.7Q10.5 11.4 10.3 11.2L10.3 11.2L7.1 8.0L10.3 4.8Q10.5 4.6 10.5 4.3Q10.5 4.0 10.3 3.7L10.3 3.7L9.8 3.2Q9.5 3.0 9.2 3.0Q8.9 3.0 8.7 3.2L8.7 3.2L4.4 7.5Q4.2 7.7 4.2 8.0Q4.2 8.3 4.4 8.5Z"
- ) !important;
-}
-.main-topBar-button[aria-label="Go forward"] path {
- d: path(
- "M2.5 2.5L2.5 2.5Q4.8 0.2 8.0 0.2Q11.2 0.2 13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5ZM11.6 7.5L11.6 7.5L7.3 3.2Q7.1 3.0 6.8 3.0Q6.5 3.0 6.3 3.2L6.3 3.2L5.8 3.7Q5.5 4.0 5.5 4.3Q5.5 4.6 5.8 4.8L5.8 4.8L8.9 8.0L5.8 11.2Q5.5 11.4 5.5 11.7Q5.5 12.0 5.8 12.2L5.8 12.2L6.3 12.7Q6.5 13.0 6.8 13.0Q7.1 13.0 7.3 12.7L7.3 12.7L11.6 8.5Q11.8 8.3 11.8 8.0Q11.8 7.7 11.6 7.5Z"
- ) !important;
-}
-.main-topBar-container button[aria-label="Friend Activity"] path {
- d: path(
- "M4.4 6.4L4.4 6.4Q3.8 7.0 3 7.0Q2.2 7.0 1.6 6.4Q1 5.8 1 5.0Q1 4.2 1.6 3.6Q2.2 3.0 3 3.0Q3.8 3.0 4.4 3.6Q5 4.2 5 5.0Q5 5.8 4.4 6.4ZM18.4 6.4L18.4 6.4Q17.8 7.0 17 7.0Q16.2 7.0 15.6 6.4Q15 5.8 15 5.0Q15 4.2 15.6 3.6Q16.2 3.0 17 3.0Q17.8 3.0 18.4 3.6Q19 4.2 19 5.0Q19 5.8 18.4 6.4ZM16 8.0L18 8.0Q18.8 8.0 19.4 8.6Q20 9.2 20 10.0L20 10.0L20 11.0Q20 11.4 19.7 11.7Q19.4 12.0 19 12.0L19 12.0L16.9 12.0Q16.8 11.3 16.5 10.6Q16.2 10.0 15.7 9.4Q15.2 8.9 14.6 8.6L14.6 8.6Q15.2 8.0 16 8.0L16 8.0ZM12.5 7.0L12.5 7.0Q11.4 8.0 10 8.0Q8.6 8.0 7.5 7.0Q6.5 5.9 6.5 4.5Q6.5 3.1 7.5 2.0Q8.6 1.0 10 1.0Q11.4 1.0 12.5 2.0Q13.5 3.1 13.5 4.5Q13.5 5.9 12.5 7.0ZM12.1 9.0L12.4 9.0Q13.9 9.0 15.0 10.0Q16 11.1 16 12.6L16 12.6L16 13.5Q16 14.1 15.6 14.5Q15.1 15.0 14.5 15.0L14.5 15.0L5.5 15.0Q4.9 15.0 4.4 14.6Q4 14.1 4 13.5L4 13.5L4 12.6Q4 11.1 5.0 10.0Q6.1 9.0 7.6 9.0L7.6 9.0L7.9 9.0Q8.9 9.5 10 9.5Q11.1 9.5 12.1 9.0L12.1 9.0ZM5.4 8.6L5.4 8.6Q4.5 9.1 3.8 10.0Q3.2 10.9 3.1 12.0L3.1 12.0L1 12.0Q0.6 12.0 0.3 11.7Q0 11.4 0 11.0L0 11.0L0 10.0Q0 9.2 0.6 8.6Q1.2 8.0 2 8.0L2 8.0L4 8.0Q4.8 8.0 5.4 8.6Z"
- ) !important;
- transform: scale(0.8);
-}
-.main-userWidget-box path {
- d: path(
- "M13.5 2.5L13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5ZM8.5 11.6L8.5 11.6L12.8 7.3Q13 7.1 13 6.8Q13 6.5 12.8 6.2L12.8 6.2L12.3 5.7Q12 5.5 11.7 5.5Q11.4 5.5 11.2 5.7L11.2 5.7L8 8.9L4.8 5.7Q4.6 5.5 4.3 5.5Q4.0 5.5 3.8 5.7L3.8 5.7L3.3 6.2Q3 6.5 3 6.8Q3 7.1 3.3 7.3L3.3 7.3L7.5 11.6Q7.7 11.8 8 11.8Q8.3 11.8 8.5 11.6Z"
- ) !important;
-}
-.main-userWidget-box[data-context-menu-open="true"] path {
- d: path(
- "M2.5 13.5L2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8.0 15.7Q4.8 15.7 2.5 13.5ZM7.5 4.4L7.5 4.4L3.3 8.7Q3 8.9 3 9.2Q3 9.5 3.3 9.7L3.3 9.7L3.8 10.2Q4 10.5 4.3 10.5Q4.6 10.5 4.8 10.2L4.8 10.2L8 7.1L11.2 10.2Q11.4 10.5 11.7 10.5Q12.0 10.5 12.3 10.2L12.3 10.2L12.8 9.7Q13 9.5 13 9.2Q13 8.9 12.8 8.7L12.8 8.7L8.5 4.4Q8.3 4.2 8 4.2Q7.7 4.2 7.5 4.4Z"
- ) !important;
-}
-.player-controls__left,
-.player-controls__right {
- height: 30px;
- align-self: flex-end;
-}
-.main-shuffleButton-button path:nth-child(1) {
- d: path(
- "M13.3 8.7L15.8 11.2Q16 11.4 16 11.7Q16 12.1 15.8 12.3L15.8 12.3L13.3 14.8Q12.9 15.1 12.5 14.9Q12 14.7 12 14.2L12 14.2L12 13.0L10.2 13.0Q10 13.0 9.9 12.9L9.9 12.9L7.7 10.5L9.3 8.7L11 10.5L12 10.5L12 9.2Q12 8.7 12.5 8.5Q12.9 8.4 13.3 8.7L13.3 8.7ZM3 5.5L0.4 5.5Q0 5.5 0 5.1L0 5.1L0 3.4Q0 3.0 0.4 3.0L0.4 3.0L3.8 3.0Q4 3.0 4.1 3.1L4.1 3.1L6.3 5.5L4.7 7.3L3 5.5ZM12 6.7L12 5.5L11 5.5L4.1 12.9Q4 13.0 3.8 13.0L3.8 13.0L0.4 13.0Q0 13.0 0 12.6L0 12.6L0 10.9Q0 10.5 0.4 10.5L0.4 10.5L3 10.5L9.9 3.1Q10 3.0 10.2 3.0L10.2 3.0L12 3.0L12 1.7Q12 1.2 12.5 1.0Q12.9 0.9 13.3 1.2L13.3 1.2L15.8 3.7Q16 3.9 16 4.2Q16 4.6 15.8 4.8L15.8 4.8L13.3 7.3Q12.9 7.6 12.5 7.4Q12 7.2 12 6.7L12 6.7Z"
- ) !important;
-}
-.main-shuffleButton-button path:nth-child(2) {
- display: none;
-}
-.main-skipBackButton-button path {
- d: path(
- "M7 7.5L7 7.5L11.3 3.2Q11.5 3.0 11.8 3.0Q12.1 3.0 12.3 3.2L12.3 3.2L13 3.9Q13.2 4.1 13.2 4.5Q13.2 4.8 13 5.0L13 5.0L10 8.0L13 11.0Q13.2 11.1 13.2 11.3Q13.3 11.5 13.2 11.7Q13.2 11.9 13 12.1L13 12.1L12.3 12.8Q12.1 13.0 11.8 13.0Q11.5 13.0 11.3 12.8L11.3 12.8L7 8.5Q6.8 8.3 6.8 8.0Q6.8 7.7 7 7.5ZM5.3 12.8L1 8.5Q0.8 8.3 0.8 8.0Q0.8 7.7 1 7.5L1 7.5L5.3 3.2Q5.5 3.0 5.8 3.0Q6.1 3.0 6.3 3.2L6.3 3.2L7 3.9Q7.2 4.1 7.2 4.5Q7.2 4.8 7 5.0L7 5.0L4 8.0L7 11.0Q7.2 11.2 7.2 11.5Q7.2 11.8 7 12.1L7 12.1L6.3 12.8Q6.1 13.0 5.8 13.0Q5.5 13.0 5.3 12.8L5.3 12.8Z"
- ) !important;
-}
-.main-skipForwardButton-button path {
- d: path(
- "M7 8.5L7 8.5L2.8 12.8Q2.5 13.0 2.2 13.0Q1.9 13.0 1.7 12.8L1.7 12.8L1 12.1Q0.8 11.8 0.8 11.5Q0.8 11.2 1 11.0L1 11.0L4 8.0L1 5.0Q0.8 4.8 0.8 4.5Q0.8 4.1 1 3.9L1 3.9L1.7 3.2Q1.9 3.0 2.2 3.0Q2.5 3.0 2.8 3.2L2.8 3.2L7 7.5Q7.2 7.7 7.2 8.0Q7.2 8.3 7 8.5ZM8.8 3.2L13 7.5Q13.2 7.7 13.2 8.0Q13.2 8.3 13 8.5L13 8.5L8.8 12.8Q8.5 13.0 8.2 13.0Q7.9 13.0 7.7 12.8L7.7 12.8L7 12.1Q6.8 11.8 6.8 11.5Q6.8 11.2 7 11.0L7 11.0L10 8.0L7 5.0Q6.8 4.8 6.8 4.5Q6.8 4.1 7 3.9L7 3.9L7.7 3.2Q7.8 3.1 7.9 3.1Q8.1 3.0 8.2 3.0Q8.4 3.0 8.5 3.1Q8.7 3.1 8.8 3.2L8.8 3.2Z"
- ) !important;
-}
-.main-repeatButton-button path {
- d: path(
- "M16 8.0L16 8.0Q16 10.0 14.5 11.5Q13.1 13.0 11 13.0L11 13.0L5.3 13.0L6.4 14.0Q6.6 14.2 6.6 14.5Q6.6 14.9 6.4 15.1L6.4 15.1L6.1 15.4Q5.8 15.6 5.5 15.6Q5.2 15.6 5 15.4L5 15.4L2.1 12.5Q1.9 12.3 1.9 12.0Q1.9 11.7 2.1 11.5L2.1 11.5L5 8.6Q5.2 8.3 5.5 8.3Q5.8 8.3 6.1 8.6L6.1 8.6L6.4 8.9Q6.6 9.1 6.6 9.4Q6.6 9.8 6.4 10.0L6.4 10.0L5.3 11.0L11 11.0Q12.3 11.0 13.1 10.1Q14 9.2 14 8.0L14 8.0Q14 7.3 13.8 6.8L13.8 6.8Q13.5 6.3 13.9 5.9L13.9 5.9L14.3 5.6Q14.5 5.3 14.9 5.3Q15.3 5.4 15.5 5.7L15.5 5.7Q16 6.8 16 8.0ZM2.3 9.2L2.3 9.2Q2.5 9.7 2.1 10.1L2.1 10.1L1.7 10.4Q1.5 10.7 1.1 10.6Q0.7 10.6 0.5 10.2L0.5 10.2Q0 9.2 0 8.0L0 8.0Q0 5.9 1.5 4.5Q2.9 3.0 5 3.0L5 3.0L10.7 3.0L9.6 2.0Q9.4 1.8 9.4 1.4Q9.4 1.1 9.6 0.9L9.6 0.9L9.9 0.6Q10.2 0.3 10.5 0.3Q10.8 0.3 11 0.6L11 0.6L13.9 3.5Q14.1 3.7 14.1 4.0Q14.1 4.3 13.9 4.5L13.9 4.5L11 7.4Q10.8 7.6 10.5 7.6Q10.2 7.6 9.9 7.4L9.9 7.4L9.6 7.1Q9.4 6.9 9.4 6.5Q9.4 6.2 9.6 6.0L9.6 6.0L10.7 5.0L5 5.0Q3.8 5.0 2.9 5.9Q2 6.7 2 8.0L2 8.0Q2 8.6 2.3 9.2Z"
- ) !important;
-}
-.main-repeatButton-button[aria-checked="mixed"] path {
- d: path(
- "M16 8.0L16 8.0Q16 10.0 14.5 11.5Q13.1 13.0 11 13.0L11 13.0L5.3 13.0L6.4 14.0Q6.6 14.2 6.6 14.5Q6.6 14.9 6.4 15.1L6.4 15.1L6.1 15.4Q5.8 15.6 5.5 15.6Q5.2 15.6 5 15.4L5 15.4L2.1 12.5Q1.9 12.3 1.9 12.0Q1.9 11.7 2.1 11.5L2.1 11.5L4.6 9.0Q4.8 8.7 5.2 8.7Q5.5 8.7 5.7 9.0L5.7 9.0L6.0 9.3Q6.3 9.5 6.3 9.8Q6.3 10.1 6 10.4L6 10.4L5.3 11.0L11 11.0Q12.3 11.0 13.1 10.1Q14 9.2 14 8.0L14 8.0Q14 7.3 13.8 6.8L13.8 6.8Q13.5 6.3 13.9 5.9L13.9 5.9L14.3 5.6Q14.5 5.3 14.9 5.3Q15.3 5.4 15.5 5.7L15.5 5.7Q16 6.8 16 8.0ZM2.3 9.2L2.3 9.2Q2.5 9.7 2.1 10.1L2.1 10.1L1.7 10.4Q1.5 10.7 1.1 10.6Q0.7 10.6 0.5 10.2L0.5 10.2Q0 9.2 0 8.0L0 8.0Q0 5.9 1.5 4.5Q2.9 3.0 5 3.0L5 3.0L10.7 3.0L9.6 2.0Q9.4 1.8 9.4 1.4Q9.4 1.1 9.6 0.9L9.6 0.9L9.9 0.6Q10.2 0.3 10.5 0.3Q10.8 0.3 11 0.6L11 0.6L13.9 3.5Q14.1 3.7 14.1 4.0Q14.1 4.3 13.9 4.5L13.9 4.5L11.4 7.0Q11.2 7.2 10.8 7.2Q10.5 7.2 10.3 7.0L10.3 7.0L10.0 6.7Q9.8 6.5 9.8 6.1Q9.8 5.8 10 5.6L10 5.6L10.7 5.0L5 5.0Q3.8 5.0 2.9 5.9Q2 6.7 2 8.0L2 8.0Q2 8.6 2.3 9.2ZM7.1 9.6L7.1 9.4Q7.1 9.0 7.5 9.0L7.5 9.0L7.9 9.0L7.9 7.7L8.0 7.4L7.9 7.4Q7.9 7.5 7.8 7.5L7.8 7.5Q7.6 7.8 7.4 7.5L7.4 7.5L7.2 7.3Q6.9 7.1 7.2 6.8L7.2 6.8L7.9 6.2Q8.1 6.0 8.3 6.0L8.3 6.0L8.7 6.0Q9.1 6.0 9.1 6.4L9.1 6.4L9.1 9.0L9.6 9.0Q9.9 9.0 9.9 9.4L9.9 9.4L9.9 9.6Q9.9 10.0 9.6 10.0L9.6 10.0L7.5 10.0Q7.1 10.0 7.1 9.6L7.1 9.6Z"
- ) !important;
-}
-.main-nowPlayingBar-lyricsButton path {
- d: path(
- "M6.2 1.3L6.2 1.3Q7.3 0.7 8.5 0.7Q9.7 0.7 10.8 1.3Q11.8 1.9 12.4 2.9Q13 3.9 13 5.2L13 5.2Q13 6.0 12.7 6.8Q12.4 7.6 11.8 8.2Q11.3 8.7 10.6 9.1Q9.8 9.5 9.0 9.6L9.0 9.6L4.8 14.6Q4.4 15.0 3.8 15.0L3.8 15.0Q3.4 15.0 3.1 14.8L3.1 14.8L2.5 14.5Q2.1 14.2 1.9 13.8Q1.8 13.3 2.0 12.8L2.0 12.8L4.5 7.2Q4 6.2 4 5.2L4 5.2Q4 3.9 4.6 2.9Q5.2 1.9 6.2 1.3ZM4.0 13.9L4.0 13.9L7.7 9.6Q6.2 9.3 5.2 8.1L5.2 8.1L2.9 13.2Q2.9 13.3 2.9 13.4Q2.9 13.6 3.0 13.6L3.0 13.6L3.6 14.0Q3.7 14.0 3.8 14.0Q4.0 14.0 4.0 13.9ZM6.0 7.6L6.0 7.6Q7.1 8.7 8.5 8.7Q9.9 8.7 11.0 7.6Q12 6.6 12 5.2Q12 3.7 11.0 2.7Q9.9 1.7 8.5 1.7Q7.1 1.7 6.0 2.7Q5 3.7 5 5.2Q5 6.6 6.0 7.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls button[aria-label="Queue"] path {
- d: path(
- "M8.5 8.0L0.5 8.0Q0.3 8.0 0.1 7.8Q0 7.7 0 7.5L0 7.5L0 6.5Q0 6.3 0.1 6.1Q0.3 6.0 0.5 6.0L0.5 6.0L8.5 6.0Q8.7 6.0 8.9 6.1Q9 6.3 9 6.5L9 6.5L9 7.5Q9 7.7 8.9 7.8Q8.7 8.0 8.5 8.0L8.5 8.0ZM8.5 4.0L0.5 4.0Q0.3 4.0 0.1 3.8Q0 3.7 0 3.5L0 3.5L0 2.5Q0 2.3 0.1 2.1Q0.3 2.0 0.5 2.0L0.5 2.0L8.5 2.0Q8.7 2.0 8.9 2.1Q9 2.3 9 2.5L9 2.5L9 3.5Q9 3.7 8.9 3.8Q8.7 4.0 8.5 4.0L8.5 4.0ZM0.5 10.0L4.5 10.0Q4.7 10.0 4.9 10.1Q5 10.3 5 10.5L5 10.5L5 11.5Q5 11.7 4.9 11.8Q4.7 12.0 4.5 12.0L4.5 12.0L0.5 12.0Q0.3 12.0 0.1 11.8Q0 11.7 0 11.5L0 11.5L0 10.5Q0 10.3 0.1 10.1Q0.3 10.0 0.5 10.0L0.5 10.0ZM11.7 0.9L14.7 0.0Q14.8-0.0 15-0.0L15-0.0Q15.4-0.0 15.7 0.3Q16 0.6 16 1.0L16 1.0L16 3.0Q16 3.3 15.8 3.6Q15.6 3.9 15.3 4.0L15.3 4.0L13 4.6L13 13.5Q13 14.5 12.0 15.3Q10.9 16.0 9.5 16.0Q8.1 16.0 7.0 15.3Q6 14.5 6 13.5Q6 12.5 7.0 11.7Q8.1 11.0 9.5 11.0L9.5 11.0Q10.3 11.0 11 11.2L11 11.2L11 1.9Q11 1.6 11.2 1.3Q11.4 1.0 11.7 0.9L11.7 0.9Z"
- ) !important;
-}
-.main-devicePicker-controlButton path {
- d: path(
- "M4 13.0L9 13.0L9 13.5Q9 14.3 9.5 15.0L9.5 15.0L4 15.0Q3.6 15.0 3.3 14.7Q3 14.4 3 14.0Q3 13.6 3.3 13.3Q3.6 13.0 4 13.0L4 13.0ZM0 10.5L0 2.5Q0 1.9 0.4 1.4Q0.9 1.0 1.5 1.0L1.5 1.0L9.5 1.0Q9 1.6 9 2.5L9 2.5L9 3.0L2 3.0L2 10.0L9 10.0L9 12.0L1.5 12.0Q0.9 12.0 0.4 11.6Q0 11.1 0 10.5L0 10.5ZM11.5 1.0L18.5 1.0Q19.1 1.0 19.6 1.4Q20 1.9 20 2.5L20 2.5L20 13.5Q20 14.1 19.6 14.5Q19.1 15.0 18.5 15.0L18.5 15.0L11.5 15.0Q10.9 15.0 10.4 14.6Q10 14.1 10 13.5L10 13.5L10 2.5Q10 1.9 10.4 1.4Q10.9 1.0 11.5 1.0L11.5 1.0ZM15.7 3.3L15.7 3.3Q15.4 3.0 15.0 3.0Q14.6 3.0 14.3 3.3Q14 3.6 14 4.0Q14 4.4 14.3 4.7Q14.6 5.0 15 5.0Q15.4 5.0 15.7 4.7Q16 4.4 16 4.0Q16 3.6 15.7 3.3ZM12.9 12.1L12.9 12.1Q13.8 13.0 15.0 13.0Q16.3 13.0 17.1 12.1Q18 11.2 18 10.0Q18 8.7 17.1 7.9Q16.3 7.0 15.0 7.0Q13.8 7.0 12.9 7.9Q12 8.7 12 10.0Q12 11.2 12.9 12.1ZM13.6 8.6L13.6 8.6Q14.2 8.0 15 8.0Q15.8 8.0 16.4 8.6Q17 9.2 17 10.0Q17 10.8 16.4 11.4Q15.8 12.0 15 12.0Q14.2 12.0 13.6 11.4Q13 10.8 13 10.0Q13 9.2 13.6 8.6Z"
- ) !important;
- transform: scaleX(0.8);
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume off"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.0Q8 2.2 8 2.7L8 2.7L8 13.2Q8 13.7 7.5 13.9Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.2L0 10.2L0 5.7Q0 5.4 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM15.8 6.6L14.4 8.0L15.8 9.4Q16.2 9.8 15.8 10.1L15.8 10.1L15.1 10.8Q14.8 11.2 14.4 10.8L14.4 10.8L13 9.4L11.6 10.8Q11.2 11.2 10.9 10.8L10.9 10.8L10.2 10.1Q9.8 9.8 10.2 9.4L10.2 9.4L11.6 8.0L10.2 6.6Q9.8 6.2 10.2 5.9L10.2 5.9L10.9 5.1Q11.2 4.8 11.6 5.1L11.6 5.1L13 6.6L14.4 5.1Q14.8 4.8 15.1 5.1L15.1 5.1L15.8 5.9Q16.2 6.2 15.8 6.6L15.8 6.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume low"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.1Q8 2.3 8 2.8L8 2.8L8 13.3Q8 13.8 7.5 14.0Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.3L0 10.3L0 5.8Q0 5.5 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM10.6 5.6L10.6 5.6Q11.2 6.0 11.6 6.6Q12 7.3 12 8.0Q12 8.8 11.6 9.4Q11.2 10.1 10.6 10.4L10.6 10.4Q10.3 10.6 10.0 10.5Q9.7 10.4 9.5 10.1Q9.4 9.9 9.5 9.6Q9.6 9.3 9.8 9.1L9.8 9.1Q10.5 8.7 10.5 8.0Q10.5 7.3 9.8 6.9L9.8 6.9Q9.6 6.8 9.5 6.5Q9.4 6.2 9.5 5.9Q9.7 5.6 10.0 5.6Q10.3 5.5 10.6 5.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume medium"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.0Q8 2.2 8 2.7L8 2.7L8 13.2Q8 13.7 7.5 13.9Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.2L0 10.2L0 5.7Q0 5.4 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM14.3 5.2L14.3 5.2Q15 6.5 15 8.0Q15 9.5 14.3 10.8Q13.6 12.1 12.3 12.9L12.3 12.9Q12.0 13.0 11.7 13.0Q11.4 12.9 11.3 12.6L11.3 12.6Q11.1 12.4 11.2 12.1Q11.3 11.8 11.5 11.6L11.5 11.6Q12.1 11.2 12.6 10.6Q13.0 10.1 13.3 9.4Q13.5 8.7 13.5 8.0Q13.5 7.3 13.3 6.6Q13.0 5.9 12.6 5.3Q12.1 4.8 11.5 4.4L11.5 4.4Q11.3 4.2 11.2 3.9Q11.1 3.6 11.3 3.4Q11.4 3.1 11.8 3.0Q12.1 2.9 12.3 3.1L12.3 3.1Q13.6 3.9 14.3 5.2ZM10.6 5.6L10.6 5.6Q11.2 6.0 11.6 6.6Q12 7.2 12 8.0Q12 8.7 11.6 9.4Q11.2 10.0 10.6 10.4L10.6 10.4Q10.3 10.5 10.0 10.5Q9.7 10.4 9.5 10.1Q9.4 9.8 9.5 9.5Q9.6 9.2 9.8 9.1L9.8 9.1Q10.5 8.7 10.5 8.0Q10.5 7.3 9.8 6.9L9.8 6.9Q9.6 6.7 9.5 6.4Q9.4 6.1 9.5 5.9Q9.7 5.6 10.0 5.5Q10.3 5.4 10.6 5.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume high"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.0Q8 2.2 8 2.7L8 2.7L8 13.2Q8 13.7 7.5 13.9Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.2L0 10.2L0 5.7Q0 5.4 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM14.3 5.2L14.3 5.2Q15 6.5 15 8.0Q15 9.5 14.3 10.8Q13.6 12.1 12.3 12.9L12.3 12.9Q12.0 13.0 11.7 13.0Q11.4 12.9 11.3 12.6L11.3 12.6Q11.1 12.4 11.2 12.1Q11.3 11.8 11.5 11.6L11.5 11.6Q12.1 11.2 12.6 10.6Q13.0 10.1 13.3 9.4Q13.5 8.7 13.5 8.0Q13.5 7.3 13.3 6.6Q13.0 5.9 12.6 5.3Q12.1 4.8 11.5 4.4L11.5 4.4Q11.3 4.2 11.2 3.9Q11.1 3.6 11.3 3.4Q11.4 3.1 11.8 3.0Q12.1 2.9 12.3 3.1L12.3 3.1Q13.6 3.9 14.3 5.2ZM10.6 5.6L10.6 5.6Q11.2 6.0 11.6 6.6Q12 7.2 12 8.0Q12 8.7 11.6 9.4Q11.2 10.0 10.6 10.4L10.6 10.4Q10.3 10.5 10.0 10.5Q9.7 10.4 9.5 10.1Q9.4 9.8 9.5 9.5Q9.6 9.2 9.8 9.1L9.8 9.1Q10.5 8.7 10.5 8.0Q10.5 7.3 9.8 6.9L9.8 6.9Q9.6 6.7 9.5 6.4Q9.4 6.1 9.5 5.9Q9.7 5.6 10.0 5.5Q10.3 5.4 10.6 5.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls button[aria-label="Full screen"] path {
- d: path(
- "M15.5 0.7L15.5 0.7Q15.5 0.7 15.5 0.7Q15.5 0.8 15.5 0.8L15.5 0.8Q15.5 0.8 15.5 0.9L15.5 0.9L15.5 3.9Q15.5 4.1 15.4 4.2Q15.2 4.4 15 4.4Q14.8 4.4 14.6 4.2Q14.5 4.1 14.5 3.9L14.5 3.9L14.5 2.1L11.9 4.7Q11.7 4.9 11.5 4.9Q11.3 4.9 11.1 4.7L11.1 4.7Q11 4.6 11 4.4Q11 4.2 11.1 4.0L11.1 4.0L13.8 1.4L12 1.4Q11.8 1.4 11.6 1.2Q11.5 1.1 11.5 0.9Q11.5 0.7 11.6 0.5Q11.8 0.4 12 0.4L12 0.4L15 0.4Q15.1 0.4 15.1 0.4L15.1 0.4Q15.1 0.4 15.1 0.4Q15.1 0.4 15.1 0.4L15.1 0.4Q15.2 0.4 15.2 0.4L15.2 0.4L15.2 0.4Q15.2 0.4 15.3 0.4Q15.3 0.5 15.3 0.5L15.3 0.5Q15.4 0.5 15.4 0.6L15.4 0.6Q15.4 0.6 15.4 0.6Q15.4 0.6 15.4 0.6L15.4 0.6Q15.5 0.7 15.5 0.7L15.5 0.7Q15.5 0.7 15.5 0.7ZM1.5 13.7L4.1 11.0Q4.3 10.9 4.5 10.9Q4.7 10.9 4.9 11.0L4.9 11.0Q5 11.2 5 11.4Q5 11.6 4.9 11.7L4.9 11.7L2.2 14.4L4 14.4Q4.2 14.4 4.4 14.5Q4.5 14.7 4.5 14.9Q4.5 15.1 4.4 15.2Q4.2 15.4 4 15.4L4 15.4L1 15.4Q0.9 15.4 0.9 15.4L0.9 15.4Q0.9 15.4 0.9 15.3Q0.9 15.3 0.9 15.3L0.9 15.3Q0.8 15.3 0.8 15.3L0.8 15.3L0.8 15.3Q0.8 15.3 0.7 15.3Q0.7 15.3 0.7 15.3L0.7 15.3Q0.6 15.2 0.6 15.1L0.6 15.1Q0.6 15.1 0.6 15.1Q0.6 15.1 0.6 15.1L0.6 15.1L0.5 15.1Q0.5 15.0 0.5 15.0L0.5 15.0Q0.5 15 0.5 15.0Q0.5 15.0 0.5 15.0L0.5 15.0Q0.5 14.9 0.5 14.9L0.5 14.9L0.5 11.9Q0.5 11.7 0.6 11.5Q0.8 11.4 1 11.4Q1.2 11.4 1.4 11.5Q1.5 11.7 1.5 11.9L1.5 11.9L1.5 13.7Z"
- ) !important;
-}
-
-/* ylx */
-.Root {
- --panel-gap: 0 !important;
- overflow: hidden;
-}
-.spotify__container--is-desktop .Root__top-container {
- padding-top: 32px !important;
-}
-.main-nowPlayingBar-nowPlayingBar {
- height: 90px;
- padding: 0 16px !important;
-}
-[dir="ltr"] .main-coverSlotCollapsed-navAltContainer {
- transform: none;
-}
-.main-yourLibraryX-navItem:has(.main-yourLibraryX-navLinkActive) {
- padding: 0;
-}
-.main-yourLibraryX-navLinkActive {
- color: var(--spice-sidebar) !important;
- background-color: var(--spice-sec-card);
- border-radius: 10px;
- padding: 24px 12px;
-}
-.main-yourLibraryX-navLinkActive .home-active-icon,
-.main-yourLibraryX-navLinkActive .search-active-icon {
- color: var(--spice-sidebar) !important;
-}
-.link-subtle {
- transition: none;
-}
-.spotify__container--is-desktop .Root__top-container {
- padding-top: calc(24px + var(--panel-gap)-3);
- background-color: var(--spice-main);
-}
-.main-yourLibraryX-navItems {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-libraryRootlist {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-header {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-filterArea {
- background-color: var(--spice-sidebar);
-}
-.LayoutResizer__inline-end {
- inset-inline-end: 8px;
-}
-.LayoutResizer__inline-start {
- inset-inline-start: 8px;
-}
-.LayoutResizer__resize-bar {
- width: 8px;
-}
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/README.md b/dot-config/spicetify/Themes/README.md
deleted file mode 100644
index 5b78f21..0000000
--- a/dot-config/spicetify/Themes/README.md
+++ /dev/null
@@ -1,76 +0,0 @@
-# spicetify community themes
-
-This is a collection of themes for [spicetify](https://github.com/spicetify/spicetify-cli), a command-line tool to customize Spotify.
-
-You can add your own theme simply by opening a Pull Request (more info in [CONTRIBUTING.md](./CONTRIBUTING.md)).
-
-### **You can find a preview of all the themes in [THEMES.md](./THEMES.md).**
-
-## Notes:
-
-* **These themes require that you have the latest version of Spotify and Spicetify.**
-* **To install Dribbblish and Turntable themes, follow the instructions in their READMEs**.
-* **Spotify ad-blocked version is not supported.**
-
-## Installation and usage
-
-(If you use Arch Linux you can find this project on the [AUR](https://aur.archlinux.org/packages/spicetify-themes-git/))
-
-1. Clone this repository. Make sure [git](https://git-scm.com/) is installed and run:
- ```bash
- git clone --depth=1 https://github.com/spicetify/spicetify-themes.git
- ```
-
-2. Copy the files into the [Spicetify Themes folder](https://spicetify.app/docs/development/themes). Run:
-
- **Linux**
-
- ```bash
- cd spicetify-themes
- cp -r * ~/.config/spicetify/Themes
- ```
-
- **MacOS**
-
- ```bash
- cd spicetify-themes
- cp -r * ~/.config/spicetify/Themes
- ```
-
- **Windows**
-
- ```powershell
- cd spicetify-themes
- cp * "$(spicetify -c | Split-Path)\Themes\" -Recurse
- ```
-
-3. Choose which theme to apply just by running:
- ```bash
- spicetify config current_theme THEME_NAME
- ```
- Some themes have 2 or more different color schemes. After selecting the theme you can switch between them with:
- ```bash
- spicetify config color_scheme SCHEME_NAME
- ```
-
-### Extra
-
-The `_Extra` folder contains additional resources for tweaking the look of
-Spotify. More info in its [README](./\_Extra/README.md).
-
-## Contributions
-
-We've set up a separate document for our [contribution guidelines](./CONTRIBUTING.md).
-
-## Troubleshooting
-
-Do not open issues for general support questions as we want to keep GitHub issues for bug reports and feature requests. If you find problems when using or installing these themes, or you need help in modifying a theme then ask for suggestions on the [subreddit](https://www.reddit.com/r/spicetify/) or on the [Discord Server](https://discord.com/invite/VnevqPp2Rr).
-
-Use GitHub issues ONLY for bugs and requesting new features.
-
-If you are unsure about which channel to use, go for Reddit or Discord.
-
-## Useful resources
-
-* [Spicetify theme without free version UI elements (e.g. "Upgrade" button)](https://github.com/Daksh777/SpotifyNoPremium)
-* [DribbblishDynamic theme for v2](https://github.com/JulienMaille/dribbblish-dynamic-theme)
diff --git a/dot-config/spicetify/Themes/SharkBlue/README.md b/dot-config/spicetify/Themes/SharkBlue/README.md
deleted file mode 100644
index 496e18a..0000000
--- a/dot-config/spicetify/Themes/SharkBlue/README.md
+++ /dev/null
@@ -1,8 +0,0 @@
-# SharkBlue
-
-## Screenshots
-
-
-## More
-Author: https://github.com/MrBiscuit921
-Inspiration: BurntSienna, https://github.com/pjaspinski
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/SharkBlue/color.ini b/dot-config/spicetify/Themes/SharkBlue/color.ini
deleted file mode 100644
index b4288a0..0000000
--- a/dot-config/spicetify/Themes/SharkBlue/color.ini
+++ /dev/null
@@ -1,6 +0,0 @@
-[Base]
-button = 0573ff
-sidebar = 242629
-player = 242629
-main = 303336
-button-active = 0573ff
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/SharkBlue/screenshot.png b/dot-config/spicetify/Themes/SharkBlue/screenshot.png
deleted file mode 100644
index c9b2034..0000000
Binary files a/dot-config/spicetify/Themes/SharkBlue/screenshot.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/SharkBlue/user.css b/dot-config/spicetify/Themes/SharkBlue/user.css
deleted file mode 100644
index bfbe5c5..0000000
--- a/dot-config/spicetify/Themes/SharkBlue/user.css
+++ /dev/null
@@ -1,342 +0,0 @@
-/* Round Now Playing Bar */
-:root {
- --border-radius-1: 8px;
- /* Play Bar */
- --margin-bottom-now-playing-bar: 0.5rem;
- --now-playing-bar-height: 5.625rem;
- --padding-now-playing-bar: 0.25rem;
- --border-radius-now-playing-bar: 0.5rem;
-}
-.Root__now-playing-bar,
-.Root__now-playing-bar footer {
- border-radius: var(--border-radius-1) !important;
-}
-#main::after {
- content: ""; /* Empty content */
- position: fixed; /* Fix element to viewport */
- top: 0;
- right: 0;
- z-index: 999; /* Position above all other content */
- -webkit-backdrop-filter: brightness(
- 2.12
- ); /* Apply brightness filter to background */
- backdrop-filter: brightness(2.12); /* Cross-browser brightness filter */
- /* Page zoom control */
- /* Adjust width and height based on zoom level */
- width: 135px;
- height: 40px;
-}
-
-/* Page titles */
-h1 {
- font-weight: 700 !important;
-}
-
-/* Song name in player */
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-name {
- overflow: unset;
- font-size: 20px !important;
-}
-
-/* Artist name in player */
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-artists {
- overflow: unset;
- font-size: 15px;
-}
-
-.main-type-finale {
- line-height: 17px;
-}
-
-/* Icons */
-.main-trackList-rowPlayPauseIcon {
- transform: scale(1.3);
-}
-
-.x-downloadButton-button svg {
- height: 32px;
- width: 32px;
-}
-
-/* Progress and remaining time */
-.main-playbackBarRemainingTime-container,
-.playback-bar__progress-time-elapsed,
-.playback-bar__progress-time {
- font-size: 15px;
- margin-left: 5px;
- margin-right: 5px;
-}
-
-/* Player play button */
-.main-playPauseButton-button {
- background-color: unset;
- color: var(--spice-subtext);
-}
-
-.main-playPauseButton-button svg {
- height: 28px;
- width: 28px;
-}
-
-/* Progress bar */
-.progress-bar {
- --fg-color: var(--spice-button);
-}
-
-.progress-bar__bg,
-.progress-bar__fg,
-.progress-bar__fg_wrapper {
- height: 5px;
-}
-
-.progress-bar-wrapper {
- margin-left: 5px;
- margin-right: 5px;
-}
-
-/* Extra controls */
-.control-button::before {
- font-size: 20px;
-}
-
-.ExtraControls svg {
- height: 20px;
- width: 20px;
-}
-
-/* Removing gradients */
-.main-entityHeader-backgroundColor,
-.main-actionBarBackground-background {
- background-color: unset !important;
- background-image: none;
-}
-
-/* Cover shadow */
-.main-entityHeader-shadow {
- -webkit-box-shadow: 0 4px 20px rgba(var(--spice-rgb-shadow), 0.5);
- box-shadow: 0 4px 20px rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-/* Top bar */
-.main-topBar-background {
- background-color: #3a3d42 !important;
-}
-
-/* Playing icon */
-.main-trackList-playingIcon {
- filter: saturate(0%);
-}
-
-/* Playlist like button */
-.main-actionBar-ActionBarRow .main-addButton-button .Svg-ulyrgf-0 {
- height: unset;
- width: unset;
-}
-
-/* Order button */
-.x-sortBox-sortDropdown {
- margin-top: 3px;
-}
-
-/* Sidebar playlists menu */
-.main-rootlist-rootlistDividerGradient {
- background: unset;
-}
-
-.main-rootlist-rootlistDivider {
- background-color: var(--spice-button);
-}
-
-/* Search box */
-.x-searchInput-searchInputInput {
- font-size: 18px;
-}
-
-/* Aritsts names */
-.main-type-mesto {
- font-size: 16px;
- line-height: 20px;
-}
-
-/* Songs names */
-.main-type-ballad {
- font-size: 18px;
-}
-
-/* Cards descriptions */
-.main-cardSubHeader-root {
- overflow: hidden !important;
-}
-
-/* Ad title */
-.desktoproutes-homepage-takeover-ad-hptoNativeOriginal-header {
- font-weight: 700 !important;
-}
-
-/* Friends names */
-.main-buddyFeed-username a {
- color: var(--spice-text) !important;
- font-size: 17px;
- font-weight: 500;
-}
-
-/* Friends songs and artists */
-.main-buddyFeed-artistAndTrackName a,
-.main-buddyFeed-playbackContextLink span {
- font-size: 13px;
-}
-
-/* Cover height */
-.main-coverSlotExpanded-container {
- height: var(--nav-bar-width) + 8px;
-}
-
-/* Scrollbars */
-.os-scrollbar-handle {
- background: var(--spice-button) !important;
- border-radius: 8px;
-}
-
-/* Make Scrollbar look better */
-
-.os-theme-spotify.os-host-transition
- > .os-scrollbar-vertical
- > .os-scrollbar-track
- > .os-scrollbar-handle {
- border-radius: 8px;
- width: 4px;
- background-color: var(--spice-button-disabled);
-}
-.os-theme-spotify.os-host-transition
- > .os-scrollbar-vertical
- > .os-scrollbar-track {
- width: 4px;
-}
-
-/* Making index column wider so that lighter background that
-highlights selected song contains multi-digit song numbers */
-/* It looks good up to 4 digits, I figured that no one has playlists with more music than that ;) */
-.main-trackList-trackList.main-trackList-indexable
- .main-trackList-trackListRowGrid {
- grid-template-columns: [index] 48px [first] 6fr [var1] 4fr [var2] 3fr [last] minmax(
- 120px,
- 1fr
- ) !important;
-}
-
-/* Text boxes in settings */
-.main-dropDown-dropDown {
- background-color: var(--spice-button-disabled);
-}
-
-/* Facebook button */
-.x-settings-facebookButton {
- background-color: unset !important;
-}
-
-/* Playlist play button color */
-.encore-dark-theme .encore-bright-accent-set,
-.encore-dark-theme .encore-bright-accent-set:hover {
- --background-base: var(--spice-button-active);
- --background-highlight: var(--spice-play-hover);
- --background-press: var(--spice-play-hover);
-}
-
-/* Player bar */
-
-.main-nowPlayingBar-container {
- justify-content: center;
- height: var(--now-playing-bar-height);
- width: 100%;
- border-radius: var(--border-radius-now-playing-bar);
- padding: var(--padding-now-playing-bar);
- bottom: var(--margin-bottom-now-playing-bar);
- border: var(--default-border-thickness) solid var(--shadow-rgb);
- background-color: rgba(var(--spice-rgb-main));
- backdrop-filter: blur(var(--blur-radius)) saturate(0.5) brightness(100%);
-}
-
-.main-nowPlayingBar-container .GlueDropTarget,
-.main-coverSlotCollapsed-container {
- max-height: 56px;
- max-width: 56px;
-}
-
-/**** ROUND IMAGES ****/
-
-/* Expanded Cover Art Image (+ position fix) */
-.main-navBar-navBar > :nth-child(3) {
- margin: 0 0 0 1px;
- border-radius: 6px;
-}
-
-/* Collapsed Cover Art Image */
-.cover-art-image,
-.artist-artistOverview-sideBlock
- > div
- > section
- > div:nth-child(3)
- > section:nth-child(2)
- > div
- > img,
-.view-homeShortcutsGrid-image {
- border-radius: 4px;
-}
-
-/*
- Playlist Header
- Search Category Card Image
- List Cards
- Local Files Card
- Placeholder Profile Card
- Artist Overview Side Block
- */
-.main-entityHeader-shadow,
-.x-categoryCard-image,
-.x-entityImage-circle,
-.main-cardImage-image,
-.main-cardImage-imageWrapper,
-.main-entityHeader-imagePlaceholder > div,
-.artist-artistOverview-sideBlock > div > section {
- border-radius: 6px;
-}
-
-/* Circled Artist + Profile Cards (force) */
-.main-cardImage-circular,
-.main-entityHeader-imagePlaceholder,
-.main-entityHeader-circle {
- border-radius: 50% !important;
-}
-
-/* Track List Image */
-.main-trackList-rowImage {
- border-radius: 3px;
-}
-
-/* Home gradient */
-.main-home-homeHeader {
- background-color: rgba(var(--spice-rgb-button)) !important;
-}
-
-/* Volume bar margins */
-.volume-bar .progress-bar {
- margin: 0 0.4rem;
-}
-
-.volume-bar .playback-progressbar {
- width: 70%;
-}
-
-.volume-bar {
- flex: 0 150px;
-}
-
-.ellipsis-one-line.main-type-mesto {
- font-size: 14px;
-}
-
-/* Removal of empty space above playlist cover and title on narrow viewports */
-.main-entityHeader-container.main-entityHeader-nonWrapped {
- min-height: 325px;
- height: 15vh;
-}
diff --git a/dot-config/spicetify/Themes/Sleek/README.md b/dot-config/spicetify/Themes/Sleek/README.md
deleted file mode 100644
index a86d442..0000000
--- a/dot-config/spicetify/Themes/Sleek/README.md
+++ /dev/null
@@ -1,75 +0,0 @@
-# Sleek
-
-### BladeRunner
-
-
-
-### Cherry
-
-
-
-### Coral
-
-
-
-### Deep
-
-
-
-### Deeper
-
-
-
-### Greener
-
-
-### Elementary
-
-
-
-### Futura
-
-
-
-### Nord
-
-
-
-### Psycho
-
-
-
-### UltraBlack
-
-
-
-### Wealthy
-
-
-
-### Dracula
-
-
-
-### VantaBlack
-
-
-
-### RosePine
-
-
-
-## Info
-
-A simple, 'sleek' theme that builds upon the basic Spotify UI to create a more stylised experience. Also removes all annoyances from free version, including banner advertisements and upgrade buttons.
-
-Created by [@harbassan](https://github.com/harbassan)
-
-### Changing Color Schemes
-
-Change the scheme with these commands:
-
-```
-spicetify config color_scheme
-
-## Author
-Made by:
-* https://github.com/iTenerai
diff --git a/dot-config/spicetify/Themes/Nightlight/color.ini b/dot-config/spicetify/Themes/Nightlight/color.ini
deleted file mode 100644
index c7a854a..0000000
--- a/dot-config/spicetify/Themes/Nightlight/color.ini
+++ /dev/null
@@ -1,16 +0,0 @@
-[Nightlight Colors]
-text = FFFFFF
-subtext = F1F1F1
-main = 1c1622
-sidebar = 241c2c
-player = 241c2c
-card = 241c2c
-shadow = 241c2c
-selected-row = F1F1F1
-button = ae1adb
-button-active = ae1adb
-button-disabled = 241c2c
-tab-active = 241c2c
-notification = ae1adb
-notification-error = FF4151
-misc = ae1adb
diff --git a/dot-config/spicetify/Themes/Nightlight/screenshots/nightlight.png b/dot-config/spicetify/Themes/Nightlight/screenshots/nightlight.png
deleted file mode 100644
index b4b62e6..0000000
Binary files a/dot-config/spicetify/Themes/Nightlight/screenshots/nightlight.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Nightlight/user.css b/dot-config/spicetify/Themes/Nightlight/user.css
deleted file mode 100644
index ce254ee..0000000
--- a/dot-config/spicetify/Themes/Nightlight/user.css
+++ /dev/null
@@ -1,49 +0,0 @@
-@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
-
-* {
- font-family: Arial, Helvetica, sans-serif;
-}
-
-h1 {
- font-weight: 700 !important;
-}
-
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-name {
- color: white;
- overflow: unset;
- font-size: 20px !important;
- background: -webkit-linear-gradient(right, #d7007d, #7a00ef);
- font-weight: bold;
- border-radius: 15px;
- padding-left: 3px;
-}
-
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-artists {
- padding-left: 3px;
-}
-
-.main-home-homeHeader,
-.main-entityHeader-backgroundColor,
-.main-actionBarBackground-background {
- display: none;
-}
-
-.main-topBar-overlay,
-.main-view-container,
-.Root__nav-bar {
- background-color: var(--spice-main);
-}
-
-.main-topBar-background {
- opacity: 1 !important;
-}
-
-* {
- box-shadow: none !important;
-}
-
-.cover-art-image {
- border: dotted;
- border-radius: 50%;
- border-color: #ae1adb;
-}
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/Onepunch/.gitignore b/dot-config/spicetify/Themes/Onepunch/.gitignore
deleted file mode 100644
index b7ff13a..0000000
--- a/dot-config/spicetify/Themes/Onepunch/.gitignore
+++ /dev/null
@@ -1 +0,0 @@
-.DS_STORE
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/Onepunch/LICENSE b/dot-config/spicetify/Themes/Onepunch/LICENSE
deleted file mode 100644
index c3c2c50..0000000
--- a/dot-config/spicetify/Themes/Onepunch/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2021 okarin001
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dot-config/spicetify/Themes/Onepunch/README.md b/dot-config/spicetify/Themes/Onepunch/README.md
deleted file mode 100644
index 4f5ef59..0000000
--- a/dot-config/spicetify/Themes/Onepunch/README.md
+++ /dev/null
@@ -1,55 +0,0 @@
-# Onepunch
-
-## Screenshots
-
-#### Dark
-
-|  |  |  |
-| :-------------------------------------------: | :---------------------------------------------: | :-----------------------------------------------: |
-| home | album | playlist |
-|  |  |  |
-| podcast | profile | search (YLX UI) |
-
-#### Light
-
-|  |  |  |
-| :---------------------------------------------: | :-----------------------------------------------: | :-------------------------------------------------: |
-| home | album | playlist |
-|  |  |  |
-| podcast | profile | settings (YLX UI) |
-
-#### Legacy
-
-|  |
-| :---------------------------------------------: |
-| home (YLX UI) |
-
-### Custom Icons
-
-
-## More
-
-### About
-
-A simple gruvified spotify theme.
-
-### Information
-
-* To apply this theme:
-
- ```shell
- # for dark theme
- spicetify config current_theme Onepunch color_scheme dark
- spicetify apply
-
- #for light theme
- spicetify config current_theme Onepunch color_scheme light
- spicetify apply
-
- ```
-
-* Tested on macOS only and pretty much everything worked. ヘ(・\_|
-
-### Contact
-
-Go **[here](https://github.com/okarin001/Onepunch/issues)** and *check/create* an issue in case you face any problem.
diff --git a/dot-config/spicetify/Themes/Onepunch/color.ini b/dot-config/spicetify/Themes/Onepunch/color.ini
deleted file mode 100644
index 120da98..0000000
--- a/dot-config/spicetify/Themes/Onepunch/color.ini
+++ /dev/null
@@ -1,74 +0,0 @@
-[dark]
-; onepunch dark mode
-
-text = d5c4a1
-subtext = b8bb26
-extratext = fabd2f
-main = 1d2021
-main-elevated = 1d2021
-highlight-elevated = 32302f
-highlight = 32302f
-sidebar = 1d2021
-player = 1d2021
-sec-player = 32302f
-card = 32302f
-sec-card = fb4934
-shadow = 1d2021
-selected-row = d3869b
-button = 8ec07c
-button-active = 8ec07c
-button-disabled = 665c54
-tab-active = fb4934
-notification = fb4934
-notification-error = cc2418
-misc = 83a598
-
-[light]
-; onepunch light mode
-
-text = 504945
-subtext = 79740e
-extratext = b57614
-main = f9f5d7
-main-elevated = f9f5d7
-highlight-elevated = f2e5bc
-highlight = f2e5bc
-sidebar = f9f5d7
-player = f9f5d7
-sec-player = f2e5bc
-card = f2e5bc
-sec-card = 9d0006
-shadow = f9f5d7
-selected-row = b16286
-button = 427b58
-button-active = 427b58
-button-disabled = bdae93
-tab-active = 9d0006
-notification = 9d0006
-notification-error = cc2418
-misc = 076678
-
-[legacy]
-; onepunch legacy colors
-
-text = b8bb26
-subtext = d5c4a1
-extratext = fabd2f
-main = 16191a
-main-elevated = 16191a
-highlight-elevated = 32302f
-highlight = 32302f
-sidebar = 16191a
-player = 16191a
-sec-player = 16191a
-card = 32302f
-sec-card = fb4934
-shadow = 16191a
-selected-row = d5c4a1
-button = 8ec07c
-button-active = 8ec07c
-button-disabled = 665c54
-tab-active = fb4934
-notification = 32302f
-notification-error = cc2418
-misc = 83a598
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_album.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_album.png
deleted file mode 100644
index 06c9c11..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_album.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_home.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_home.png
deleted file mode 100644
index 30c09f3..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_home.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_playlist.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_playlist.png
deleted file mode 100644
index 69652cd..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_playlist.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_podcast.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_podcast.png
deleted file mode 100644
index 35051d9..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_podcast.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_profile.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_profile.png
deleted file mode 100644
index eadfb55..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_profile.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_ylx.png b/dot-config/spicetify/Themes/Onepunch/screenshots/dark_ylx.png
deleted file mode 100644
index 9f620ee..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/dark_ylx.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/display.gif b/dot-config/spicetify/Themes/Onepunch/screenshots/display.gif
deleted file mode 100644
index 09adc07..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/display.gif and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/icons.png b/dot-config/spicetify/Themes/Onepunch/screenshots/icons.png
deleted file mode 100644
index d4c4435..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/icons.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/legacy_ylx.png b/dot-config/spicetify/Themes/Onepunch/screenshots/legacy_ylx.png
deleted file mode 100644
index a51b809..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/legacy_ylx.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_album.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_album.png
deleted file mode 100644
index 92c1696..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_album.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_home.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_home.png
deleted file mode 100644
index 0bb8548..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_home.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_playlist.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_playlist.png
deleted file mode 100644
index 71a829e..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_playlist.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_podcast.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_podcast.png
deleted file mode 100644
index 4f27f55..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_podcast.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_profile.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_profile.png
deleted file mode 100644
index 8ec5644..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_profile.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/screenshots/light_ylx.png b/dot-config/spicetify/Themes/Onepunch/screenshots/light_ylx.png
deleted file mode 100644
index 39c0d60..0000000
Binary files a/dot-config/spicetify/Themes/Onepunch/screenshots/light_ylx.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Onepunch/user.css b/dot-config/spicetify/Themes/Onepunch/user.css
deleted file mode 100644
index 1201aa4..0000000
--- a/dot-config/spicetify/Themes/Onepunch/user.css
+++ /dev/null
@@ -1,625 +0,0 @@
-/* sidebar edits */
-.main-navBar-navBarLinkActive,
-.main-navBar-navBarLinkActive:focus,
-.logo {
- background-color: var(--spice-sec-card) !important;
- color: var(--spice-main) !important;
-}
-
-.main-likedSongsButton-likedSongsIcon,
-.main-createPlaylistButton-createPlaylistIcon,
-.main-yourEpisodesButton-yourEpisodesIcon {
- background: var(--spice-text) !important;
- border-radius: unset !important;
- color: var(--spice-main) !important;
-}
-
-.main-collectionLinkButton-collectionLinkButton {
- color: var(--spice-main) !important;
-}
-
-.main-collectionLinkButton-collectionLinkButton
- .main-collectionLinkButton-collectionLinkText,
-.main-createPlaylistButton-button,
-.main-rootlist-rootlistItemLink,
-.main-rootlist-rootlistItemLink:visited {
- color: var(--spice-text) !important;
-}
-
-.main-rootlist-rootlistItemLinkActive,
-.main-rootlist-rootlistItemLink:hover,
-.main-rootlist-textWrapper:hover {
- color: var(--spice-subtext) !important;
-}
-
-.main-collectionLinkButton-collectionLinkButton
- .main-collectionLinkButton-selected
- .main-collectionLinkButton-icon {
- opacity: 0.7 !important;
-}
-
-.main-rootlist-rootlistDividerGradient {
- background: linear-gradient(180deg, var(--spice-main), transparent);
-}
-
-.main-rootlist-rootlistDivider {
- background-color: unset !important;
-}
-
-/* top queue */
-.queue-tabBar-active {
- background-color: var(--spice-card) !important;
-}
-
-.queue-tabBar-headerItemLink {
- color: var(--spice-text) !important;
-}
-
-/* header colored backgrounds */
-.main-home-homeHeader,
-.x-441-entityHeader-overlay,
-.main-actionBarBackground-background,
-.main-entityHeader-overlay,
-.main-entityHeader-backgroundColor,
-.x-914-entityHeader-overlay,
-.x-entityHeader-overlay,
-.x-914-actionBarBackground-background,
-.x-actionBarBackground-background {
- background-color: unset !important;
- background-image: unset !important;
-}
-
-/* play button in main page */
-.main-playButton-PlayButton.main-playButton-primary {
- color: var(--spice-main);
- background-color: var(--spice-button);
-}
-
-.connect-title,
-.connect-header {
- display: none;
-}
-
-/* Topbar visibility bug */
-.main-topBar-topbarContent:not(.main-topBar-topbarContentFadeIn) > * {
- opacity: unset !important;
-}
-
-.main-entityHeader-topbarContent:not(.main-entityHeader-topbarContentFadeIn)
- > * {
- opacity: 0 !important;
-}
-
-.main-topBar-overlay,
-.x-441-actionBarBackground-background {
- background-color: var(--spice-main) !important;
-}
-
-.main-entityHeader-shadow {
- box-shadow: 0 0 4px 0 rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-.main-trackList-playingIcon {
- filter: hue-rotate(270deg);
-}
-
-span.artist-artistVerifiedBadge-badge svg:nth-child(1) {
- fill: black;
-}
-
-/* details metadata */
-.main-entityTitle-subtitle.main-entityTitle-gray,
-.main-entityHeader-metaDataText {
- color: var(--spice-text) !important;
-}
-
-.main-duration-container {
- color: var(--spice-subtext);
-}
-
-/* artist page edits*/
-
-.artist-artistOverview-artistOverviewContent {
- box-shadow: 0 -2px 5px 0 rgba(var(--spice-rgb-shadow), 0.7);
-}
-
-.main-entityHeader-background.main-entityHeader-gradient {
- opacity: 0.4;
-}
-
-.main-entityHeader-background.main-entityHeader-overlay:after {
- background-image: linear-gradient(transparent, transparent),
- linear-gradient(var(--spice-main), var(--spice-main));
-}
-
-.artist-artistPick-pickComment {
- background: var(--spice-sec-player) !important;
- border-radius: 25px !important;
- border-bottom: solid 2px var(--spice-sec-player) !important;
- color: var(--spice-text) !important;
-}
-
-.artist-artistSavedTracks-imageContainer .artist-artistSavedTracks-heartIcon {
- color: var(--spice-card);
-}
-
-/* home screen edits */
-
-.view-homeShortcutsGrid-name {
- color: var(--spice-text);
-}
-
-.main-shelf-title {
- color: var(--spice-subtext);
-}
-
-.view-homeShortcutsGrid-shortcut,
-.view-homeShortcutsGrid-shortcut .view-homeShortcutsGrid-imageWrapper,
-.main-cardImage-imageWrapper,
-.main-cardImage-imagePlaceholder,
-.main-cardImage-image {
- border-radius: 10px !important;
-}
-
-.view-homeShortcutsGrid-shortcut .view-homeShortcutsGrid-image {
- border-radius: 10px 0 0 10px !important;
-}
-
-.main-cardImage-circular,
-.main-entityHeader-circle {
- border-radius: 50% !important;
-}
-
-.main-entityHeader-image {
- border-radius: 10px;
-}
-
-/* inside a page edits */
-
-.main-trackList-trackListRow.main-trackList-active .main-trackList-rowMarker,
-.main-trackList-trackListRow.main-trackList-active .main-trackList-rowTitle {
- color: var(--spice-subtext) !important;
-}
-
-.main-trackList-rowTitle {
- color: var(--spice-text) !important;
-}
-
-/* friend activity */
-.main-buddyFeed-activityMetadata .main-buddyFeed-artistAndTrackName a,
-.main-buddyFeed-activityMetadata .main-buddyFeed-playbackContext a,
-.main-buddyFeed-activityMetadata .main-buddyFeed-usernameAndTimestamp a {
- color: var(--spice-text) !important;
-}
-
-.main-buddyFeed-activityMetadata .main-buddyFeed-username a {
- color: var(--spice-subtext) !important;
-}
-
-.main-avatar-avatar.main-avatar-withBadge:after {
- background: var(--spice-extratext);
-}
-
-/* setting page */
-
-.x-settings-container {
- margin: 16px 180px !important;
-}
-
-.x-settings-title {
- color: var(--spice-subtext) !important;
-}
-
-.main-dropDown-dropDown {
- border: 0;
- border-radius: 10px;
-}
-
-.main-dropDown-dropDown {
- background-color: var(--spice-button-disabled) !important;
- color: var(--spice-text) !important;
-}
-
-.x-toggle-indicator {
- background: var(--spice-button) !important;
- box-shadow: 0 2px 4px 0 rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-input:checked ~ .x-toggle-indicatorWrapper .x-toggle-indicator {
- background-color: var(--spice-button) !important;
- box-shadow: 0 2px 4px 0 rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-input:hover:not([disabled]):not(:active) ~ .x-toggle-indicatorWrapper {
- background-color: rgba(var(--spice-rgb-button-disabled), 0.7) !important;
-}
-
-input:checked ~ .x-toggle-indicatorWrapper {
- background-color: rgba(var(--spice-rgb-button), 0.6) !important;
-}
-
-input:checked:hover:not([disabled]):not(:active) ~ .x-toggle-indicatorWrapper {
- background-color: rgba(var(--spice-rgb-button), 0.4) !important;
-}
-
-/* queue, album, recent, playlist, page edits */
-.queue-queue-container,
-.queue-playHistory-container {
- margin: 40px 60px !important;
-}
-
-.main-actionBar-ActionBar,
-.x-actionBar-ActionBar {
- margin: 0 40px !important;
-}
-
-.queue-queuePage-queuePage h2 {
- color: var(--spice-extratext);
-}
-
-/* podcast edits */
-.x-hTMLDescription-HTMLDescription,
-.x-expandableDescription-paragraph {
- color: var(--spice-text) !important;
-}
-
-.x-seeMore-button,
-.x-expandableDescription-button {
- color: var(--spice-button) !important;
-}
-
-.main-type-minuetBold {
- color: var(--spice-extratext) !important;
-}
-
-.main-entityTitle-subtitle,
-.main-entityTitle-subtitle.main-entityTitle-large,
-.main-entityTitle-subtitle.main-entityTitle-bold {
- color: var(--spice-subtext) !important;
-}
-
-/* search page edits */
-
-input {
- background-color: unset !important;
- border-bottom: solid 2px var(--spice-text) !important;
- border-radius: 0 !important;
- color: var(--spice-text) !important;
-}
-
-.x-833-searchInput-searchInputSearchIcon {
- color: var(--spice-text) !important;
-}
-
-.x-833-heroCategoryCard-heroTitle,
-.x-833-categoryCard-title {
- color: var(--spice-main) !important;
-}
-
-/* menu and dropdown menus including the user menu */
-.main-type-mesto,
-.x-533-dropDown-dropDown {
- color: var(--spice-text) !important;
-}
-
-.main-userWidget-box {
- background-color: var(--spice-card) !important;
- border: unset !important;
- color: var(--spice-subtext) !important;
-}
-
-/* card edits */
-
-.main-card-card div:first-child {
- color: var(--spice-extratext);
-}
-
-.main-card-card:hover,
-.main-card-card[data-context-menu-open="true"] {
- background-color: rgba(var(--spice-rgb-sec-card), 0.3) !important;
-}
-
-.main-contextMenu-menu,
-.main-card-card:focus-within,
-.main-deletePlaylistDialog-container,
-.main-aboutRecsModal-container {
- background-color: var(--spice-card) !important;
-}
-
-.main-deletePlaylistDialog-secondaryButton {
- color: var(--spice-text) !important;
-}
-
-.main-button-primary {
- background-color: var(--spice-sec-card) !important;
- color: var(--spice-card) !important;
-}
-
-.main-deletePlaylistDialog-title {
- color: var(--spice-subtext) !important;
-}
-
-.main-keyboardShortcutsHelpModal-container,
-.main-trackCreditsModal-container {
- background-color: var(--spice-card) !important;
- color: var(--spice-text) !important;
-}
-
-.main-keyboardShortcutsHelpModal-header,
-.main-trackCreditsModal-header {
- color: var(--spice-subtext) !important;
-}
-
-.main-type-canon {
- color: var(--spice-extratext) !important;
-}
-
-/* profile page edits */
-.main-cardImage-imageWrapper {
- background-color: var(--spice-card) !important;
-}
-
-/* now playing bar edits */
-
-.Root__now-playing-bar {
- background-color: var(--spice-sec-player) !important;
- box-shadow: 0 -2px 5px 0 rgba(var(--spice-rgb-shadow), 0.5) !important;
- border-radius: 15px 15px 0 0 !important;
-}
-
-.main-nowPlayingBar-container {
- background-color: var(--spice-sec-player) !important;
- border-radius: 15px 15px 0 0 !important;
-}
-
-.main-connectBar-connectBar.main-connectBar-FullscreenModeButtonEnabled.main-type-mesto {
- color: var(--spice-sidebar) !important;
-}
-
-.progress-bar {
- --progress-bar-height: 5px !important;
-}
-
-.progress-bar__bg {
- background-color: rgba(var(--spice-rgb-button-disabled), 0.7) !important;
-}
-
-.progress-bar--is-active .progress-bar__fg,
-:not(.no-focus-outline) .progress-bar:focus-within .progress-bar__fg {
- background-color: var(--fg-color);
-}
-
-.main-shuffleButton-button.main-shuffleButton-on,
-.main-repeatButton-button.main-repeatButton-on {
- color: var(--spice-button) !important;
-}
-
-.cover-art--with-auto-height {
- border: solid var(--spice-sec-player) 5px !important;
-}
-
-.cover-art,
-.cover-art .cover-art-image {
- border-radius: 10px !important;
- background-color: var(--spice-sec-player) !important;
-}
-
-.main-nowPlayingBar-extraControls {
- gap: 5px;
-}
-
-.main-addButton-button,
-.main-nowPlayingBar-extraControls button {
- color: rgba(var(--spice-rgb-selected-row), 0.7);
-}
-
-/* replace icons */
-.main-navBar-mainNav a[href="/"] path {
- d: path(
- "M4.5 14.0L13.2 6.9Q13.4 6.8 13.5 6.8Q13.7 6.8 13.9 6.9L13.9 6.9L22.5 14.0L22.5 21.7Q22.5 22.1 22.3 22.3Q22.1 22.5 21.8 22.5L21.8 22.5L16.5 22.5Q16.2 22.5 16.0 22.2Q15.8 22.0 15.8 21.7L15.8 21.7L15.8 17.2Q15.8 17.0 15.7 16.9Q15.6 16.7 15.4 16.6Q15.2 16.5 15.0 16.5L15.0 16.5L12.0 16.5Q11.7 16.5 11.5 16.7Q11.3 16.9 11.3 17.2L11.3 17.2L11.3 21.7Q11.3 22.0 11.1 22.2Q10.9 22.5 10.5 22.5L10.5 22.5L5.3 22.5Q5.0 22.5 4.8 22.3Q4.5 22.1 4.5 21.7L4.5 21.7L4.5 14.0ZM22.9 8.6L26.9 11.7Q27.0 11.9 27.0 12.2L27.0 12.2Q27.0 12.4 26.9 12.5L26.9 12.5L25.7 14.0Q25.5 14.2 25.3 14.2L25.3 14.2Q25.1 14.2 24.9 14.1L24.9 14.1L13.9 5.0Q13.7 4.9 13.6 4.9Q13.4 4.9 13.2 5.0L13.2 5.0L2.2 14.1Q2.0 14.2 1.8 14.2L1.8 14.2Q1.5 14.2 1.4 14.0L1.4 14.0L0.2 12.5Q0.0 12.4 0.0 12.2L0.0 12.2Q0.0 11.9 0.2 11.7L0.2 11.7L12.1 2.0Q12.8 1.5 13.5 1.5Q14.3 1.5 15.0 2.0L15.0 2.0L19.2 5.5L19.2 2.0Q19.2 1.8 19.3 1.6Q19.5 1.5 19.7 1.5L19.7 1.5L22.4 1.5Q22.6 1.5 22.8 1.6Q22.9 1.8 22.9 2.0L22.9 2.0L22.9 8.6Z"
- ) !important;
- transform: scaleX(0.9);
-}
-.main-navBar-mainNav a[href="/search"] path {
- d: path(
- "M19.0 16.1L23.7 20.7Q24 21.1 24 21.5Q24 22.0 23.7 22.3L23.7 22.3L22.4 23.6Q22.0 24.0 21.6 24.0Q21.1 24.0 20.8 23.6L20.8 23.6L16.1 19.0Q15.8 18.6 15.8 18.2L15.8 18.2L15.8 17.4Q13.1 19.5 9.8 19.5L9.8 19.5Q5.7 19.5 2.9 16.6Q0 13.8 0 9.7Q0 5.7 2.9 2.8Q5.7-0.0 9.8-0.0Q13.8-0.0 16.6 2.8Q19.5 5.7 19.5 9.7L19.5 9.7Q19.5 13.1 17.4 15.7L17.4 15.7L18.2 15.7Q18.7 15.7 19.0 16.1L19.0 16.1ZM5.5 13.9L5.5 13.9Q7.3 15.7 9.7 15.7Q12.2 15.7 14.0 14.0Q15.8 12.2 15.8 9.7Q15.8 7.2 14.0 5.5Q12.2 3.7 9.8 3.7Q7.3 3.7 5.5 5.5Q3.8 7.2 3.8 9.7Q3.8 12.2 5.5 13.9Z"
- ) !important;
-}
-.main-navBar-mainNav a[href="/collection"] path,
-.main-yourLibraryX-header .main-yourLibraryX-collapseButtonWrapper path {
- d: path(
- "M23.3 4.9L23.3 4.9L23.3 6.0L0.8 6.0L0.8 4.9Q0.8 4.4 1.1 4.1Q1.5 3.7 1.9 3.7L1.9 3.7L22.2 3.7Q22.7 3.7 23.0 4.1Q23.3 4.4 23.3 4.9ZM22.5 1.1L22.5 1.1L22.5 2.2L1.5 2.2L1.5 1.1Q1.5 0.6 1.9 0.3Q2.2-0.0 2.7-0.0L2.7-0.0L21.4-0.0Q21.9-0.0 22.2 0.3Q22.5 0.6 22.5 1.1ZM11.1 15.5L11.1 15.5Q11.5 15.3 12.1 15.3Q12.6 15.3 13.0 15.6Q13.5 15.9 13.5 16.3Q13.5 16.7 13.0 17.0Q12.6 17.3 12.0 17.3Q11.5 17.3 11.1 17.0Q10.6 16.7 10.6 16.3Q10.6 15.9 11.1 15.5ZM1.5 7.5L22.5 7.5Q23.2 7.5 23.6 7.9Q24.0 8.4 24.0 9.0L24.0 9.0Q24.0 9.0 24.0 9.1L24.0 9.1L22.8 22.6Q22.8 23.2 22.3 23.6Q21.9 24.0 21.3 24.0L21.3 24.0L2.8 24.0Q2.2 24.0 1.8 23.6Q1.3 23.2 1.3 22.6L1.3 22.6L0.0 9.1Q0.0 9.0 0.0 9.0L0.0 9.0Q0.0 8.4 0.5 7.9Q0.9 7.5 1.5 7.5L1.5 7.5ZM12.0 22.1L12.0 22.1Q13.7 22.1 15.2 21.7Q16.7 21.2 17.8 20.4Q18.9 19.7 19.6 18.6Q20.3 17.5 20.4 16.3L20.4 16.3Q20.6 13.6 18.2 11.7Q15.7 9.8 12.0 9.8Q8.4 9.8 5.9 11.7Q3.5 13.6 3.7 16.3L3.7 16.3Q3.8 17.9 4.9 19.2Q6.1 20.6 8.0 21.4Q9.8 22.1 12.0 22.1Z"
- ) !important;
-}
-.main-navBar-mainNav a[href="/lyrics-plus"] path {
- d: path(
- "M160 95.8L168 95.8Q171.5 95.8 173.8 98Q176 100.3 176 103.8L176 103.8L176 127.8Q176 160.8 154.3 185.6Q132.5 210.4 100.1 214.8L100.1 214.8L100.1 231.8L128 231.8Q131.5 231.8 133.8 234Q136 236.3 136 239.8L136 239.8L136 247.8Q136 251.3 133.8 253.5Q131.5 255.8 128 255.8L128 255.8L48 255.8Q44.5 255.8 42.3 253.6Q40 251.4 40 247.8L40 247.8L40 239.8Q40 236.3 42.3 234Q44.5 231.8 48 231.8L48 231.8L76.1 231.8L76.1 214.8Q43.6 210.3 21.8 184Q0 157.8 0 123.8L0 123.8L0 103.8Q0 100.3 2.3 98Q4.5 95.8 8 95.8L8 95.8L16 95.8Q19.5 95.8 21.8 98Q24 100.3 24 103.8L24 103.8L24 124.8Q24 150.3 40.5 169.8Q57 189.3 81.5 191.3L81.5 191.3Q110 194.3 131 175Q152 155.8 152 127.8L152 127.8L152 103.8Q152 100.3 154.3 98Q156.5 95.8 160 95.8L160 95.8ZM122 161.9L122 161.9Q108 175.9 88.1 175.8Q68.1 175.8 54.1 161.8Q40 147.8 40 127.8L40 127.8L40 47.8Q40 27.6 54.1 13.7Q68.1-0.3 88.1-0.3Q108.1-0.3 122.1 13.8Q136 27.8 136 47.8L136 47.8L93.5 47.8Q88 47.8 88 51.8L88 51.8L88 59.8Q88 63.9 93.5 63.8L93.5 63.8L136 63.8L136 79.8L93.5 79.8Q88 79.8 88 83.8L88 83.8L88 91.8Q88 95.9 93.5 95.8L93.5 95.8L136 95.8L136 111.8L93.5 111.8Q88 111.8 88 115.8L88 115.8L88 123.8Q88 127.9 93.5 127.8L93.5 127.8L136 127.8Q136 147.8 122 161.9Z"
- ) !important;
- transform: translate(35px, 0) !important;
-}
-.main-navBar-mainNav a[href="/marketplace"] path {
- d: path(
- "M0 20.2L0 20.2L0 12.0L27 12.0L27 20.2Q27 21.2 26.3 21.8Q25.7 22.5 24.8 22.5L24.8 22.5L2.3 22.5Q1.3 22.5 0.7 21.8Q0 21.2 0 20.2ZM9 17.0L9 17.0L9 18.9Q9 19.5 9.6 19.5L9.6 19.5L15.9 19.5Q16.5 19.5 16.5 18.9L16.5 18.9L16.5 17.0Q16.5 16.5 15.9 16.5L15.9 16.5L9.6 16.5Q9 16.5 9 17.0ZM3 17.0L3 17.0L3 18.9Q3 19.5 3.6 19.5L3.6 19.5L6.9 19.5Q7.5 19.5 7.5 18.9L7.5 18.9L7.5 17.0Q7.5 16.5 6.9 16.5L6.9 16.5L3.6 16.5Q3 16.5 3 17.0ZM27 3.7L27 3.7L27 6.0L0 6.0L0 3.7Q0 2.8 0.7 2.1Q1.3 1.5 2.3 1.5L2.3 1.5L24.8 1.5Q25.7 1.5 26.3 2.1Q27 2.8 27 3.7Z"
- ) !important;
- transform: translate(0) scale(2.8) !important;
-}
-.main-navBar-mainNav a[href="/new-releases"] path {
- d: path(
- "M134.5 246.3L134.5 246.3Q125 255.8 112 255.8Q99 255.8 89.5 246.3Q80 236.8 80 223.8L80 223.8L144 223.8Q144 236.8 134.5 246.3ZM219.5 180.8L219.5 180.8Q224 185.4 224 191.8L224 191.8Q224 198.3 219.5 203Q215 207.8 208 207.8L208 207.8L16 207.8Q9 207.8 4.5 203Q0 198.3 0 191.8Q0 185.4 4.5 180.8L4.5 180.8Q5 180.3 6 178.9L6 178.9Q13.5 171.4 17.8 165.3Q22 159.3 27 142.5Q32 125.8 32 103.8L32 103.8Q32 74.8 50.1 53.3Q68.1 31.8 96 26.4L96 26.4L96 15.8Q96 9.3 100.8 4.5Q105.5-0.3 112-0.3Q118.5-0.3 123.3 4.6Q128 9.4 128 15.8L128 15.8L128 26.4Q146.5 29.8 161 40.8Q175.5 51.8 183.8 68.3Q192 84.8 192 103.8L192 103.8Q192 125.8 197 142.5Q202 159.3 206.3 165.3Q210.5 171.4 218 178.9L218 178.9Q219 180.3 219.5 180.8ZM101 170.9L101 170.9Q105.6 175.9 112.1 175.8Q118.5 175.8 123.3 171Q128 166.3 128 159.8Q128 153.4 123.3 148.6Q118.5 143.8 112 143.8Q105.5 143.8 100.8 148.6Q96 153.4 96 159.8Q96 166.3 101 170.9ZM124.5 120.9L124.5 120.9L131 72.9Q131 72.4 131 71.8L131 71.8Q131 68.3 128.8 66Q126.5 63.8 123 63.8L123 63.8L101 63.8Q97.6 63.8 95.3 66Q93 68.3 93 71.8L93 71.8Q93 72.3 93 72.9L93 72.9L99.5 120.9Q99.5 123.8 102 125.8Q104.5 127.8 107 127.8L107 127.8L117 127.8Q118.5 127.8 120.3 126.8Q122 125.8 123.3 124.3Q124.5 122.9 124.5 120.9Z"
- ) !important;
- transform: translate(20px, 0);
-}
-.main-navBar-mainNav a[href="/reddit"] path {
- d: path(
- "M 89.998 45.604 c -0.201 -5.442 -4.77 -9.691 -10.229 -9.506 c -2.419 0.084 -4.719 1.075 -6.466 2.737 c -7.693 -5.24 -16.729 -8.113 -26.017 -8.314 L 51.67 9.442 l 14.461 3.041 c 0.402 3.712 3.728 6.4 7.44 5.996 c 3.712 -0.402 6.4 -3.728 5.996 -7.44 c -0.404 -3.712 -3.728 -6.4 -7.44 -5.996 c -2.134 0.218 -4.048 1.461 -5.105 3.309 L 50.461 5.043 c -1.125 -0.252 -2.251 0.453 -2.503 1.596 c 0 0.017 0 0.017 0 0.033 L 42.97 30.119 c -9.406 0.152 -18.559 3.041 -26.352 8.314 c -3.964 -3.728 -10.212 -3.544 -13.94 0.437 c -3.728 3.964 -3.544 10.212 0.437 13.94 c 0.773 0.722 1.662 1.344 2.653 1.781 c -0.068 0.991 -0.068 1.982 0 2.973 c 0 15.133 17.636 27.444 39.386 27.444 c 21.75 0 39.386 -12.295 39.386 -27.444 c 0.068 -0.991 0.068 -1.982 0 -2.973 C 87.932 52.894 90.066 49.4 89.998 45.604 z"
- ) !important;
-}
-.main-useDropTarget-folder .x-entityImage-imageContainer path,
-.main-useDropTarget-folder .main-entityHeader-imagePlaceholder path {
- d: path(
- "M12.8 6.0L21.8 6.0Q22.7 6.0 23.3 6.6Q24 7.3 24 8.2L24 8.2L24 18.7Q24 19.7 23.3 20.3Q22.7 21.0 21.8 21.0L21.8 21.0L2.3 21.0Q1.3 21.0 0.7 20.3Q0 19.7 0 18.7L0 18.7L0 5.2Q0 4.3 0.7 3.6Q1.3 3.0 2.3 3.0L2.3 3.0L9.8 3.0L12.8 6.0Z"
- ) !important;
-}
-.main-rootlist-expandArrow path,
-.main-yourLibraryX-listItemGroup .main-yourLibraryX-isFlattened path {
- d: path(
- "M13.5 2.5L13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5ZM8.5 11.6L8.5 11.6L12.8 7.3Q13 7.1 13 6.8Q13 6.5 12.8 6.2L12.8 6.2L12.3 5.7Q12 5.5 11.7 5.5Q11.4 5.5 11.2 5.7L11.2 5.7L8 8.9L4.8 5.7Q4.6 5.5 4.3 5.5Q4.0 5.5 3.8 5.7L3.8 5.7L3.3 6.2Q3 6.5 3 6.8Q3 7.1 3.3 7.3L3.3 7.3L7.5 11.6Q7.7 11.8 8 11.8Q8.3 11.8 8.5 11.6Z"
- ) !important;
-}
-.main-topBar-button[aria-label="Go back"] path {
- d: path(
- "M13.5 13.5L13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5ZM4.4 8.5L4.4 8.5L8.7 12.7Q8.9 13.0 9.2 13.0Q9.5 13.0 9.8 12.7L9.8 12.7L10.3 12.2Q10.5 12.0 10.5 11.7Q10.5 11.4 10.3 11.2L10.3 11.2L7.1 8.0L10.3 4.8Q10.5 4.6 10.5 4.3Q10.5 4.0 10.3 3.7L10.3 3.7L9.8 3.2Q9.5 3.0 9.2 3.0Q8.9 3.0 8.7 3.2L8.7 3.2L4.4 7.5Q4.2 7.7 4.2 8.0Q4.2 8.3 4.4 8.5Z"
- ) !important;
-}
-.main-topBar-button[aria-label="Go forward"] path {
- d: path(
- "M2.5 2.5L2.5 2.5Q4.8 0.2 8.0 0.2Q11.2 0.2 13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5ZM11.6 7.5L11.6 7.5L7.3 3.2Q7.1 3.0 6.8 3.0Q6.5 3.0 6.3 3.2L6.3 3.2L5.8 3.7Q5.5 4.0 5.5 4.3Q5.5 4.6 5.8 4.8L5.8 4.8L8.9 8.0L5.8 11.2Q5.5 11.4 5.5 11.7Q5.5 12.0 5.8 12.2L5.8 12.2L6.3 12.7Q6.5 13.0 6.8 13.0Q7.1 13.0 7.3 12.7L7.3 12.7L11.6 8.5Q11.8 8.3 11.8 8.0Q11.8 7.7 11.6 7.5Z"
- ) !important;
-}
-.main-topBar-container button[aria-label="Friend Activity"] path {
- d: path(
- "M4.4 6.4L4.4 6.4Q3.8 7.0 3 7.0Q2.2 7.0 1.6 6.4Q1 5.8 1 5.0Q1 4.2 1.6 3.6Q2.2 3.0 3 3.0Q3.8 3.0 4.4 3.6Q5 4.2 5 5.0Q5 5.8 4.4 6.4ZM18.4 6.4L18.4 6.4Q17.8 7.0 17 7.0Q16.2 7.0 15.6 6.4Q15 5.8 15 5.0Q15 4.2 15.6 3.6Q16.2 3.0 17 3.0Q17.8 3.0 18.4 3.6Q19 4.2 19 5.0Q19 5.8 18.4 6.4ZM16 8.0L18 8.0Q18.8 8.0 19.4 8.6Q20 9.2 20 10.0L20 10.0L20 11.0Q20 11.4 19.7 11.7Q19.4 12.0 19 12.0L19 12.0L16.9 12.0Q16.8 11.3 16.5 10.6Q16.2 10.0 15.7 9.4Q15.2 8.9 14.6 8.6L14.6 8.6Q15.2 8.0 16 8.0L16 8.0ZM12.5 7.0L12.5 7.0Q11.4 8.0 10 8.0Q8.6 8.0 7.5 7.0Q6.5 5.9 6.5 4.5Q6.5 3.1 7.5 2.0Q8.6 1.0 10 1.0Q11.4 1.0 12.5 2.0Q13.5 3.1 13.5 4.5Q13.5 5.9 12.5 7.0ZM12.1 9.0L12.4 9.0Q13.9 9.0 15.0 10.0Q16 11.1 16 12.6L16 12.6L16 13.5Q16 14.1 15.6 14.5Q15.1 15.0 14.5 15.0L14.5 15.0L5.5 15.0Q4.9 15.0 4.4 14.6Q4 14.1 4 13.5L4 13.5L4 12.6Q4 11.1 5.0 10.0Q6.1 9.0 7.6 9.0L7.6 9.0L7.9 9.0Q8.9 9.5 10 9.5Q11.1 9.5 12.1 9.0L12.1 9.0ZM5.4 8.6L5.4 8.6Q4.5 9.1 3.8 10.0Q3.2 10.9 3.1 12.0L3.1 12.0L1 12.0Q0.6 12.0 0.3 11.7Q0 11.4 0 11.0L0 11.0L0 10.0Q0 9.2 0.6 8.6Q1.2 8.0 2 8.0L2 8.0L4 8.0Q4.8 8.0 5.4 8.6Z"
- ) !important;
- transform: scale(0.8);
-}
-.main-userWidget-box path {
- d: path(
- "M13.5 2.5L13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8 15.7Q4.8 15.7 2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5ZM8.5 11.6L8.5 11.6L12.8 7.3Q13 7.1 13 6.8Q13 6.5 12.8 6.2L12.8 6.2L12.3 5.7Q12 5.5 11.7 5.5Q11.4 5.5 11.2 5.7L11.2 5.7L8 8.9L4.8 5.7Q4.6 5.5 4.3 5.5Q4.0 5.5 3.8 5.7L3.8 5.7L3.3 6.2Q3 6.5 3 6.8Q3 7.1 3.3 7.3L3.3 7.3L7.5 11.6Q7.7 11.8 8 11.8Q8.3 11.8 8.5 11.6Z"
- ) !important;
-}
-.main-userWidget-box[data-context-menu-open="true"] path {
- d: path(
- "M2.5 13.5L2.5 13.5Q0.3 11.2 0.3 8.0Q0.3 4.8 2.5 2.5Q4.8 0.2 8 0.2Q11.2 0.2 13.5 2.5Q15.8 4.8 15.8 8.0Q15.8 11.2 13.5 13.5Q11.2 15.7 8.0 15.7Q4.8 15.7 2.5 13.5ZM7.5 4.4L7.5 4.4L3.3 8.7Q3 8.9 3 9.2Q3 9.5 3.3 9.7L3.3 9.7L3.8 10.2Q4 10.5 4.3 10.5Q4.6 10.5 4.8 10.2L4.8 10.2L8 7.1L11.2 10.2Q11.4 10.5 11.7 10.5Q12.0 10.5 12.3 10.2L12.3 10.2L12.8 9.7Q13 9.5 13 9.2Q13 8.9 12.8 8.7L12.8 8.7L8.5 4.4Q8.3 4.2 8 4.2Q7.7 4.2 7.5 4.4Z"
- ) !important;
-}
-.player-controls__left,
-.player-controls__right {
- height: 30px;
- align-self: flex-end;
-}
-.main-shuffleButton-button path:nth-child(1) {
- d: path(
- "M13.3 8.7L15.8 11.2Q16 11.4 16 11.7Q16 12.1 15.8 12.3L15.8 12.3L13.3 14.8Q12.9 15.1 12.5 14.9Q12 14.7 12 14.2L12 14.2L12 13.0L10.2 13.0Q10 13.0 9.9 12.9L9.9 12.9L7.7 10.5L9.3 8.7L11 10.5L12 10.5L12 9.2Q12 8.7 12.5 8.5Q12.9 8.4 13.3 8.7L13.3 8.7ZM3 5.5L0.4 5.5Q0 5.5 0 5.1L0 5.1L0 3.4Q0 3.0 0.4 3.0L0.4 3.0L3.8 3.0Q4 3.0 4.1 3.1L4.1 3.1L6.3 5.5L4.7 7.3L3 5.5ZM12 6.7L12 5.5L11 5.5L4.1 12.9Q4 13.0 3.8 13.0L3.8 13.0L0.4 13.0Q0 13.0 0 12.6L0 12.6L0 10.9Q0 10.5 0.4 10.5L0.4 10.5L3 10.5L9.9 3.1Q10 3.0 10.2 3.0L10.2 3.0L12 3.0L12 1.7Q12 1.2 12.5 1.0Q12.9 0.9 13.3 1.2L13.3 1.2L15.8 3.7Q16 3.9 16 4.2Q16 4.6 15.8 4.8L15.8 4.8L13.3 7.3Q12.9 7.6 12.5 7.4Q12 7.2 12 6.7L12 6.7Z"
- ) !important;
-}
-.main-shuffleButton-button path:nth-child(2) {
- display: none;
-}
-.main-skipBackButton-button path {
- d: path(
- "M7 7.5L7 7.5L11.3 3.2Q11.5 3.0 11.8 3.0Q12.1 3.0 12.3 3.2L12.3 3.2L13 3.9Q13.2 4.1 13.2 4.5Q13.2 4.8 13 5.0L13 5.0L10 8.0L13 11.0Q13.2 11.1 13.2 11.3Q13.3 11.5 13.2 11.7Q13.2 11.9 13 12.1L13 12.1L12.3 12.8Q12.1 13.0 11.8 13.0Q11.5 13.0 11.3 12.8L11.3 12.8L7 8.5Q6.8 8.3 6.8 8.0Q6.8 7.7 7 7.5ZM5.3 12.8L1 8.5Q0.8 8.3 0.8 8.0Q0.8 7.7 1 7.5L1 7.5L5.3 3.2Q5.5 3.0 5.8 3.0Q6.1 3.0 6.3 3.2L6.3 3.2L7 3.9Q7.2 4.1 7.2 4.5Q7.2 4.8 7 5.0L7 5.0L4 8.0L7 11.0Q7.2 11.2 7.2 11.5Q7.2 11.8 7 12.1L7 12.1L6.3 12.8Q6.1 13.0 5.8 13.0Q5.5 13.0 5.3 12.8L5.3 12.8Z"
- ) !important;
-}
-.main-skipForwardButton-button path {
- d: path(
- "M7 8.5L7 8.5L2.8 12.8Q2.5 13.0 2.2 13.0Q1.9 13.0 1.7 12.8L1.7 12.8L1 12.1Q0.8 11.8 0.8 11.5Q0.8 11.2 1 11.0L1 11.0L4 8.0L1 5.0Q0.8 4.8 0.8 4.5Q0.8 4.1 1 3.9L1 3.9L1.7 3.2Q1.9 3.0 2.2 3.0Q2.5 3.0 2.8 3.2L2.8 3.2L7 7.5Q7.2 7.7 7.2 8.0Q7.2 8.3 7 8.5ZM8.8 3.2L13 7.5Q13.2 7.7 13.2 8.0Q13.2 8.3 13 8.5L13 8.5L8.8 12.8Q8.5 13.0 8.2 13.0Q7.9 13.0 7.7 12.8L7.7 12.8L7 12.1Q6.8 11.8 6.8 11.5Q6.8 11.2 7 11.0L7 11.0L10 8.0L7 5.0Q6.8 4.8 6.8 4.5Q6.8 4.1 7 3.9L7 3.9L7.7 3.2Q7.8 3.1 7.9 3.1Q8.1 3.0 8.2 3.0Q8.4 3.0 8.5 3.1Q8.7 3.1 8.8 3.2L8.8 3.2Z"
- ) !important;
-}
-.main-repeatButton-button path {
- d: path(
- "M16 8.0L16 8.0Q16 10.0 14.5 11.5Q13.1 13.0 11 13.0L11 13.0L5.3 13.0L6.4 14.0Q6.6 14.2 6.6 14.5Q6.6 14.9 6.4 15.1L6.4 15.1L6.1 15.4Q5.8 15.6 5.5 15.6Q5.2 15.6 5 15.4L5 15.4L2.1 12.5Q1.9 12.3 1.9 12.0Q1.9 11.7 2.1 11.5L2.1 11.5L5 8.6Q5.2 8.3 5.5 8.3Q5.8 8.3 6.1 8.6L6.1 8.6L6.4 8.9Q6.6 9.1 6.6 9.4Q6.6 9.8 6.4 10.0L6.4 10.0L5.3 11.0L11 11.0Q12.3 11.0 13.1 10.1Q14 9.2 14 8.0L14 8.0Q14 7.3 13.8 6.8L13.8 6.8Q13.5 6.3 13.9 5.9L13.9 5.9L14.3 5.6Q14.5 5.3 14.9 5.3Q15.3 5.4 15.5 5.7L15.5 5.7Q16 6.8 16 8.0ZM2.3 9.2L2.3 9.2Q2.5 9.7 2.1 10.1L2.1 10.1L1.7 10.4Q1.5 10.7 1.1 10.6Q0.7 10.6 0.5 10.2L0.5 10.2Q0 9.2 0 8.0L0 8.0Q0 5.9 1.5 4.5Q2.9 3.0 5 3.0L5 3.0L10.7 3.0L9.6 2.0Q9.4 1.8 9.4 1.4Q9.4 1.1 9.6 0.9L9.6 0.9L9.9 0.6Q10.2 0.3 10.5 0.3Q10.8 0.3 11 0.6L11 0.6L13.9 3.5Q14.1 3.7 14.1 4.0Q14.1 4.3 13.9 4.5L13.9 4.5L11 7.4Q10.8 7.6 10.5 7.6Q10.2 7.6 9.9 7.4L9.9 7.4L9.6 7.1Q9.4 6.9 9.4 6.5Q9.4 6.2 9.6 6.0L9.6 6.0L10.7 5.0L5 5.0Q3.8 5.0 2.9 5.9Q2 6.7 2 8.0L2 8.0Q2 8.6 2.3 9.2Z"
- ) !important;
-}
-.main-repeatButton-button[aria-checked="mixed"] path {
- d: path(
- "M16 8.0L16 8.0Q16 10.0 14.5 11.5Q13.1 13.0 11 13.0L11 13.0L5.3 13.0L6.4 14.0Q6.6 14.2 6.6 14.5Q6.6 14.9 6.4 15.1L6.4 15.1L6.1 15.4Q5.8 15.6 5.5 15.6Q5.2 15.6 5 15.4L5 15.4L2.1 12.5Q1.9 12.3 1.9 12.0Q1.9 11.7 2.1 11.5L2.1 11.5L4.6 9.0Q4.8 8.7 5.2 8.7Q5.5 8.7 5.7 9.0L5.7 9.0L6.0 9.3Q6.3 9.5 6.3 9.8Q6.3 10.1 6 10.4L6 10.4L5.3 11.0L11 11.0Q12.3 11.0 13.1 10.1Q14 9.2 14 8.0L14 8.0Q14 7.3 13.8 6.8L13.8 6.8Q13.5 6.3 13.9 5.9L13.9 5.9L14.3 5.6Q14.5 5.3 14.9 5.3Q15.3 5.4 15.5 5.7L15.5 5.7Q16 6.8 16 8.0ZM2.3 9.2L2.3 9.2Q2.5 9.7 2.1 10.1L2.1 10.1L1.7 10.4Q1.5 10.7 1.1 10.6Q0.7 10.6 0.5 10.2L0.5 10.2Q0 9.2 0 8.0L0 8.0Q0 5.9 1.5 4.5Q2.9 3.0 5 3.0L5 3.0L10.7 3.0L9.6 2.0Q9.4 1.8 9.4 1.4Q9.4 1.1 9.6 0.9L9.6 0.9L9.9 0.6Q10.2 0.3 10.5 0.3Q10.8 0.3 11 0.6L11 0.6L13.9 3.5Q14.1 3.7 14.1 4.0Q14.1 4.3 13.9 4.5L13.9 4.5L11.4 7.0Q11.2 7.2 10.8 7.2Q10.5 7.2 10.3 7.0L10.3 7.0L10.0 6.7Q9.8 6.5 9.8 6.1Q9.8 5.8 10 5.6L10 5.6L10.7 5.0L5 5.0Q3.8 5.0 2.9 5.9Q2 6.7 2 8.0L2 8.0Q2 8.6 2.3 9.2ZM7.1 9.6L7.1 9.4Q7.1 9.0 7.5 9.0L7.5 9.0L7.9 9.0L7.9 7.7L8.0 7.4L7.9 7.4Q7.9 7.5 7.8 7.5L7.8 7.5Q7.6 7.8 7.4 7.5L7.4 7.5L7.2 7.3Q6.9 7.1 7.2 6.8L7.2 6.8L7.9 6.2Q8.1 6.0 8.3 6.0L8.3 6.0L8.7 6.0Q9.1 6.0 9.1 6.4L9.1 6.4L9.1 9.0L9.6 9.0Q9.9 9.0 9.9 9.4L9.9 9.4L9.9 9.6Q9.9 10.0 9.6 10.0L9.6 10.0L7.5 10.0Q7.1 10.0 7.1 9.6L7.1 9.6Z"
- ) !important;
-}
-.main-nowPlayingBar-lyricsButton path {
- d: path(
- "M6.2 1.3L6.2 1.3Q7.3 0.7 8.5 0.7Q9.7 0.7 10.8 1.3Q11.8 1.9 12.4 2.9Q13 3.9 13 5.2L13 5.2Q13 6.0 12.7 6.8Q12.4 7.6 11.8 8.2Q11.3 8.7 10.6 9.1Q9.8 9.5 9.0 9.6L9.0 9.6L4.8 14.6Q4.4 15.0 3.8 15.0L3.8 15.0Q3.4 15.0 3.1 14.8L3.1 14.8L2.5 14.5Q2.1 14.2 1.9 13.8Q1.8 13.3 2.0 12.8L2.0 12.8L4.5 7.2Q4 6.2 4 5.2L4 5.2Q4 3.9 4.6 2.9Q5.2 1.9 6.2 1.3ZM4.0 13.9L4.0 13.9L7.7 9.6Q6.2 9.3 5.2 8.1L5.2 8.1L2.9 13.2Q2.9 13.3 2.9 13.4Q2.9 13.6 3.0 13.6L3.0 13.6L3.6 14.0Q3.7 14.0 3.8 14.0Q4.0 14.0 4.0 13.9ZM6.0 7.6L6.0 7.6Q7.1 8.7 8.5 8.7Q9.9 8.7 11.0 7.6Q12 6.6 12 5.2Q12 3.7 11.0 2.7Q9.9 1.7 8.5 1.7Q7.1 1.7 6.0 2.7Q5 3.7 5 5.2Q5 6.6 6.0 7.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls button[aria-label="Queue"] path {
- d: path(
- "M8.5 8.0L0.5 8.0Q0.3 8.0 0.1 7.8Q0 7.7 0 7.5L0 7.5L0 6.5Q0 6.3 0.1 6.1Q0.3 6.0 0.5 6.0L0.5 6.0L8.5 6.0Q8.7 6.0 8.9 6.1Q9 6.3 9 6.5L9 6.5L9 7.5Q9 7.7 8.9 7.8Q8.7 8.0 8.5 8.0L8.5 8.0ZM8.5 4.0L0.5 4.0Q0.3 4.0 0.1 3.8Q0 3.7 0 3.5L0 3.5L0 2.5Q0 2.3 0.1 2.1Q0.3 2.0 0.5 2.0L0.5 2.0L8.5 2.0Q8.7 2.0 8.9 2.1Q9 2.3 9 2.5L9 2.5L9 3.5Q9 3.7 8.9 3.8Q8.7 4.0 8.5 4.0L8.5 4.0ZM0.5 10.0L4.5 10.0Q4.7 10.0 4.9 10.1Q5 10.3 5 10.5L5 10.5L5 11.5Q5 11.7 4.9 11.8Q4.7 12.0 4.5 12.0L4.5 12.0L0.5 12.0Q0.3 12.0 0.1 11.8Q0 11.7 0 11.5L0 11.5L0 10.5Q0 10.3 0.1 10.1Q0.3 10.0 0.5 10.0L0.5 10.0ZM11.7 0.9L14.7 0.0Q14.8-0.0 15-0.0L15-0.0Q15.4-0.0 15.7 0.3Q16 0.6 16 1.0L16 1.0L16 3.0Q16 3.3 15.8 3.6Q15.6 3.9 15.3 4.0L15.3 4.0L13 4.6L13 13.5Q13 14.5 12.0 15.3Q10.9 16.0 9.5 16.0Q8.1 16.0 7.0 15.3Q6 14.5 6 13.5Q6 12.5 7.0 11.7Q8.1 11.0 9.5 11.0L9.5 11.0Q10.3 11.0 11 11.2L11 11.2L11 1.9Q11 1.6 11.2 1.3Q11.4 1.0 11.7 0.9L11.7 0.9Z"
- ) !important;
-}
-.main-devicePicker-controlButton path {
- d: path(
- "M4 13.0L9 13.0L9 13.5Q9 14.3 9.5 15.0L9.5 15.0L4 15.0Q3.6 15.0 3.3 14.7Q3 14.4 3 14.0Q3 13.6 3.3 13.3Q3.6 13.0 4 13.0L4 13.0ZM0 10.5L0 2.5Q0 1.9 0.4 1.4Q0.9 1.0 1.5 1.0L1.5 1.0L9.5 1.0Q9 1.6 9 2.5L9 2.5L9 3.0L2 3.0L2 10.0L9 10.0L9 12.0L1.5 12.0Q0.9 12.0 0.4 11.6Q0 11.1 0 10.5L0 10.5ZM11.5 1.0L18.5 1.0Q19.1 1.0 19.6 1.4Q20 1.9 20 2.5L20 2.5L20 13.5Q20 14.1 19.6 14.5Q19.1 15.0 18.5 15.0L18.5 15.0L11.5 15.0Q10.9 15.0 10.4 14.6Q10 14.1 10 13.5L10 13.5L10 2.5Q10 1.9 10.4 1.4Q10.9 1.0 11.5 1.0L11.5 1.0ZM15.7 3.3L15.7 3.3Q15.4 3.0 15.0 3.0Q14.6 3.0 14.3 3.3Q14 3.6 14 4.0Q14 4.4 14.3 4.7Q14.6 5.0 15 5.0Q15.4 5.0 15.7 4.7Q16 4.4 16 4.0Q16 3.6 15.7 3.3ZM12.9 12.1L12.9 12.1Q13.8 13.0 15.0 13.0Q16.3 13.0 17.1 12.1Q18 11.2 18 10.0Q18 8.7 17.1 7.9Q16.3 7.0 15.0 7.0Q13.8 7.0 12.9 7.9Q12 8.7 12 10.0Q12 11.2 12.9 12.1ZM13.6 8.6L13.6 8.6Q14.2 8.0 15 8.0Q15.8 8.0 16.4 8.6Q17 9.2 17 10.0Q17 10.8 16.4 11.4Q15.8 12.0 15 12.0Q14.2 12.0 13.6 11.4Q13 10.8 13 10.0Q13 9.2 13.6 8.6Z"
- ) !important;
- transform: scaleX(0.8);
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume off"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.0Q8 2.2 8 2.7L8 2.7L8 13.2Q8 13.7 7.5 13.9Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.2L0 10.2L0 5.7Q0 5.4 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM15.8 6.6L14.4 8.0L15.8 9.4Q16.2 9.8 15.8 10.1L15.8 10.1L15.1 10.8Q14.8 11.2 14.4 10.8L14.4 10.8L13 9.4L11.6 10.8Q11.2 11.2 10.9 10.8L10.9 10.8L10.2 10.1Q9.8 9.8 10.2 9.4L10.2 9.4L11.6 8.0L10.2 6.6Q9.8 6.2 10.2 5.9L10.2 5.9L10.9 5.1Q11.2 4.8 11.6 5.1L11.6 5.1L13 6.6L14.4 5.1Q14.8 4.8 15.1 5.1L15.1 5.1L15.8 5.9Q16.2 6.2 15.8 6.6L15.8 6.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume low"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.1Q8 2.3 8 2.8L8 2.8L8 13.3Q8 13.8 7.5 14.0Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.3L0 10.3L0 5.8Q0 5.5 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM10.6 5.6L10.6 5.6Q11.2 6.0 11.6 6.6Q12 7.3 12 8.0Q12 8.8 11.6 9.4Q11.2 10.1 10.6 10.4L10.6 10.4Q10.3 10.6 10.0 10.5Q9.7 10.4 9.5 10.1Q9.4 9.9 9.5 9.6Q9.6 9.3 9.8 9.1L9.8 9.1Q10.5 8.7 10.5 8.0Q10.5 7.3 9.8 6.9L9.8 6.9Q9.6 6.8 9.5 6.5Q9.4 6.2 9.5 5.9Q9.7 5.6 10.0 5.6Q10.3 5.5 10.6 5.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume medium"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.0Q8 2.2 8 2.7L8 2.7L8 13.2Q8 13.7 7.5 13.9Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.2L0 10.2L0 5.7Q0 5.4 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM14.3 5.2L14.3 5.2Q15 6.5 15 8.0Q15 9.5 14.3 10.8Q13.6 12.1 12.3 12.9L12.3 12.9Q12.0 13.0 11.7 13.0Q11.4 12.9 11.3 12.6L11.3 12.6Q11.1 12.4 11.2 12.1Q11.3 11.8 11.5 11.6L11.5 11.6Q12.1 11.2 12.6 10.6Q13.0 10.1 13.3 9.4Q13.5 8.7 13.5 8.0Q13.5 7.3 13.3 6.6Q13.0 5.9 12.6 5.3Q12.1 4.8 11.5 4.4L11.5 4.4Q11.3 4.2 11.2 3.9Q11.1 3.6 11.3 3.4Q11.4 3.1 11.8 3.0Q12.1 2.9 12.3 3.1L12.3 3.1Q13.6 3.9 14.3 5.2ZM10.6 5.6L10.6 5.6Q11.2 6.0 11.6 6.6Q12 7.2 12 8.0Q12 8.7 11.6 9.4Q11.2 10.0 10.6 10.4L10.6 10.4Q10.3 10.5 10.0 10.5Q9.7 10.4 9.5 10.1Q9.4 9.8 9.5 9.5Q9.6 9.2 9.8 9.1L9.8 9.1Q10.5 8.7 10.5 8.0Q10.5 7.3 9.8 6.9L9.8 6.9Q9.6 6.7 9.5 6.4Q9.4 6.1 9.5 5.9Q9.7 5.6 10.0 5.5Q10.3 5.4 10.6 5.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls svg[aria-label="Volume high"] path {
- d: path(
- "M3.9 5.0L6.7 2.2Q7.1 1.9 7.5 2.0Q8 2.2 8 2.7L8 2.7L8 13.2Q8 13.7 7.5 13.9Q7.1 14.1 6.7 13.8L6.7 13.8L3.9 11.0L0.8 11.0Q0.4 11.0 0.2 10.8Q0 10.6 0 10.2L0 10.2L0 5.7Q0 5.4 0.2 5.2Q0.4 5.0 0.8 5.0L0.8 5.0L3.9 5.0ZM14.3 5.2L14.3 5.2Q15 6.5 15 8.0Q15 9.5 14.3 10.8Q13.6 12.1 12.3 12.9L12.3 12.9Q12.0 13.0 11.7 13.0Q11.4 12.9 11.3 12.6L11.3 12.6Q11.1 12.4 11.2 12.1Q11.3 11.8 11.5 11.6L11.5 11.6Q12.1 11.2 12.6 10.6Q13.0 10.1 13.3 9.4Q13.5 8.7 13.5 8.0Q13.5 7.3 13.3 6.6Q13.0 5.9 12.6 5.3Q12.1 4.8 11.5 4.4L11.5 4.4Q11.3 4.2 11.2 3.9Q11.1 3.6 11.3 3.4Q11.4 3.1 11.8 3.0Q12.1 2.9 12.3 3.1L12.3 3.1Q13.6 3.9 14.3 5.2ZM10.6 5.6L10.6 5.6Q11.2 6.0 11.6 6.6Q12 7.2 12 8.0Q12 8.7 11.6 9.4Q11.2 10.0 10.6 10.4L10.6 10.4Q10.3 10.5 10.0 10.5Q9.7 10.4 9.5 10.1Q9.4 9.8 9.5 9.5Q9.6 9.2 9.8 9.1L9.8 9.1Q10.5 8.7 10.5 8.0Q10.5 7.3 9.8 6.9L9.8 6.9Q9.6 6.7 9.5 6.4Q9.4 6.1 9.5 5.9Q9.7 5.6 10.0 5.5Q10.3 5.4 10.6 5.6Z"
- ) !important;
-}
-.main-nowPlayingBar-extraControls button[aria-label="Full screen"] path {
- d: path(
- "M15.5 0.7L15.5 0.7Q15.5 0.7 15.5 0.7Q15.5 0.8 15.5 0.8L15.5 0.8Q15.5 0.8 15.5 0.9L15.5 0.9L15.5 3.9Q15.5 4.1 15.4 4.2Q15.2 4.4 15 4.4Q14.8 4.4 14.6 4.2Q14.5 4.1 14.5 3.9L14.5 3.9L14.5 2.1L11.9 4.7Q11.7 4.9 11.5 4.9Q11.3 4.9 11.1 4.7L11.1 4.7Q11 4.6 11 4.4Q11 4.2 11.1 4.0L11.1 4.0L13.8 1.4L12 1.4Q11.8 1.4 11.6 1.2Q11.5 1.1 11.5 0.9Q11.5 0.7 11.6 0.5Q11.8 0.4 12 0.4L12 0.4L15 0.4Q15.1 0.4 15.1 0.4L15.1 0.4Q15.1 0.4 15.1 0.4Q15.1 0.4 15.1 0.4L15.1 0.4Q15.2 0.4 15.2 0.4L15.2 0.4L15.2 0.4Q15.2 0.4 15.3 0.4Q15.3 0.5 15.3 0.5L15.3 0.5Q15.4 0.5 15.4 0.6L15.4 0.6Q15.4 0.6 15.4 0.6Q15.4 0.6 15.4 0.6L15.4 0.6Q15.5 0.7 15.5 0.7L15.5 0.7Q15.5 0.7 15.5 0.7ZM1.5 13.7L4.1 11.0Q4.3 10.9 4.5 10.9Q4.7 10.9 4.9 11.0L4.9 11.0Q5 11.2 5 11.4Q5 11.6 4.9 11.7L4.9 11.7L2.2 14.4L4 14.4Q4.2 14.4 4.4 14.5Q4.5 14.7 4.5 14.9Q4.5 15.1 4.4 15.2Q4.2 15.4 4 15.4L4 15.4L1 15.4Q0.9 15.4 0.9 15.4L0.9 15.4Q0.9 15.4 0.9 15.3Q0.9 15.3 0.9 15.3L0.9 15.3Q0.8 15.3 0.8 15.3L0.8 15.3L0.8 15.3Q0.8 15.3 0.7 15.3Q0.7 15.3 0.7 15.3L0.7 15.3Q0.6 15.2 0.6 15.1L0.6 15.1Q0.6 15.1 0.6 15.1Q0.6 15.1 0.6 15.1L0.6 15.1L0.5 15.1Q0.5 15.0 0.5 15.0L0.5 15.0Q0.5 15 0.5 15.0Q0.5 15.0 0.5 15.0L0.5 15.0Q0.5 14.9 0.5 14.9L0.5 14.9L0.5 11.9Q0.5 11.7 0.6 11.5Q0.8 11.4 1 11.4Q1.2 11.4 1.4 11.5Q1.5 11.7 1.5 11.9L1.5 11.9L1.5 13.7Z"
- ) !important;
-}
-
-/* ylx */
-.Root {
- --panel-gap: 0 !important;
- overflow: hidden;
-}
-.spotify__container--is-desktop .Root__top-container {
- padding-top: 32px !important;
-}
-.main-nowPlayingBar-nowPlayingBar {
- height: 90px;
- padding: 0 16px !important;
-}
-[dir="ltr"] .main-coverSlotCollapsed-navAltContainer {
- transform: none;
-}
-.main-yourLibraryX-navItem:has(.main-yourLibraryX-navLinkActive) {
- padding: 0;
-}
-.main-yourLibraryX-navLinkActive {
- color: var(--spice-sidebar) !important;
- background-color: var(--spice-sec-card);
- border-radius: 10px;
- padding: 24px 12px;
-}
-.main-yourLibraryX-navLinkActive .home-active-icon,
-.main-yourLibraryX-navLinkActive .search-active-icon {
- color: var(--spice-sidebar) !important;
-}
-.link-subtle {
- transition: none;
-}
-.spotify__container--is-desktop .Root__top-container {
- padding-top: calc(24px + var(--panel-gap)-3);
- background-color: var(--spice-main);
-}
-.main-yourLibraryX-navItems {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-libraryRootlist {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-header {
- background-color: var(--spice-sidebar);
-}
-.main-yourLibraryX-filterArea {
- background-color: var(--spice-sidebar);
-}
-.LayoutResizer__inline-end {
- inset-inline-end: 8px;
-}
-.LayoutResizer__inline-start {
- inset-inline-start: 8px;
-}
-.LayoutResizer__resize-bar {
- width: 8px;
-}
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/README.md b/dot-config/spicetify/Themes/README.md
deleted file mode 100644
index 5b78f21..0000000
--- a/dot-config/spicetify/Themes/README.md
+++ /dev/null
@@ -1,76 +0,0 @@
-# spicetify community themes
-
-This is a collection of themes for [spicetify](https://github.com/spicetify/spicetify-cli), a command-line tool to customize Spotify.
-
-You can add your own theme simply by opening a Pull Request (more info in [CONTRIBUTING.md](./CONTRIBUTING.md)).
-
-### **You can find a preview of all the themes in [THEMES.md](./THEMES.md).**
-
-## Notes:
-
-* **These themes require that you have the latest version of Spotify and Spicetify.**
-* **To install Dribbblish and Turntable themes, follow the instructions in their READMEs**.
-* **Spotify ad-blocked version is not supported.**
-
-## Installation and usage
-
-(If you use Arch Linux you can find this project on the [AUR](https://aur.archlinux.org/packages/spicetify-themes-git/))
-
-1. Clone this repository. Make sure [git](https://git-scm.com/) is installed and run:
- ```bash
- git clone --depth=1 https://github.com/spicetify/spicetify-themes.git
- ```
-
-2. Copy the files into the [Spicetify Themes folder](https://spicetify.app/docs/development/themes). Run:
-
- **Linux**
-
- ```bash
- cd spicetify-themes
- cp -r * ~/.config/spicetify/Themes
- ```
-
- **MacOS**
-
- ```bash
- cd spicetify-themes
- cp -r * ~/.config/spicetify/Themes
- ```
-
- **Windows**
-
- ```powershell
- cd spicetify-themes
- cp * "$(spicetify -c | Split-Path)\Themes\" -Recurse
- ```
-
-3. Choose which theme to apply just by running:
- ```bash
- spicetify config current_theme THEME_NAME
- ```
- Some themes have 2 or more different color schemes. After selecting the theme you can switch between them with:
- ```bash
- spicetify config color_scheme SCHEME_NAME
- ```
-
-### Extra
-
-The `_Extra` folder contains additional resources for tweaking the look of
-Spotify. More info in its [README](./\_Extra/README.md).
-
-## Contributions
-
-We've set up a separate document for our [contribution guidelines](./CONTRIBUTING.md).
-
-## Troubleshooting
-
-Do not open issues for general support questions as we want to keep GitHub issues for bug reports and feature requests. If you find problems when using or installing these themes, or you need help in modifying a theme then ask for suggestions on the [subreddit](https://www.reddit.com/r/spicetify/) or on the [Discord Server](https://discord.com/invite/VnevqPp2Rr).
-
-Use GitHub issues ONLY for bugs and requesting new features.
-
-If you are unsure about which channel to use, go for Reddit or Discord.
-
-## Useful resources
-
-* [Spicetify theme without free version UI elements (e.g. "Upgrade" button)](https://github.com/Daksh777/SpotifyNoPremium)
-* [DribbblishDynamic theme for v2](https://github.com/JulienMaille/dribbblish-dynamic-theme)
diff --git a/dot-config/spicetify/Themes/SharkBlue/README.md b/dot-config/spicetify/Themes/SharkBlue/README.md
deleted file mode 100644
index 496e18a..0000000
--- a/dot-config/spicetify/Themes/SharkBlue/README.md
+++ /dev/null
@@ -1,8 +0,0 @@
-# SharkBlue
-
-## Screenshots
-
-
-## More
-Author: https://github.com/MrBiscuit921
-Inspiration: BurntSienna, https://github.com/pjaspinski
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/SharkBlue/color.ini b/dot-config/spicetify/Themes/SharkBlue/color.ini
deleted file mode 100644
index b4288a0..0000000
--- a/dot-config/spicetify/Themes/SharkBlue/color.ini
+++ /dev/null
@@ -1,6 +0,0 @@
-[Base]
-button = 0573ff
-sidebar = 242629
-player = 242629
-main = 303336
-button-active = 0573ff
\ No newline at end of file
diff --git a/dot-config/spicetify/Themes/SharkBlue/screenshot.png b/dot-config/spicetify/Themes/SharkBlue/screenshot.png
deleted file mode 100644
index c9b2034..0000000
Binary files a/dot-config/spicetify/Themes/SharkBlue/screenshot.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/SharkBlue/user.css b/dot-config/spicetify/Themes/SharkBlue/user.css
deleted file mode 100644
index bfbe5c5..0000000
--- a/dot-config/spicetify/Themes/SharkBlue/user.css
+++ /dev/null
@@ -1,342 +0,0 @@
-/* Round Now Playing Bar */
-:root {
- --border-radius-1: 8px;
- /* Play Bar */
- --margin-bottom-now-playing-bar: 0.5rem;
- --now-playing-bar-height: 5.625rem;
- --padding-now-playing-bar: 0.25rem;
- --border-radius-now-playing-bar: 0.5rem;
-}
-.Root__now-playing-bar,
-.Root__now-playing-bar footer {
- border-radius: var(--border-radius-1) !important;
-}
-#main::after {
- content: ""; /* Empty content */
- position: fixed; /* Fix element to viewport */
- top: 0;
- right: 0;
- z-index: 999; /* Position above all other content */
- -webkit-backdrop-filter: brightness(
- 2.12
- ); /* Apply brightness filter to background */
- backdrop-filter: brightness(2.12); /* Cross-browser brightness filter */
- /* Page zoom control */
- /* Adjust width and height based on zoom level */
- width: 135px;
- height: 40px;
-}
-
-/* Page titles */
-h1 {
- font-weight: 700 !important;
-}
-
-/* Song name in player */
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-name {
- overflow: unset;
- font-size: 20px !important;
-}
-
-/* Artist name in player */
-.main-nowPlayingWidget-nowPlaying .main-trackInfo-artists {
- overflow: unset;
- font-size: 15px;
-}
-
-.main-type-finale {
- line-height: 17px;
-}
-
-/* Icons */
-.main-trackList-rowPlayPauseIcon {
- transform: scale(1.3);
-}
-
-.x-downloadButton-button svg {
- height: 32px;
- width: 32px;
-}
-
-/* Progress and remaining time */
-.main-playbackBarRemainingTime-container,
-.playback-bar__progress-time-elapsed,
-.playback-bar__progress-time {
- font-size: 15px;
- margin-left: 5px;
- margin-right: 5px;
-}
-
-/* Player play button */
-.main-playPauseButton-button {
- background-color: unset;
- color: var(--spice-subtext);
-}
-
-.main-playPauseButton-button svg {
- height: 28px;
- width: 28px;
-}
-
-/* Progress bar */
-.progress-bar {
- --fg-color: var(--spice-button);
-}
-
-.progress-bar__bg,
-.progress-bar__fg,
-.progress-bar__fg_wrapper {
- height: 5px;
-}
-
-.progress-bar-wrapper {
- margin-left: 5px;
- margin-right: 5px;
-}
-
-/* Extra controls */
-.control-button::before {
- font-size: 20px;
-}
-
-.ExtraControls svg {
- height: 20px;
- width: 20px;
-}
-
-/* Removing gradients */
-.main-entityHeader-backgroundColor,
-.main-actionBarBackground-background {
- background-color: unset !important;
- background-image: none;
-}
-
-/* Cover shadow */
-.main-entityHeader-shadow {
- -webkit-box-shadow: 0 4px 20px rgba(var(--spice-rgb-shadow), 0.5);
- box-shadow: 0 4px 20px rgba(var(--spice-rgb-shadow), 0.5);
-}
-
-/* Top bar */
-.main-topBar-background {
- background-color: #3a3d42 !important;
-}
-
-/* Playing icon */
-.main-trackList-playingIcon {
- filter: saturate(0%);
-}
-
-/* Playlist like button */
-.main-actionBar-ActionBarRow .main-addButton-button .Svg-ulyrgf-0 {
- height: unset;
- width: unset;
-}
-
-/* Order button */
-.x-sortBox-sortDropdown {
- margin-top: 3px;
-}
-
-/* Sidebar playlists menu */
-.main-rootlist-rootlistDividerGradient {
- background: unset;
-}
-
-.main-rootlist-rootlistDivider {
- background-color: var(--spice-button);
-}
-
-/* Search box */
-.x-searchInput-searchInputInput {
- font-size: 18px;
-}
-
-/* Aritsts names */
-.main-type-mesto {
- font-size: 16px;
- line-height: 20px;
-}
-
-/* Songs names */
-.main-type-ballad {
- font-size: 18px;
-}
-
-/* Cards descriptions */
-.main-cardSubHeader-root {
- overflow: hidden !important;
-}
-
-/* Ad title */
-.desktoproutes-homepage-takeover-ad-hptoNativeOriginal-header {
- font-weight: 700 !important;
-}
-
-/* Friends names */
-.main-buddyFeed-username a {
- color: var(--spice-text) !important;
- font-size: 17px;
- font-weight: 500;
-}
-
-/* Friends songs and artists */
-.main-buddyFeed-artistAndTrackName a,
-.main-buddyFeed-playbackContextLink span {
- font-size: 13px;
-}
-
-/* Cover height */
-.main-coverSlotExpanded-container {
- height: var(--nav-bar-width) + 8px;
-}
-
-/* Scrollbars */
-.os-scrollbar-handle {
- background: var(--spice-button) !important;
- border-radius: 8px;
-}
-
-/* Make Scrollbar look better */
-
-.os-theme-spotify.os-host-transition
- > .os-scrollbar-vertical
- > .os-scrollbar-track
- > .os-scrollbar-handle {
- border-radius: 8px;
- width: 4px;
- background-color: var(--spice-button-disabled);
-}
-.os-theme-spotify.os-host-transition
- > .os-scrollbar-vertical
- > .os-scrollbar-track {
- width: 4px;
-}
-
-/* Making index column wider so that lighter background that
-highlights selected song contains multi-digit song numbers */
-/* It looks good up to 4 digits, I figured that no one has playlists with more music than that ;) */
-.main-trackList-trackList.main-trackList-indexable
- .main-trackList-trackListRowGrid {
- grid-template-columns: [index] 48px [first] 6fr [var1] 4fr [var2] 3fr [last] minmax(
- 120px,
- 1fr
- ) !important;
-}
-
-/* Text boxes in settings */
-.main-dropDown-dropDown {
- background-color: var(--spice-button-disabled);
-}
-
-/* Facebook button */
-.x-settings-facebookButton {
- background-color: unset !important;
-}
-
-/* Playlist play button color */
-.encore-dark-theme .encore-bright-accent-set,
-.encore-dark-theme .encore-bright-accent-set:hover {
- --background-base: var(--spice-button-active);
- --background-highlight: var(--spice-play-hover);
- --background-press: var(--spice-play-hover);
-}
-
-/* Player bar */
-
-.main-nowPlayingBar-container {
- justify-content: center;
- height: var(--now-playing-bar-height);
- width: 100%;
- border-radius: var(--border-radius-now-playing-bar);
- padding: var(--padding-now-playing-bar);
- bottom: var(--margin-bottom-now-playing-bar);
- border: var(--default-border-thickness) solid var(--shadow-rgb);
- background-color: rgba(var(--spice-rgb-main));
- backdrop-filter: blur(var(--blur-radius)) saturate(0.5) brightness(100%);
-}
-
-.main-nowPlayingBar-container .GlueDropTarget,
-.main-coverSlotCollapsed-container {
- max-height: 56px;
- max-width: 56px;
-}
-
-/**** ROUND IMAGES ****/
-
-/* Expanded Cover Art Image (+ position fix) */
-.main-navBar-navBar > :nth-child(3) {
- margin: 0 0 0 1px;
- border-radius: 6px;
-}
-
-/* Collapsed Cover Art Image */
-.cover-art-image,
-.artist-artistOverview-sideBlock
- > div
- > section
- > div:nth-child(3)
- > section:nth-child(2)
- > div
- > img,
-.view-homeShortcutsGrid-image {
- border-radius: 4px;
-}
-
-/*
- Playlist Header
- Search Category Card Image
- List Cards
- Local Files Card
- Placeholder Profile Card
- Artist Overview Side Block
- */
-.main-entityHeader-shadow,
-.x-categoryCard-image,
-.x-entityImage-circle,
-.main-cardImage-image,
-.main-cardImage-imageWrapper,
-.main-entityHeader-imagePlaceholder > div,
-.artist-artistOverview-sideBlock > div > section {
- border-radius: 6px;
-}
-
-/* Circled Artist + Profile Cards (force) */
-.main-cardImage-circular,
-.main-entityHeader-imagePlaceholder,
-.main-entityHeader-circle {
- border-radius: 50% !important;
-}
-
-/* Track List Image */
-.main-trackList-rowImage {
- border-radius: 3px;
-}
-
-/* Home gradient */
-.main-home-homeHeader {
- background-color: rgba(var(--spice-rgb-button)) !important;
-}
-
-/* Volume bar margins */
-.volume-bar .progress-bar {
- margin: 0 0.4rem;
-}
-
-.volume-bar .playback-progressbar {
- width: 70%;
-}
-
-.volume-bar {
- flex: 0 150px;
-}
-
-.ellipsis-one-line.main-type-mesto {
- font-size: 14px;
-}
-
-/* Removal of empty space above playlist cover and title on narrow viewports */
-.main-entityHeader-container.main-entityHeader-nonWrapped {
- min-height: 325px;
- height: 15vh;
-}
diff --git a/dot-config/spicetify/Themes/Sleek/README.md b/dot-config/spicetify/Themes/Sleek/README.md
deleted file mode 100644
index a86d442..0000000
--- a/dot-config/spicetify/Themes/Sleek/README.md
+++ /dev/null
@@ -1,75 +0,0 @@
-# Sleek
-
-### BladeRunner
-
-
-
-### Cherry
-
-
-
-### Coral
-
-
-
-### Deep
-
-
-
-### Deeper
-
-
-
-### Greener
-
-
-### Elementary
-
-
-
-### Futura
-
-
-
-### Nord
-
-
-
-### Psycho
-
-
-
-### UltraBlack
-
-
-
-### Wealthy
-
-
-
-### Dracula
-
-
-
-### VantaBlack
-
-
-
-### RosePine
-
-
-
-## Info
-
-A simple, 'sleek' theme that builds upon the basic Spotify UI to create a more stylised experience. Also removes all annoyances from free version, including banner advertisements and upgrade buttons.
-
-Created by [@harbassan](https://github.com/harbassan)
-
-### Changing Color Schemes
-
-Change the scheme with these commands:
-
-```
-spicetify config color_scheme  -
-
-#### Pink
-
-
-
-#### Pink
- -
-
-#### Silver
-
-
-
-#### Silver
- -
-
-#### Violet
-
-
-
-#### Violet
- -
-
-### Blossom
-
-
-
-### Blossom
- diff --git a/dot-config/spicetify/Themes/Turntable/LICENSE b/dot-config/spicetify/Themes/Turntable/LICENSE
deleted file mode 100644
index 52ab52a..0000000
--- a/dot-config/spicetify/Themes/Turntable/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2021 Grason Chan
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dot-config/spicetify/Themes/Turntable/README.md b/dot-config/spicetify/Themes/Turntable/README.md
deleted file mode 100644
index 3023bc2..0000000
--- a/dot-config/spicetify/Themes/Turntable/README.md
+++ /dev/null
@@ -1,85 +0,0 @@
-# Turntable
-
-Based on Spotify original theme.
-
-**Note:** Require Spicetify **v2.2.0** or higher! Otherwise, performance problems will happen when the turntable rotate!
-
-View the **CHANGELOG** [here](https://github.com/grasonchan/spotify-spice/blob/master/CHANGELOG.md).
-
-## Screenshots
-
-
diff --git a/dot-config/spicetify/Themes/Turntable/LICENSE b/dot-config/spicetify/Themes/Turntable/LICENSE
deleted file mode 100644
index 52ab52a..0000000
--- a/dot-config/spicetify/Themes/Turntable/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2021 Grason Chan
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dot-config/spicetify/Themes/Turntable/README.md b/dot-config/spicetify/Themes/Turntable/README.md
deleted file mode 100644
index 3023bc2..0000000
--- a/dot-config/spicetify/Themes/Turntable/README.md
+++ /dev/null
@@ -1,85 +0,0 @@
-# Turntable
-
-Based on Spotify original theme.
-
-**Note:** Require Spicetify **v2.2.0** or higher! Otherwise, performance problems will happen when the turntable rotate!
-
-View the **CHANGELOG** [here](https://github.com/grasonchan/spotify-spice/blob/master/CHANGELOG.md).
-
-## Screenshots
-
-
-  -
-
- -
-
-  -
-
- -
-
-  -
-
-
-## More
-
-### About Turntable
-
-Use CSS to achieve, not picture. This means it can be scaled to any size, but make sure the album cover is not blurry.
-
-Actually, the rotation of the turntable was created at spicetify v1, but in some cases, animation is affected by other factors. I think "fullAppDisplay.js high GPU usage" is the reason. Fortunately, it's normal now!
-
-### Info
-
-Designed and developed by [Grason Chan](https://github.com/grasonchan).
-
-The turntable inspired by [Netease Music](https://music.163.com) and [Smartisan OS build-in Music Player](https://www.smartisan.com/os/#/beauty) (not include code).
-
-Develop and test on macOS. If there's any problem, please open issue or PR.
-
-### Installation
-
-1. add extension - [Full App Display](https://spicetify.app/docs/getting-started/extensions#full-app-display)
-
-```shell
-spicetify config extensions fullAppDisplay.js
-spicetify apply
-```
-
-2. put **Turntable** into the **.config/spicetify**
-
-```shell
-cd spicetify-themes
-cp -r Turntable ~/.config/spicetify/Themes
-```
-
-3. select the theme, then apply
-
-```shell
-spicetify config current_theme Turntable
-spicetify config inject_theme_js 1
-spicetify apply
-```
-
-### How to Uninstall
-
-1. remove **Turntable** and **rotateTurntable.js**
-
-```shell
-rm -r ~/.config/spicetify/Themes/Turntable
-```
-
-2. config to spicetify default theme
-
-```shell
-spicetify config current_theme SpicetifyDefault
-```
-
-3. remove extension - Full App Display
-
-```shell
-spicetify config extensions fullAppDisplay.js-
-```
-
-4. apply
-
-```shell
-spicetify apply
-```
diff --git a/dot-config/spicetify/Themes/Turntable/color.ini b/dot-config/spicetify/Themes/Turntable/color.ini
deleted file mode 100644
index ea4a617..0000000
--- a/dot-config/spicetify/Themes/Turntable/color.ini
+++ /dev/null
@@ -1,3 +0,0 @@
-; empty config to fix `spicetify apply` error ouput
-
-[turntable]
diff --git a/dot-config/spicetify/Themes/Turntable/screenshots/blur_fad.png b/dot-config/spicetify/Themes/Turntable/screenshots/blur_fad.png
deleted file mode 100644
index 1b0a439..0000000
Binary files a/dot-config/spicetify/Themes/Turntable/screenshots/blur_fad.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Turntable/screenshots/blur_fad_vertical.png b/dot-config/spicetify/Themes/Turntable/screenshots/blur_fad_vertical.png
deleted file mode 100644
index 0f0eae5..0000000
Binary files a/dot-config/spicetify/Themes/Turntable/screenshots/blur_fad_vertical.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Turntable/screenshots/fad.png b/dot-config/spicetify/Themes/Turntable/screenshots/fad.png
deleted file mode 100644
index 012ff77..0000000
Binary files a/dot-config/spicetify/Themes/Turntable/screenshots/fad.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Turntable/screenshots/fad_vertical.png b/dot-config/spicetify/Themes/Turntable/screenshots/fad_vertical.png
deleted file mode 100644
index 19be1bc..0000000
Binary files a/dot-config/spicetify/Themes/Turntable/screenshots/fad_vertical.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Turntable/screenshots/turntable.png b/dot-config/spicetify/Themes/Turntable/screenshots/turntable.png
deleted file mode 100644
index 638f8e7..0000000
Binary files a/dot-config/spicetify/Themes/Turntable/screenshots/turntable.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Turntable/theme.js b/dot-config/spicetify/Themes/Turntable/theme.js
deleted file mode 100644
index a5e4996..0000000
--- a/dot-config/spicetify/Themes/Turntable/theme.js
+++ /dev/null
@@ -1,331 +0,0 @@
-window.addEventListener("load", rotateTurntable = () => {
- const SpicetifyOrigin = Spicetify.Player.origin;
- fadBtn = document.querySelector(".main-topBar-button[title='Full App Display']");
- if (!fadBtn){
- const possibleFadBtn = document.querySelectorAll(".main-topBar-button")
- for (const btn of possibleFadBtn) {
- if (btn._tippy !== undefined && btn._tippy.props.content === "Full App Display") {
- fadBtn = btn;
- break;
- }
- }
- }
-
- if (!SpicetifyOrigin?._state || !fadBtn) {
- setTimeout(rotateTurntable, 250);
- return;
- }
-
- const adModalStyle = document.createElement("style");
- const STYLE_FOR_AD_MODAL = `
-.ReactModalPortal {
- display: none
-}
-`;
- adModalStyle.innerHTML = STYLE_FOR_AD_MODAL;
-
- const fadHeartContainer = document.createElement("div");
- const fadHeart = document.createElement("button");
- const fadHeartSvg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
- fadHeartContainer.classList.add("fad-heart-container");
- fadHeart.classList.add("fad-heart");
- fadHeartSvg.setAttribute("width", "16");
- fadHeartSvg.setAttribute("height", "16");
- fadHeartSvg.setAttribute("viewBox", "0 0 16 16");
- fadHeart.appendChild(fadHeartSvg);
- fadHeartContainer.appendChild(fadHeart);
-
- const songPreviewContainer = document.createElement("div");
- const previousSong = document.createElement("button");
- const nextSong = document.createElement("button");
- songPreviewContainer.classList.add("song-preview");
- songPreviewContainer.append(previousSong, nextSong);
-
- const fadArtistSvg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
- fadArtistSvg.setAttribute("width", "16");
- fadArtistSvg.setAttribute("height", "16");
- fadArtistSvg.setAttribute("viewBox", "0 0 16 16");
- fadArtistSvg.setAttribute("fill", "currentColor");
- fadArtistSvg.innerHTML = Spicetify.SVGIcons.artist;
- const fadAlbumSvg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
- fadAlbumSvg.setAttribute("width", "16");
- fadAlbumSvg.setAttribute("height", "16");
- fadAlbumSvg.setAttribute("viewBox", "0 0 16 16");
- fadAlbumSvg.setAttribute("fill", "currentColor");
- fadAlbumSvg.innerHTML = Spicetify.SVGIcons.album;
-
- let isPlaying, clickedFadBtn;
-
- function handleRotate(eventType) {
- if (eventType === "load" && !SpicetifyOrigin._state.item) return;
-
- const coverArt = document.querySelector(".main-nowPlayingWidget-coverArt > .cover-art");
- const fadArt = document.querySelector("#fad-art");
-
- if (
- eventType === "load" && !SpicetifyOrigin._state.isPaused
- ||
- eventType === "playpause" && !isPlaying
- ||
- !eventType && isPlaying
- ) {
- coverArt?.style.setProperty("animation-play-state", "running");
- fadArt?.style.setProperty("animation-play-state", "running");
- if (eventType) isPlaying = true;
- } else {
- coverArt?.style.setProperty("animation-play-state", "paused");
- fadArt?.style.setProperty("animation-play-state", "paused");
- if (eventType) isPlaying = false;
- }
- }
-
- function handleFadBtn(event) {
- event.stopPropagation();
- }
-
- function handleFadControl() {
- const fadControlsBtns = document.querySelectorAll("#fad-controls button");
-
- for (const fadControl of fadControlsBtns) {
- fadControl.addEventListener("dblclick", handleFadBtn);
- }
- }
-
- function handleFadHeart() {
- const isFadHeartContainer = document.querySelector(".fad-heart-container");
-
- const stateItem = SpicetifyOrigin._state.item;
-
- if (stateItem.isLocal || stateItem.type === "ad") {
- isFadHeartContainer?.remove();
- return;
- }
-
- if (!isFadHeartContainer) document.querySelector("#fad-foreground")?.appendChild(fadHeartContainer);
-
- if (Spicetify.Player.getHeart()) {
- fadHeartSvg.innerHTML = Spicetify.SVGIcons["heart-active"];
- fadHeart.classList.add("checked");
- } else {
- fadHeartSvg.innerHTML = Spicetify.SVGIcons.heart;
- fadHeart.classList.remove("checked");
- }
- }
-
- function handleTracksNamePreview() {
- const prevTracks = Spicetify.Queue.prevTracks;
- const currentTrack = Spicetify.Queue.track;
- const nextTracks = Spicetify.Queue.nextTracks;
-
- trackCondition = element => !element.contextTrack.metadata.hidden && element.provider !== "ad";
-
- const prevTrack = prevTracks.slice().reverse().find(trackCondition);
- const nextTrack = nextTracks.find(trackCondition);
-
- const prevTrackTitle = prevTrack.contextTrack.metadata.title;
- const currentTrackTitle = currentTrack.contextTrack.metadata.title;
- const nextTrackTitle = nextTrack.contextTrack.metadata.title;
-
- if (currentTrackTitle === prevTrackTitle && currentTrackTitle === nextTrackTitle) {
- previousSong.innerHTML = "";
- nextSong.innerHTML = "";
- } else {
- previousSong.innerHTML = `< ${prevTrackTitle}`;
- nextSong.innerHTML = `${nextTrackTitle} >`;
- }
- }
-
- function handleConfigSwitch() {
- const fullAppDisplay = document.querySelector("#full-app-display");
- const fadFg = document.querySelector("#fad-foreground");
- const genericModal = document.querySelector("generic-modal");
-
- const stateItem = SpicetifyOrigin._state.item;
-
- if (!stateItem.isLocal && stateItem.type !== "ad") fadFg.appendChild(fadHeartContainer);
- fullAppDisplay.appendChild(songPreviewContainer);
-
- genericModal.remove();
-
- handleIcons();
- handleRotate();
- handleFadControl();
- }
-
- function handleBackdrop(fullAppDisplay, setBlurBackdropBtn) {
- if (!+localStorage.getItem("enableBlurFad")) {
- fullAppDisplay.dataset.isBlurFad = "true";
- setBlurBackdropBtn.classList.remove("disabled");
-
- localStorage.setItem("enableBlurFad", "1");
- } else {
- fullAppDisplay.dataset.isBlurFad = "false";
- setBlurBackdropBtn.classList.add("disabled");
-
- localStorage.setItem("enableBlurFad", "0");
- }
- }
-
- function handleIcons() {
- const iconsConfig = JSON.parse(localStorage.getItem("full-app-display-config")).icons;
-
- if (!iconsConfig) return;
-
- const isFadArtistSvg = document.querySelector("#fad-artist svg");
- const isFadAlbumSvg = document.querySelector("#fad-album svg");
-
- if (SpicetifyOrigin._state.item.type === "ad") {
- isFadArtistSvg?.remove();
- isFadAlbumSvg?.remove();
-
- return;
- }
-
- if (!isFadArtistSvg) {
- const fadArtist = document.querySelector("#fad-artist");
- const fadArtistTitle = document.querySelector("#fad-artist span");
-
- fadArtist?.insertBefore(fadArtistSvg, fadArtistTitle);
- }
-
- if (!isFadAlbumSvg) {
- const fadAlbum = document.querySelector("#fad-album");
- const fadAlbumTitle = document.querySelector("#fad-album span");
-
- fadAlbum?.insertBefore(fadAlbumSvg, fadAlbumTitle);
- }
- }
-
- function handleContextMenu(fullAppDisplay) {
- const configContainer = document.querySelector("#popup-config-container");
- const settingRowReferenceNode = document.querySelectorAll("#popup-config-container > div")[0];
-
- const settingRowContainer = document.createElement("div");
- const settingRow = `
- -
-
-
-
-`;
- settingRowContainer.innerHTML = settingRow;
- configContainer.insertBefore(settingRowContainer, settingRowReferenceNode);
-
- const configSwitchBtns = document.querySelectorAll("#popup-config-container button.switch");
- const setBlurBackdropBtn = document.querySelector("[data-blur-fad]");
-
- for (const configSwitch of configSwitchBtns) {
- configSwitch.addEventListener("click", handleConfigSwitch);
- }
-
- setBlurBackdropBtn.addEventListener("click", () => handleBackdrop(fullAppDisplay, setBlurBackdropBtn));
- }
-
- // Todo
- function handleToggleFad(isActive) {
- if (isActive) {
- document.body.append(adModalStyle);
- return;
- }
-
- const billboard = document.querySelector("#view-billboard-ad");
-
- billboard?.closest(".ReactModalPortal").remove();
- adModalStyle.remove();
- }
-
- handleRotate("load");
-
- const nowPlayingBarLeft = document.querySelector(".main-nowPlayingBar-left");
- const heartHiddenObserver = new MutationObserver(mutationsList => {
- mutationsLoop:
- for (const mutation of mutationsList) {
- for (const addedNode of mutation.addedNodes) {
- if (
- addedNode.matches('svg[class]')
- ||
- addedNode.matches('button[class^="main-addButton-button"]')
- ) {
- handleFadHeart();
-
- break mutationsLoop;
- }
- }
-
- for (const removedNode of mutation.removedNodes) {
- if (
- removedNode.matches('button[class^="main-addButton-button"]')
- ) {
- handleFadHeart();
-
- break mutationsLoop;
- }
- }
- }
- });
- heartHiddenObserver.observe(nowPlayingBarLeft, {
- childList: true,
- subtree: true,
- });
-
- const shuffleBtn = document.querySelector(".main-shuffleButton-button");
- const shuffleObserver = new MutationObserver(() => {
- setTimeout(handleTracksNamePreview, 500);
- });
- shuffleObserver.observe(shuffleBtn, {
- attributes: true,
- });
-
- Spicetify.Player.addEventListener("onplaypause", () => handleRotate("playpause"));
- Spicetify.Player.addEventListener("songchange", () => {
- setTimeout(() => {
- handleIcons();
- handleRotate();
- handleTracksNamePreview();
- }, 500);
- });
-
- fadHeart.addEventListener("click", Spicetify.Player.toggleHeart);
- previousSong.addEventListener("click", () => SpicetifyOrigin.skipToPrevious());
- nextSong.addEventListener("click", () => SpicetifyOrigin.skipToNext());
-
- fadHeart.addEventListener("dblclick", handleFadBtn);
- previousSong.addEventListener("dblclick", handleFadBtn);
- nextSong.addEventListener("dblclick", handleFadBtn);
-
- function fadBtnClick(){
- const fullAppDisplay = document.querySelector("#full-app-display");
- if (!fullAppDisplay){
- setTimeout(fadBtnClick, 100);
- return;
- }
-
- fullAppDisplay.appendChild(songPreviewContainer);
-
- if (!clickedFadBtn) {
- if (+localStorage.getItem("enableBlurFad")) fullAppDisplay.dataset.isBlurFad = "true";
-
- handleFadControl();
-
- fullAppDisplay.addEventListener("contextmenu", () => handleContextMenu(fullAppDisplay), { once: true });
-
- // fullAppDisplay.addEventListener("dblclick", () => handleToggleFad());
-
- clickedFadBtn = true;
- }
-
- // handleToggleFad(true);
- handleIcons();
- handleFadHeart();
- handleTracksNamePreview();
- handleRotate();
- }
-
- fadBtn.addEventListener("click", () => fadBtnClick());
-
-});
diff --git a/dot-config/spicetify/Themes/Turntable/user.css b/dot-config/spicetify/Themes/Turntable/user.css
deleted file mode 100644
index 9ad094c..0000000
--- a/dot-config/spicetify/Themes/Turntable/user.css
+++ /dev/null
@@ -1,430 +0,0 @@
-:root {
- --spotify-main-color: #1db954;
- --round-value: 50%;
- --main-blur-backdrop: blur(20px) saturate(180%);
- --shine: conic-gradient(
- from 15deg,
- transparent,
- #222 45deg,
- transparent 90deg 180deg,
- #222 225deg,
- transparent 270deg 360deg
- )
-}
-
-
-/* Remove Upgrade Button, User Name */
-.main-topBar-UpgradeButton,
-.main-userWidget-displayName {
- display: none
-}
-
-
-/* Notification Dot */
-.main-userWidget-notificationDot {
- color: #f00
-}
-
-
-/* Navbar */
-.Root__nav-bar {
- background-color: #0f0f0f
-}
-
-.main-rootlist-rootlistDividerGradient {
- display: none
-}
-
-
-/* Search Input */
-.x-searchInput-searchInputInput {
- background-color: #2a2a2a
-}
-
-.x-searchInput-searchInputInput,
-.x-searchInput-searchInputSearchIcon,
-.x-searchInput-searchInputClearButton {
- color: #c0c0c0 !important
-}
-
-.x-searchInput-searchInputInput::placeholder {
- color: #888
-}
-
-
-/* Playlist */
-.main-entityHeader-backgroundColor,
-.main-actionBarBackground-background,
-.main-topBar-overlay {
- background-color: unset !important
-}
-
-.main-entityHeader-overlay {
- background: unset
-}
-
-.main-actionBarBackground-background {
- background-image: unset
-}
-
-.main-entityHeader-shadow {
- box-shadow: unset
-}
-
-.main-topBar-background {
- background-color: #181818 !important
-}
-
-.main-rootlist-wrapper [role="row"]:nth-child(odd) {
- background: linear-gradient(to right, #121212, #191919, #121212)
-}
-
-
-/* Cover Image */
-.main-nowPlayingWidget-coverExpanded {
- transform: translateX(-78px) !important;
-}
-
-.main-coverSlotCollapsed-container {
- margin-right: 5px
-}
-
-.main-nowPlayingWidget-coverArt .cover-art.shadow,
-.main-nowPlayingWidget-coverArt .cover-art-image {
- border-radius: var(--round-value)
-}
-
-.main-nowPlayingWidget-coverArt > .cover-art {
- clip-path: circle(50% at 50% 50%);
-}
-
-.main-nowPlayingWidget-coverArt .cover-art.shadow {
- width: 62px !important;
- height: 62px !important;
- box-shadow: unset
-}
-
-.main-nowPlayingWidget-coverArt .cover-art-image {
- border: 2px solid #aaa;
- box-shadow: 0 0 5px rgba(200, 200, 200, .4)
-}
-
-/* Expand & Collapse Button */
-.main-coverSlotCollapsed-expandButton {
- top: 50%;
- left: 50%;
- transform: translate(-50%, -50%) !important
-}
-
-.main-coverSlotCollapsed-expandButton,
-.main-coverSlotExpandedCollapseButton-collapseButton {
- backdrop-filter: var(--main-blur-backdrop);
- background: unset;
- background-color: rgba(9, 9, 9, .2);
- transition: background-color .5s, opacity .5s;
- border-radius: var(--round-value)
-}
-
-.main-coverSlotCollapsed-expandButton:hover,
-.main-coverSlotExpandedCollapseButton-collapseButton:hover {
- background: unset;
- background-color: rgba(9, 9, 9, .3);
- transform: unset
-}
-
-.main-coverSlotCollapsed-chevron,
-.main-coverSlotExpandedCollapseButton-chevron {
- padding: 5px;
- fill: #fff;
- transition: fill .5s
-}
-
-.main-coverSlotCollapsed-expandButton:hover .main-coverSlotCollapsed-chevron,
-.main-coverSlotExpandedCollapseButton-collapseButton:hover .main-coverSlotExpandedCollapseButton-chevron {
- fill: #ddd
-}
-
-
-/* Progress Bar */
-.Root__now-playing-bar {
- position: relative
-}
-
-.playback-bar {
- width: 100%;
- position: absolute;
- top: 0;
- left: 0
-}
-
-.playback-progressbar {
- height: 4px
-}
-
-.x-progressBar-progressBarBg > div > div {
- background-color: var(--spotify-main-color)
-}
-
-.playback-bar__progress-time-elapsed,
-.main-playbackBarRemainingTime-container {
- position: absolute;
- top: 12px;
- left: 50%
-}
-
-.playback-bar__progress-time-elapsed {
- transform: translateX(calc(-100% - 10px))
-}
-
-.playback-bar__progress-time-elapsed::after {
- position: absolute;
- left: calc(100% + 10px);
- font-weight: bold;
- color: var(--spotify-main-color);
- content: "/";
- transform: translateX(-50%)
-}
-
-.main-playbackBarRemainingTime-container {
- transform: translateX(10px)
-}
-
-.player-controls {
- margin-top: 38px
-}
-
-
-/* Full App Display */
-#full-app-display {
- background: radial-gradient(#242424, #1f1f1f)
-}
-
-#fad-background {
- display: none
-}
-
-#fad-art,
-#fad-art-image,
-#fad-art-inner {
- border-radius: var(--round-value) !important
-}
-
-#fad-art {
- width: 268px !important;
- margin: 80px 100px;
- position: relative
-}
-
-#fad-art-image {
- box-shadow: 0 0 10px rgba(3, 3, 3, .5) inset
-}
-
-#fad-art-inner {
- display: none
-}
-
-#fad-art::before, #fad-art::after {
- width: 100%;
- height: 100%;
- position: absolute;
- top: 0;
- left: 0;
- border-radius: 50%;
- content: ''
-}
-
-#fad-art::before {
- background:
- var(--shine),
- radial-gradient(#333, #000);
- box-shadow:
- 0 0 5px #0a0a0a inset,
- 0 0 5px #000;
- transform: scale(1.5)
-}
-
-#fad-art::after {
- background-color: rgba(60, 60, 60, .1);
- transform: scale(1.65);
- z-index: -1
-}
-
-#fad-details {
- max-width: 520px !important
-}
-
-#fad-details #fad-title {
- font-size: 32px
-}
-
-#fad-details #fad-artist {
- margin-top: 10px;
- font-size: 24px
-}
-
-#fad-details #fad-album {
- margin-top: 6px;
- font-size: 16px
-}
-
-#fad-details #fad-artist > *,
-#fad-details #fad-album > *,
-#fad-details #fad-status > #fad-controls > * > svg {
- vertical-align: middle
-}
-
-#fad-details #fad-artist > svg {
- width: 24px;
- height: 24px
-}
-
-#fad-details #fad-album > svg {
- width: 16px;
- height: 16px;
- margin-left: 4px;
- margin-right: 9px
-}
-
-#fad-play > svg {
- width: 24px;
- height: 24px
-}
-
-#fad-controls > button > svg {
- fill: #ccc
-}
-
-#fad-controls > button:hover > svg {
- fill: #fff
-}
-
-#fad-progress-container {
- font-size: 12px
-}
-
-#fad-elapsed,
-#fad-duration {
- min-width: 32px !important
-}
-
-#fad-progress {
- height: 2px !important;
- background-color: rgba(100, 100, 100, .5) !important
-}
-
-#fad-progress-inner {
- background-color: var(--spotify-main-color) !important;
- box-shadow: unset !important
-}
-
-
-/* Blur the Full App Display */
-[data-is-blur-fad = "true"] #fad-background {
- display: unset
-}
-
-[data-is-blur-fad = "true"] #fad-art::before {
- background:
- var(--shine),
- radial-gradient(#242424, #000)
-}
-
-[data-is-blur-fad = "true"] #fad-art::after {
- background-color: rgba(100, 100, 100, .1);
- border: 1px solid rgba(100, 100, 100, .1);
- box-shadow:
- 0 0 1px rgba(40, 40, 40, .2) inset,
- 0 0 1px rgba(200, 200, 200, .2)
-}
-
-[data-is-blur-fad = "true"] #fad-progress {
- background-color: rgba(200, 200, 200, .3) !important
-}
-
-
-/* Full App Display - heart */
-.fad-heart-container {
- width: 40px;
- height: 40px;
- display: flex;
- justify-content: center;
- align-items: center
-}
-
-.fad-heart {
- width: 16px;
- height: 16px;
- padding: unset !important;
- background-color: unset;
- border: unset
-}
-
-.fad-heart svg {
- fill: #ccc
-}
-
-.fad-heart svg:hover,
-.fad-heart.checked svg {
- fill: var(--spotify-main-color)
-}
-
-
-/* Full App Display - song preview */
-.song-preview {
- width: 100%;
- padding: 0 10%;
- position: absolute;
- bottom: 20px;
- display: flex;
- justify-content: space-between;
-}
-
-.song-preview > button {
- font-size: 14px;
- color: #ccc !important;
- background-color: unset;
- border: unset
-}
-
-.song-preview > button:hover {
- color: #fff !important
-}
-
-
-/* Responsive */
-@media (max-width: 908px) {
- #fad-foreground {
- flex-wrap: wrap;
- align-content: center
- }
-
- #fad-details {
- padding-top: 50px
- }
-}
-
-@media (min-width: 1460px) and (min-height: 960px) {
- #fad-foreground,
- .main-trackCreditsModal-container {
- transform: scale(1.2) !important
- }
-
- .song-preview > button {
- font-size: 16px
- }
-}
-
-/* Rotate turntable */
-.main-nowPlayingWidget-coverArt > .cover-art,
-#fad-art {
- animation: rotate-cover_img 24s linear infinite
-}
-
-@keyframes rotate-cover_img {
- from {
- transform: rotate(0)
- }
- to {
- transform: rotate(360deg)
- }
-}
diff --git a/dot-config/spicetify/Themes/Ziro/LICENSE b/dot-config/spicetify/Themes/Ziro/LICENSE
deleted file mode 100644
index 8342111..0000000
--- a/dot-config/spicetify/Themes/Ziro/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2021-2022 schnensch
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dot-config/spicetify/Themes/Ziro/README.md b/dot-config/spicetify/Themes/Ziro/README.md
deleted file mode 100644
index 3c12129..0000000
--- a/dot-config/spicetify/Themes/Ziro/README.md
+++ /dev/null
@@ -1,37 +0,0 @@
-# Ziro
-## Screenshots
-### Blue Dark
-
-### Blue Light
-
-### Gray Dark
-
-### Gray Light
-
-### Green Dark
-
-### Green Light
-
-### Orange Dark
-
-### Orange Light
-
-### Purple Dark
-
-### Purple Light
-
-### Red Dark
-
-### Red Light
-
-### Rose Pine
-
-### Rose Pine Moon
-
-### Rose Pine Dawn
-
-
-## More
-Inspired by the [Zorin GTK theme](https://github.com/ZorinOS/zorin-desktop-themes) and [spot](https://github.com/xou816/spot)
-
-
-
-
- diff --git a/dot-config/spicetify/Themes/Ziro/color.ini b/dot-config/spicetify/Themes/Ziro/color.ini
deleted file mode 100644
index d8aab2a..0000000
--- a/dot-config/spicetify/Themes/Ziro/color.ini
+++ /dev/null
@@ -1,280 +0,0 @@
-; COLOR EXPLANATION
-; main, sidebar, player = background
-; card = cards, tracklist, dropdowns, input fields
-; shadow = text on button, tab active & selected row
-; selected row = selected song & tab
-; button-active = play button, outline on focused input
-; button = all other buttons
-; button-disabled = volume & seekbar background, scrollbar handle, borders, hover
-
-[blue-dark]
-text = bde6fb
-subtext = 6d8692
-main = 1e2529
-sidebar = 1e2529
-player = 1e2529
-card = 171d20
-shadow = 171d20
-selected-row = bde6fb
-button = bde6fb
-button-active = bde6fb
-button-disabled = 2a3439
-tab-active = bde6fb
-notification = 171d20
-notification-error = fb7c7c
-misc = 1e2529
-
-[blue-light]
-text = 123354
-subtext = 8495a7
-main = f5f7fa
-sidebar = f5f7fa
-player = f5f7fa
-card = ffffff
-shadow = ffffff
-selected-row = 22c5fd
-button = 22c5fd
-button-active = 22c5fd
-button-disabled = c8d0d9
-tab-active = 22c5fd
-notification = ffffff
-notification-error = fb7c7c
-misc = f5f7fa
-
-[gray-dark]
-text = ffffff
-subtext = 909090
-main = 202020
-sidebar = 202020
-player = 202020
-card = 191919
-shadow = 191919
-selected-row = ffffff
-button = ffffff
-button-active = ffffff
-button-disabled = 313131
-tab-active = ffffff
-notification = 191919
-notification-error = fb7c7c
-misc = 202020
-
-[gray-light]
-text = 29292a
-subtext = 909091
-main = f7f7f7
-sidebar = f7f7f7
-player = f7f7f7
-card = ffffff
-shadow = ffffff
-selected-row = 61717c
-button = 61717c
-button-active = 61717c
-button-disabled = cecece
-tab-active = 61717c
-notification = ffffff
-notification-error = fb7c7c
-misc = f7f7f7
-
-[green-dark]
-text = bbf1dd
-subtext = 6b8a7f
-main = 1b2421
-sidebar = 1b2421
-player = 1b2421
-card = 151c19
-shadow = 151c19
-selected-row = bbf1dd
-button = bbf1dd
-button-active = bbf1dd
-button-disabled = 27332f
-tab-active = bbf1dd
-notification = 151c19
-notification-error = fb7c7c
-misc = 1b2421
-
-[green-light]
-text = 19483e
-subtext = 88a19c
-main = f6f9f9
-sidebar = f6f9f9
-player = f6f9f9
-card = e5eceb
-shadow = ffffff
-selected-row = 2ae18e
-button = 2ae18e
-button-active = 2ae18e
-button-disabled = cad6d4
-tab-active = 2ae18e
-notification = e5eceb
-notification-error = fb7c7c
-misc = f6f9f9
-
-[orange-dark]
-text = fcc8b4
-subtext = 927367
-main = 271e1b
-sidebar = 271e1b
-player = 271e1b
-card = 1e1715
-shadow = 1e1715
-selected-row = fcc8b4
-button = fcc8b4
-button-active = fcc8b4
-button-disabled = 372b26
-tab-active = fcc8b4
-notification = 1e1715
-notification-error = fb7c7c
-misc = 271e1b
-
-[orange-light]
-text = 563b25
-subtext = a89a8e
-main = faf8f7
-sidebar = faf8f7
-player = faf8f7
-card = ffffff
-shadow = ffffff
-selected-row = ff8265
-button = ff8265
-button-active = ff8265
-button-disabled = d9d2cd
-tab-active = ff8265
-notification = ffffff
-notification-error = fb7c7c
-misc = faf8f7
-
-[purple-dark]
-text = d8c4f1
-subtext = 7d718c
-main = 221f26
-sidebar = 221f26
-player = 221f26
-card = 1a181e
-shadow = 1a181e
-selected-row = d8c4f1
-button = d8c4f1
-button-active = d8c4f1
-button-disabled = 302b36
-tab-active = d8c4f1
-notification = 1a181e
-notification-error = fb7c7c
-misc = 221f26
-
-[purple-light]
-text = 402b4d
-subtext = 9d91a3
-main = f9f7f9
-sidebar = f9f7f9
-player = f9f7f9
-card = ffffff
-shadow = ffffff
-selected-row = 9f74e7
-button = 9f74e7
-button-active = 9f74e7
-button-disabled = d4ced7
-tab-active = 9f74e7
-notification = ffffff
-notification-error = fb7c7c
-misc = f9f7f9
-
-[red-dark]
-text = fdb4b4
-subtext = 6d8692
-main = 271b1b
-sidebar = 271b1b
-player = 271b1b
-card = 1e1515
-shadow = 1e1515
-selected-row = fdb4b4
-button = fdb4b4
-button-active = fdb4b4
-button-disabled = 372626
-tab-active = fdb4b4
-notification = 1e1515
-notification-error = fb7c7c
-misc = 271b1b
-
-[red-light]
-text = 572920
-subtext = a9908b
-main = faf7f6
-sidebar = faf7f6
-player = faf7f6
-card = ffffff
-shadow = ffffff
-selected-row = ff5966
-button = ff5966
-button-active = ff5966
-button-disabled = d9cecb
-tab-active = ff5966
-notification = ffffff
-notification-error = fb7c7c
-misc = faf7f6
-
-[rose-pine]
-text = e0def4
-subtext = 908caa
-main = 191724
-sidebar = 191724
-player = 191724
-card = 26233a
-shadow = 26233a
-selected-row = ebbcba
-button = ebbcba
-button-active = ebbcba
-button-disabled = 1f1d2e
-tab-active = ebbcba
-notification = 26233a
-notification-error = eb6f92
-misc = 191724
-
-[rose-pine-moon]
-text = e0def4
-subtext = 908caa
-main = 232136
-sidebar = 232136
-player = 232136
-card = 393552
-shadow = 393552
-selected-row = ebbcba
-button = ebbcba
-button-active = ebbcba
-button-disabled = 2a273f
-tab-active = ebbcba
-notification = 393552
-notification-error = eb6f92
-misc = 232136
-
-[rose-pine-dawn]
-text = 575279
-subtext = 797593
-main = f2e9e1
-sidebar = f2e9e1
-player = f2e9e1
-card = faf4ed
-shadow = faf4ed
-selected-row = d7827e
-button = d7827e
-button-active = d7827e
-button-disabled = faf4ed
-tab-active = d7827e
-notification = faf4ed
-notification-error = b4637a
-misc = f2e9e1
-
-[tokyo-night]
-text = B5B9D6
-subtext = 747F8D
-main = 242638
-sidebar = 242638
-player = 242638
-card = 1C1D2B
-shadow = 1C1D2B
-selected-row = B5B9D6
-button = B5B9D6
-button-active = B5B9D6
-button-disabled = 747F8D
-tab-active = B5B9D6
-notification = B5B9D6
-notification-error = 747F8D
-misc = 1E2529
diff --git a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-dawn.jpg b/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-dawn.jpg
deleted file mode 100644
index bd0b8c7..0000000
Binary files a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-dawn.jpg and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-moon.jpg b/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-moon.jpg
deleted file mode 100644
index 3c7e7ee..0000000
Binary files a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-moon.jpg and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine.jpg b/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine.jpg
deleted file mode 100644
index 494236f..0000000
Binary files a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine.jpg and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Ziro/user.css b/dot-config/spicetify/Themes/Ziro/user.css
deleted file mode 100644
index 4758304..0000000
--- a/dot-config/spicetify/Themes/Ziro/user.css
+++ /dev/null
@@ -1,586 +0,0 @@
-:root {
- --br-1: 10px;
- --br-2: 8px;
- --scrollbar: unset;
-
- --spice-main-elevated: var(--spice-main);
- --spice-highlight: var(--spice-button-disabled);
- --spice-highlight-elevated: var(--spice-card);
-}
-.encore-dark-theme, .encore-dark-theme .encore-base-set {
- --text-subdued: var(--spice-subtext);
-}
-/* background */
-.main-home-homeHeader,
-.main-entityHeader-backgroundColor,
-.main-actionBarBackground-background {
- display: none;
-}
-.main-topBar-overlay, .main-view-container, .Root__nav-bar{
- background-color: var(--spice-main);
-}
-.main-topBar-background {
- opacity: 1 !important;
- background-color: var(--spice-main) !important;
-}
-* {
- box-shadow: none !important;
-}
-/* dividers */
-.Y_WW1akjiQKXSzCBalCD {
- display: none;
-}
-/* navbar */
-.main-rootlist-rootlist {
- --left-sidebar-padding-left: 24px !important;
- --left-sidebar-padding-right: 24px !important;
-}
-.main-rootlist-rootlistDividerContainer {
- display: none;
-}
-.main-navBar-navBarLinkActive,
-.main-collectionLinkButton-selected,
-.main-rootlist-rootlistItemLinkActive {
- color: var(--spice-shadow) !important;
- background: var(--spice-selected-row) !important;
-}
-.main-navBar-navBarLink,
-.main-collectionLinkButton-collectionLinkButton,
-.main-rootlist-rootlistItemLink,
-.main-createPlaylistButton-button {
- border-radius: var(--br-1) !important;
-}
-.main-navBar-navBarLink:hover,
-.main-collectionLinkButton-collectionLinkButton:hover,
-.main-rootlist-rootlistItemLink:hover,
-.main-createPlaylistButton-button:hover {
- background: var(--spice-button-disabled);
-}
-.main-rootlist-rootlistItem {
- padding: 0 8px 0 calc(8px + var(--indentation) * 8px);
-}
-.main-rootlist-rootlistItemLink {
- padding: 0 16px;
-}
-.main-rootlist-statusIcons,
-.main-rootlist-expandArrow {
- position: absolute;
- right: 24px;
-}
-.main-rootlist-expandArrow {
- top: 8px;
- color: var(--spice-subtext);
-}
-.main-rootlist-rootlistItemLinkActive + .main-rootlist-statusIcons .main-rootlist-playButton,
-.main-rootlist-rootlistItemLinkActive + .main-rootlist-expandArrow {
- color: var(--spice-shadow) !important;
-}
-.main-navBar-navBarLink {
- color: var(--spice-text);
-}
-.main-collectionLinkButton-collectionLinkButton > *,
-.main-createPlaylistButton-button {
- opacity: 1 !important;
-}
-.main-rootlist-rootlist .os-scrollbar {
- padding: 0 0 0 8px;
-}
-.main-rootlist-rootlistItemLinkActive .main-rootlist-expandArrow:focus,
-.main-rootlist-rootlistItemLinkActive .main-rootlist-textWrapper:focus,
-.main-rootlist-rootlistItemLinkActive .main-rootlist-textWrapper:hover {
- color: var(--spice-main);
-}
-/* player */
-.main-nowPlayingBar-center .playback-progressbar {
- position: absolute;
- left: 0;
- bottom: 82px;
-}
-.main-nowPlayingBar-nowPlayingBar:not(:only-child) .playback-progressbar:not(.volume-bar__slider-container > .playback-progressbar) {
- bottom: 108px;
-}
-.playback-bar {
- --bar: var(--spice-button);
-}
-.volume-bar {
- --bar: var(--spice-subtext);
- margin-right: 8px;
-}
-.playback-bar .progress-bar {
- --progress-bar-radius: 0;
-}
-.playback-bar:hover .progress-bar,
-.playback-bar .DuvrswZugGajIFNXObAr {
- --progress-bar-height: 8px;
-}
-.x-progressBar-progressBarBg {
- background-color: var(--spice-button-disabled);
-}
-.DuvrswZugGajIFNXObAr .progress-bar__slider,
-.epWhU7hHGktzlO_dop6z {
- background-color: var(--bar) !important;
-}
-.progress-bar__slider {
- display: block;
- background-color: var(--spice-shadow);
- border: 2px solid var(--bar);
- height: 16px;
- width: 16px;
-}
-.playback-bar .progress-bar__slider {
- height: 20px;
- width: 20px;
-}
-.playback-bar__progress-time-elapsed,
-.main-playbackBarRemainingTime-container {
- color: var(--spice-text);
- position: absolute;
- margin-bottom: 33px;
- right: 0;
-}
-.playback-bar__progress-time-elapsed {
- right: 43px;
-}
-.playback-bar__progress-time-elapsed::after {
- content: ' /';
-}
-.main-nowPlayingBar-extraControls {
- margin-right: 75px;
-}
-.player-controls__buttons {
- margin: 0;
-}
-.player-controls__buttons button:not(.main-playPauseButton-button) {
- color: var(--spice-button) !important;
-}
-.main-genericButton-button {
- color: var(--spice-button) !important;
-}
-.connect-device-list-content {
- border-radius: var(--br-1);
- border: 1px solid var(--spice-button-disabled);
- padding: 12px;
-}
-.connect-device-list-item:hover {
- background-color: var(--spice-button-disabled);
- border-radius: var(--br-2);
-}
-.cover-art-image {
- border-radius: calc(var(--br-2) / 2);
-}
-.main-coverSlotCollapsed-container[aria-hidden='true'] .cover-art-image {
- border-radius: var(--br-1);
-}
-/* friends */
-.main-buddyFeed-addFriendsContainer {
- background-color: var(--spice-sidebar);
-}
-.main-buddyFeed-friendActivity {
- padding: 8px;
- margin: 8px;
- background: var(--spice-card);
- border-radius: var(--br-1);
-}
-.HdRGC,
-.eEsqRZ,
-.main-buddyFeed-usernameAndTimestamp a {
- color: var(--spice-text) !important;
-}
-.main-buddyFeed-activityMetadata > :not(:first-child) a,
-.main-buddyFeed-timestamp {
- color: var(--spice-subtext) !important;
-}
-.main-avatar-avatar.vreGJrlRqoFkzlSQwvsJ:after {
- background: var(--spice-text);
- box-shadow: none;
-}
-/* cards */
-.main-card-card,
-.Z35BWOA10YGn5uc9YgAp,
-.main-heroCard-card,
-.a2ruVaZt_DdrdHz3GqgU,
-.x-categoryCard-CategoryCard {
- background-color: var(--spice-card);
- border-radius: var(--br-1);
-}
-.Z35BWOA10YGn5uc9YgAp:hover {
- background: var(--spice-button-disabled);
-}
-.main-cardImage-imageWrapper:not(.main-cardImage-circular) {
- border-radius: var(--br-2);
-}
-.Z35BWOA10YGn5uc9YgAp .main-image-image {
- border-radius: var(--br-2) 0 0 var(--br-2);
-}
-.zXwER4Lsqq_e7fVVaPkZ {
- background-color: transparent !important;
-}
-.cSeieV {
- background-color: var(--spice-button-active);
-}
-
-/* menus */
-.main-contextMenu-menu {
- border: 1px solid var(--spice-button-disabled);
- border-radius: var(--br-1);
- padding: 8px;
-}
-.main-contextMenu-menuItemButton:hover {
- background-color: var(--spice-button-disabled);
-}
-.main-contextMenu-menuItemButton {
- border-radius: var(--br-2);
-}
-.main-contextMenu-menuItemButton::before,
-.main-contextMenu-menuItemButton::after {
- display: none;
-}
-.main-contextMenu-menuItemButton {
- color: var(--spice-text) !important;
-}
-/* input */
-.x-searchInput-searchInputInput,
-.x-proxySettings-proxyInput,
-.main-dropDown-dropDown,
-.QZhV0hWVKlExlKr266jo,
-.amTaUy6eMlbKh0wzrOnb {
- background: var(--spice-card);
- border-radius: var(--br-2);
-}
-.x-searchInput-searchInputSearchIcon,
-.x-searchInput-searchInputInput,
-.x-searchInput-searchInputClearButton {
- color: var(--spice-text) !important;
-}
-/* buttons */
-.wCl7pMTEE68v1xuZeZiB:hover,
-.w6j_vX6SF5IxSXrrkYw5:hover,
-.w6j_vX6SF5IxSXrrkYw5[data-context-menu-open='true'],
-.fLS8v3_EfBadEerbGVoR:hover,
-.aAr9nYtPsG7P2LRzciXc {
- background: var(--spice-button-disabled);
- border-radius: var(--br-2);
-}
-.w6j_vX6SF5IxSXrrkYw5 {
- background-color: transparent;
-}
-.main-actionBar-ActionBarRow button:not(.bqeOGM),
-.QhF9ZR7YOiJeFiEnfkOr button,
-.CpQBQL6M4D3bquNOpKd9,
-.player-controls__buttons button,
-.DbMYFmOEEz9PH1h1zK9n button,
-.main-moreButton-button,
-.w6j_vX6SF5IxSXrrkYw5,
-.gIobRDHAxkAvUaF4_OOL button {
- color: var(--spice-button);
-}
-.bqeOGM:hover .ButtonInner-sc-14ud5tc-0,
-.dkGAhA:hover .ButtonInner-sc-14ud5tc-0,
-.jEaMNl:hover .ButtonInner-sc-14ud5tc-0,
-.fBTYgGyvIbHizHIj7AAX,
-.main-playPauseButton-button {
- background-color: var(--spice-button);
-}
-.kxBVag {
- color: var(--spice-subtext);
-}
-.main-button-primary,
-.fBTYgGyvIbHizHIj7AAX,
-.main-playPauseButton-button {
- color: var(--spice-shadow) !important;
-}
-.aAr9nYtPsG7P2LRzciXc {
- border: none;
-}
-.main-button-outlined {
- border-color: var(--spice-button);
-}
-.rEx3EYgBzS8SoY7dmC6x rect {
- fill: var(--spice-button);
-}
-/* scrollbar */
-.os-scrollbar {
- display: var(--scrollbar);
-}
-.os-scrollbar-handle {
- border-radius: var(--br-2);
- background: var(--spice-button-disabled) !important;
-}
-/* tab bar */
-.oaNVBli46GtVjaQKB15g,
-.marketplace-tabBar-active,
-.lyrics-tabBar-active,
-.queue-tabBar-active {
- color: var(--spice-shadow) !important;
- background: var(--spice-tab-active) !important;
-}
-.JdlKTdpMquftpMwwegZo,
-.marketplace-tabBar-headerItemLink,
-.lyrics-tabBar-headerItemLink {
- border-radius: var(--br-2);
-}
-.JdlKTdpMquftpMwwegZo:hover,
-.marketplace-tabBar-headerItemLink:hover {
- background: var(--spice-button-disabled);
-}
-/* marketplace */
-.main-navBar-navBarItem[data-id='/spicetify-marketplace'] svg {
- vertical-align: middle;
-}
-.main-type-mestoBold {
- font-weight: 700;
- font-size: 0.875rem;
-}
-.marketplace-card-desc {
- font-size: 0.875rem;
- line-height: 1rem;
-}
-.main-cardHeader-text {
- font-weight: 700;
-}
-.marketplace-settings-button {
- padding: 12px 12px 8px;
- border-radius: var(--br-2);
-}
-.marketplace-settings-button:hover {
- background-color: var(--spice-button-disabled);
-}
-.GenericModal .encore-light-theme,
-.GenericModal .encore-dark-theme {
- --text-base: var(--spice-text);
- --text-subdued: var(--spice-subtext);
- --background-base: var(--spice-main);
-}
-.GenericModal,
-.GenericModal > * {
- border-radius: var(--br-1);
-}
-.main-playButton-PlayButton {
- color: var(--spice-shadow) !important;
-}
-.marketplace-card--installed {
- border: none;
-}
-/* headers */
-.CmkY1Ag0tJDfnFXbGgju:not(.hNTPwmaxPotdJ14dx2W9 *) {
- border-radius: var(--br-1);
-}
-.main-entityHeader-gray,
-.main-entityHeader-metaData,
-.UyzJidwrGk3awngSGIwv,
-.main-entityHeader-divider {
- color: var(--spice-text) !important;
-}
-.main-entityHeader-background {
- transform: none !important;
- margin-top: 64px;
- border-radius: var(--br-1);
-}
-.main-entityHeader-overlay {
- background: none;
-}
-.main-entityHeader-withBackgroundImage,
-.main-entityHeader-withBackgroundImage + div {
- transform: translateY(64px);
-}
-.main-entityHeader-container.main-entityHeader-withBackgroundImage {
- background-image: linear-gradient(50deg, rgba(var(--spice-rgb-card), 1) 30%, rgba(var(--spice-rgb-card), 0.7) 60%, transparent 90%);
- border-radius: var(--br-1);
-}
-/* tracklist */
-.main-trackList-trackList .main-rootlist-wrapper {
- background: var(--spice-card);
- border-radius: 10px 10px 0px 0px;
- padding: 8px;
-}
-.main-trackList-trackListHeaderRow {
- border: none;
-}
-.main-trackList-trackListRow:hover,
-.jtZMR8Hj94od6BQce98P:hover {
- background-color: var(--spice-button-disabled);
-}
-.main-trackList-trackListRow.main-trackList-selected,
-.jtZMR8Hj94od6BQce98P:active {
- background-color: var(--spice-tab-active) !important;
-}
-.main-trackList-selected * {
- color: var(--spice-shadow) !important;
-}
-.main-trackList-selected .main-trackList-playingIcon,
-.main-trackList-selected .main-tag-container {
- background-color: var(--spice-shadow);
- color: var(--spice-text) !important;
-}
-.main-trackList-trackListRow,
-.jtZMR8Hj94od6BQce98P {
- border-radius: var(--br-2);
-}
-.main-trackList-trackList {
- border-radius: var(--br-1);
- border-bottom: 16px solid var(--spice-card);
-}
-.fcehhQ {
- color: var(--spice-subtext);
-}
-.main-tag-container {
- background-color: var(--spice-subtext);
-}
-.main-trackList-playingIcon {
- -webkit-mask-image: url("data:image/svg+xml,%3Csvg id='playing-icon' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cdefs%3E%3Cstyle%3E %23playing-icon %7B fill: %2320BC54; %7D @keyframes play %7B 0%25 %7Btransform: scaleY(1);%7D 3.3%25 %7Btransform: scaleY(0.9583);%7D 6.6%25 %7Btransform: scaleY(0.9166);%7D 9.9%25 %7Btransform: scaleY(0.8333);%7D 13.3%25 %7Btransform: scaleY(0.7083);%7D 16.6%25 %7Btransform: scaleY(0.5416);%7D 19.9%25 %7Btransform: scaleY(0.4166);%7D 23.3%25 %7Btransform: scaleY(0.25);%7D 26.6%25 %7Btransform: scaleY(0.1666);%7D 29.9%25 %7Btransform: scaleY(0.125);%7D 33.3%25 %7Btransform: scaleY(0.125);%7D 36.6%25 %7Btransform: scaleY(0.1666);%7D 39.9%25 %7Btransform: scaleY(0.1666);%7D 43.3%25 %7Btransform: scaleY(0.2083);%7D 46.6%25 %7Btransform: scaleY(0.2916);%7D 49.9%25 %7Btransform: scaleY(0.375);%7D 53.3%25 %7Btransform: scaleY(0.5);%7D 56.6%25 %7Btransform: scaleY(0.5833);%7D 59.9%25 %7Btransform: scaleY(0.625);%7D 63.3%25 %7Btransform: scaleY(0.6666);%7D 66.6%25 %7Btransform: scaleY(0.6666);%7D 69.9%25 %7Btransform: scaleY(0.6666);%7D 73.3%25 %7Btransform: scaleY(0.6666);%7D 76.6%25 %7Btransform: scaleY(0.7083);%7D 79.9%25 %7Btransform: scaleY(0.75);%7D 83.3%25 %7Btransform: scaleY(0.8333);%7D 86.6%25 %7Btransform: scaleY(0.875);%7D 89.9%25 %7Btransform: scaleY(0.9166);%7D 93.3%25 %7Btransform: scaleY(0.9583);%7D 96.6%25 %7Btransform: scaleY(1);%7D %7D %23bar1 %7B transform-origin: bottom; animation: play 0.9s -0.51s infinite; %7D %23bar2 %7B transform-origin: bottom; animation: play 0.9s infinite; %7D %23bar3 %7B transform-origin: bottom; animation: play 0.9s -0.15s infinite; %7D %23bar4 %7B transform-origin: bottom; animation: play 0.9s -0.75s infinite; %7D %3C/style%3E%3C/defs%3E%3Ctitle%3Eplaying-icon%3C/title%3E%3Crect id='bar1' class='cls-1' width='4' height='24'/%3E%3Crect id='bar2' class='cls-1' x='6' width='4' height='24'/%3E%3Crect id='bar3' class='cls-1' x='12' width='4' height='24'/%3E%3Crect id='bar4' class='cls-1' x='18' width='4' height='24'/%3E%3C/svg%3E");
- background: var(--spice-text);
- content-visibility: hidden;
-}
-.main-trackList-filterHighlight {
- background-color: var(--spice-button);
- color: var(--spice-shadow);
-}
-/* podcasts */
-.main-yourEpisodes-coverContainer,
-.SpVoh9vvBN0kIwzfCiBh,
-.ltjunXlP2FwPEVF992n9 {
- border-radius: var(--br-1);
-}
-.TT1tIewS2iI8Uz8kLuQB {
- border-radius: var(--br-2);
- margin: 0 8px;
-}
-.TT1tIewS2iI8Uz8kLuQB:hover {
- background-color: var(--spice-button-disabled);
-}
-.Ng3dPPA2_1CFYkzPukjM {
- background: var(--spice-text);
-}
-.Q3wDjXPNY4lACLUxARrd + div {
- background-color: var(--spice-card);
- padding: 8px 0;
- border-radius: var(--br-1);
-}
-.knWBkA {
- color: var(--spice-subtext);
-}
-.qfYkuLpETFW3axnfMntO,
-.poz9gZKE7xqFwgk231J4,
-.UyzJidwrGk3awngSGIwv,
-.xWm_uA0Co4SXVxaO7wlB {
- color: var(--spice-text) !important;
-}
-path[fill='#1ed760'] {
- fill: var(--spice-button) !important;
-}
-.E4I5I7G2CfW32hLWZaqE,
-.SpVoh9vvBN0kIwzfCiBh {
- background-color: var(--spice-card);
-}
-.rFwxt8s8DYY8p1O7tYZW {
- background: none;
-}
-/* settings */
-.x-toggle-indicator {
- height: 18px;
- width: 18px;
- top: 3px;
- left: 3px;
- background: var(--spice-shadow) !important;
-}
-input:checked ~ .x-toggle-indicatorWrapper .x-toggle-indicator {
- right: 3px;
-}
-.cOFYck {
- color: var(--spice-subtext);
-}
-.main-playlistEditDetailsModal-textElement {
- border-radius: var(--br-1);
-}
-.main-playlistEditDetailsModal-textElement:focus {
- background: rgba(var(--spice-rgb-selected-row),.1) !important;
-}
-/* fullscreen */
-.npv-main-container .npv-cross-fade-image {
- border-radius: calc(var(--br-1) * 3);
-}
-.npv-main-container .playback-bar__progress-time-elapsed,
-.npv-main-container .main-playbackBarRemainingTime-container {
- margin-bottom: -125px;
- margin-right: -86px;
-}
-.npv-up-next {
- background: var(--spice-card) !important;
- border: none !important;
- border-radius: var(--br-1);
-}
-.npv-up-next__image {
- border-radius: var(--br-2);
-}
-.npv-header__metadata {
- color: var(--spice-text);
-}
-/* misc */
-.lyrics-lyrics-container.lyrics-lyrics-coverTopBar {
- --lyrics-color-active: var(--spice-text) !important;
- --lyrics-color-inactive: var(--spice-subtext) !important;
- --lyrics-color-passed: var(--spice-subtext) !important;
- --lyrics-color-messaging: var(--spice-text) !important;
-}
-.lyrics-lyricsContainer-LyricsBackground {
- background-image: none;
-}
-.lyrics-lyrics-background {
- background-color: var(--spice-main);
-}
-.jixVGx,
-.euRuBv {
- color: var(--spice-text);
-}
-.XmR5VFpqXOcxRvhuf6OB {
- border-radius: var(--br-1);
-}
-.main-rootlist-rootlistDividerContainer {
- display: none;
-}
-.main-home-homeHeader {
- display: none;
-}
-.main-rootlist-rootlistItemOverlay {
- display: none;
-}
-.main-rootlist-rootlist {
- --left-sidebar-padding-left: 8px;
- --left-sidebar-padding-right: 8px;
-}
-label.Type__TypeElement-goli3j-0.gCwing.main-playlistEditDetailsModal-textElementLabel {
- padding-bottom: 12px;
-}
-/*navbar icon*/
-.collection-active-icon, .collection-icon, .home-active-icon, .home-icon, .premiumSpotifyIcon, .search-active-icon, .search-icon {
- color: var(--spice-text);
-}
-/*navbar active icon*/
-.main-navBar-navBarItem .collection-active-icon, .main-navBar-navBarItem .home-active-icon, .main-navBar-navBarItem .make-music-active-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .collection-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .home-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .make-music-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .search-icon, .main-navBar-navBarItem .search-active-icon {
- color: var(--spice-main);
-}
-/*playing status icon - Playlist*/
-.CCeu9OfWSwIAJqA49n84.ZcKzjCkYGeMizcSAP8UX {
- color: var(--spice-subtext);
- top: 10px;
-}
-.main-rootlist-rootlistItemLinkActive + .main-rootlist-statusIcons .CCeu9OfWSwIAJqA49n84.ZcKzjCkYGeMizcSAP8UX {
- color: var(--spice-main);
- top: 10px;
-}
-/* download icon - Playlist */
-.hcxPtZcvjM07S6ydT685 {
- top: 10px;
- position: relative;
-}
-/*playing status icon - Liked Songs*/
-.CCeu9OfWSwIAJqA49n84.Frn4juLXf6zInWBEFFzr {
- color: var(--spice-text);
-}
-.main-collectionLinkButton-selected .main-rootlist-statusIcons .CCeu9OfWSwIAJqA49n84.Frn4juLXf6zInWBEFFzr {
- color: var(--spice-main);
-}
-/*about artist card text*/
-.artist-artistAbout-container.artist-artistAbout-backgroundImage .artist-artistAbout-content > div {
- color: #fff;
-}
diff --git a/dot-config/spicetify/Themes/manifest.json b/dot-config/spicetify/Themes/manifest.json
deleted file mode 100644
index c9a1ad6..0000000
--- a/dot-config/spicetify/Themes/manifest.json
+++ /dev/null
@@ -1,269 +0,0 @@
-[
- {
- "name": "SharkBlue",
- "description": "SharkBlue",
- "preview": "SharkBlue/screenshot.png",
- "readme": "SharkBlue/README.md",
- "usercss": "SharkBlue/user.css",
- "schemes": "SharkBlue/color.ini",
- "authors": [
- {
- "name": "Mr Biscuit",
- "url": "https://github.com/MrBiscuit921"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "BurntSienna",
- "description": "BurntSienna",
- "preview": "BurntSienna/screenshot.png",
- "readme": "BurntSienna/README.md",
- "usercss": "BurntSienna/user.css",
- "schemes": "BurntSienna/color.ini",
- "authors": [
- {
- "name": "pjaspinski",
- "url": "https://github.com/pjaspinski"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Default",
- "description": "Default",
- "preview": "Default/ocean.png",
- "readme": "Default/README.md",
- "usercss": "Default/user.css",
- "schemes": "Default/color.ini",
- "authors": [
- {
- "name": "Blacksuan19",
- "url": "https://github.com/Blacksuan19"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Dreary",
- "description": "Dreary",
- "preview": "Dreary/deeper.png",
- "readme": "Dreary/README.md",
- "usercss": "Dreary/user.css",
- "schemes": "Dreary/color.ini",
- "authors": [
- {
- "name": "CharlieS1103",
- "url": "https://github.com/CharlieS1103"
- }
- ],
- "tags": [
- "outdated",
- "v1.2.13"
- ]
- },
- {
- "name": "Dribbblish",
- "description": "Dribbblish",
- "preview": "Dribbblish/base.png",
- "readme": "Dribbblish/README.md",
- "usercss": "Dribbblish/user.css",
- "schemes": "Dribbblish/color.ini",
- "include": [
- "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Dribbblish/theme.js"
- ],
- "authors": [
- {
- "name": "khanhas",
- "url": "https://github.com/khanhas"
- },
- {
- "name": "harbassan",
- "url": "https://github.com/harbassan"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Matte",
- "description": "Has a neat color pallete and a much cleaner interface",
- "preview": "Matte/screenshots/ylx-matte.png",
- "readme": "Matte/README.md",
- "usercss": "Matte/user.css",
- "schemes": "Matte/color.ini",
- "authors": [
- {
- "name": "darkthemer",
- "url": "https://github.com/darkthemer"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Onepunch",
- "description": "Onepunch",
- "preview": "Onepunch/screenshots/dark_home.png",
- "readme": "Onepunch/README.md",
- "usercss": "Onepunch/user.css",
- "schemes": "Onepunch/color.ini",
- "authors": [
- {
- "name": "okarin001",
- "url": "https://github.com/okarin001"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Sleek",
- "description": "Sleek",
- "preview": "Sleek/coral.png",
- "readme": "Sleek/README.md",
- "usercss": "Sleek/user.css",
- "schemes": "Sleek/color.ini",
- "authors": [
- {
- "name": "harbassan",
- "url": "https://github.com/harbassan"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "text",
- "description": "a spicetify theme that mimics the look of spotify-tui",
- "preview": "text/screenshots/Gruvbox.png",
- "readme": "text/README.md",
- "usercss": "text/user.css",
- "schemes": "text/color.ini",
- "authors": [
- {
- "name": "darkthemer",
- "url": "https://github.com/darkthemer"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Turntable",
- "description": "Turntable",
- "preview": "Turntable/screenshots/turntable.png",
- "readme": "Turntable/README.md",
- "usercss": "Turntable/user.css",
- "schemes": "Turntable/color.ini",
- "include": [
- "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Turntable/theme.js"
- ],
- "authors": [
- {
- "name": "Grason Chan",
- "url": "https://github.com/grasonchan"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Ziro",
- "description": "a smooth theme inspired by zorin os",
- "preview": "https://raw.githubusercontent.com/schnensch0/ziro/main/preview/mockup.png",
- "readme": "Ziro/README.md",
- "usercss": "Ziro/user.css",
- "schemes": "Ziro/color.ini",
- "authors": [
- {
- "name": "schnensch0",
- "url": "https://github.com/schnensch0"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Flow",
- "description": "Spicetify theme that has linear gradient effect and vertical playbar",
- "preview": "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Flow/screenshots/pink.png",
- "readme": "Flow/README.md",
- "usercss": "Flow/user.css",
- "schemes": "Flow/color.ini",
- "authors": [
- {
- "name": "Ian Liao",
- "url": "https://github.com/ian-Liaozy"
- },
- {
- "name": "Victoria Zhang",
- "url": "https://github.com/Ruixi-Zhang"
- },
- {
- "name": "Yu Sung Lee",
- "url": "https://github.com/yslDevelop"
- },
- {
- "name": "Alex Casieri",
- "url": "https://github.com/alexcasieri30"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Blossom",
- "description": "Blossom Theme, a simple theme.",
- "preview": "https://user-images.githubusercontent.com/72624799/203471073-4a5e6cf0-a5dc-4ecc-9a12-56d5fc716ac4.png",
- "readme": "Blossom/README.md",
- "usercss": "Blossom/user.css",
- "schemes": "Blossom/color.ini",
- "authors": [
- {
- "name": "Robatortas", "url": "https://github.com/Robatortas"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "StarryNight",
- "description": "Starry Night",
- "preview": "StarryNight/images/base.png",
- "readme": "StarryNight/README.md",
- "usercss": "StarryNight/user.css",
- "schemes": "StarryNight/color.ini",
- "include": [
- "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/StarryNight/theme.js"
- ],
- "authors": [
- {
- "name": "Brandon Chen",
- "url": "https://github.com/b-chen00"
- },
- {
- "name": "Julissa Laignelet",
- "url": "https://github.com/laignelet16"
- }
- ],
- "tags": [
- "latest"
- ]
- }
-]
diff --git a/dot-config/spicetify/Themes/text/README.md b/dot-config/spicetify/Themes/text/README.md
deleted file mode 100644
index dde77b3..0000000
--- a/dot-config/spicetify/Themes/text/README.md
+++ /dev/null
@@ -1,186 +0,0 @@
-# text
-
-## Screenshots
-
-#### Display Images
-
-##### with images
-
-
-
-##### without images
-
-
-
-### Spotify
-
-
-
-### Spicetify
-
-
-
-### CatppuccinMocha
-
-
-
-### CatppuccinMacchiato
-
-
-
-### CatppuccinLatte
-
-
-
-### Dracula
-
-
-
-### Gruvbox
-
-
-
-### Kanagawa
-
-
-
-### Nord
-
-
-
-### Rigel
-
-
-
-### RosePine
-
-
-
-### RosePineMoon
-
-
-
-### RosePineDawn
-
-
-
-### Solarized
-
-
-
-### TokyoNight
-
-
-
-### TokyoNightStorm
-
-
-
-### ForestGreen
-
-
-
-## More
-
-### Description
-
-a spicetify theme that mimics the look of [spotify-tui](https://github.com/Rigellute/spotify-tui)
-
-### Credits
-
-created by [darkthemer](https://github.com/darkthemer/)
-
-### Notes
-
-- **IMPORTANT:** Add the following to your `config-xpui.ini` file. Details as to why are explained [here](https://github.com/JulienMaille/spicetify-dynamic-theme#important). Run `spicetify apply` after adding these lines.
-
-```ini
-[Patch]
-xpui.js_find_8008 = ,(\w+=)56,
-xpui.js_repl_8008 = ,${1}32,
-```
-
-- **SUGGESTION:** Feel free to edit `color.ini` to swap the accent color (it's green for most of them) into your preferred color based from the color pallete.
-
- - https://github.com/catppuccin/catppuccin
- - https://github.com/dracula/dracula-theme
- - https://github.com/morhetz/gruvbox
- - https://github.com/rebelot/kanagawa.nvim
- - https://github.com/nordtheme/nord
- - https://github.com/Rigellute/rigel
- - https://github.com/rose-pine/rose-pine-theme
- - https://github.com/altercation/solarized
- - https://github.com/enkia/tokyo-night-vscode-theme
-
-- **SUGGESTION:** Check the very top of `user.css` for user settings
-
- - If you use the Marketplace, go to `Marketplace > Snippets > + Add CSS` and then paste the variables found in `user.css` (also below). Edit these as you wish. If you're following this method, don't forget to add `!important` at the end of each property.
-
-```css
-/* user settings */
-:root {
- --font-family: "DM Mono", monospace;
- /*
- --font-family: 'Anonymous Pro', monospace;
- --font-family: 'Courier Prime', monospace;
- --font-family: 'Cousine', monospace;
- --font-family: 'Cutive Mono', monospace;
- --font-family: 'DM Mono', monospace;
- --font-family: 'Fira Mono', monospace;
- --font-family: 'IBM Plex Mono', monospace;
- --font-family: 'Inconsolata', monospace;
- --font-family: 'Nanum Gothic Coding', monospace;
- --font-family: 'PT Mono', monospace;
- --font-family: 'Roboto Mono', monospace;
- --font-family: 'Share Tech Mono', monospace;
- --font-family: 'Source Code Pro', monospace;
- --font-family: 'Space Mono', monospace;
- --font-family: 'Ubuntu Mono', monospace;
- --font-family: 'VT323', monospace;
- */
- --font-size: 14px;
- --font-weight: 400; /* 200 : 900 */
- --line-height: 1.2;
-
- --font-size-lyrics: 14px; /* 1.5em (default) */
-
- --font-family-header: "asciid";
- --font-size-multiplier-header: 4;
-
- --display-card-image: block; /* none | block */
- --display-coverart-image: none; /* none | block */
- --display-header-image: none; /* none | block */
- --display-library-image: block; /* none | block */
- --display-tracklist-image: none; /* none | block */
- --display-spicetify-banner-ascii: block; /* none | block */
- --display-music-banner-ascii: none; /* none | block */
-
- --border-radius: 0px;
- --border-width: 1px;
- --border-style: solid; /* dotted | dashed | solid | double | groove | ridge | inset | outset */
-}
-```
-
-- **SUGGESTION:** For Windows users, here's how to make the window controls' background match with the topbar background
-
- - Put this snippet into your `user.css` (or through the Marketplace's `+ Add CSS` feature)
-
-```css
-/* transparent window controls background */
-.spotify__container--is-desktop:not(.fullscreen) body::after {
- content: "";
- position: absolute;
- right: 0;
- z-index: 999;
- backdrop-filter: brightness(2.12);
- /* page zoom [ctrl][+] or [ctrl][-]
- edit width and height accordingly */
- width: 135px;
- /* depending on what global status bar
- style is enabled height need to be
- changed accordingly. */
- height: 64px;
-}
-```
-
-
diff --git a/dot-config/spicetify/Themes/text/color.ini b/dot-config/spicetify/Themes/text/color.ini
deleted file mode 100644
index 8e27a47..0000000
--- a/dot-config/spicetify/Themes/text/color.ini
+++ /dev/null
@@ -1,270 +0,0 @@
-; note: most of the accent colors are set to the green of that color scheme, feel free to change it to your preferred color
-
-[Spotify]
-accent = 1db954
-accent-active = 1ed760
-accent-inactive = 121212
-banner = 1ed760
-border-active = 1ed760
-border-inactive = 535353
-header = 535353
-highlight = 1a1a1a
-main = 121212
-notification = 4687d6
-notification-error = e22134
-subtext = b3b3b3
-text = FFFFFF
-
-[Spicetify]
-accent = 00e089
-accent-active = 00e089
-accent-inactive = 2E2837
-banner = 00e089
-border-active = 00e089
-border-inactive = 483b5b
-header = 483b5b
-highlight = 483b5b
-main = 2E2837
-notification = 00e089
-notification-error = e22134
-subtext = DEDEDE
-text = FFFFFF
-
-[CatppuccinMocha]
-;https://github.com/catppuccin/catppuccin
-accent = a6e3a1
-accent-active = a6e3a1
-accent-inactive = 1e1e2e
-banner = a6e3a1
-border-active = a6e3a1
-border-inactive = 313244
-header = 585b70
-highlight = 585b70
-main = 1e1e2e
-notification = 89b4fa
-notification-error = f38ba8
-subtext = a6adc8
-text = cdd6f4
-
-[CatppuccinMacchiato]
-;https://github.com/catppuccin/catppuccin
-accent = a6da95
-accent-active = a6da95
-accent-inactive = 24273a
-banner = a6da95
-border-active = a6da95
-border-inactive = 363a4f
-header = 5b6078
-highlight = 5b6078
-main = 24273a
-notification = 8aadf4
-notification-error = ed8796
-subtext = a5adcb
-text = cad3f5
-
-[CatppuccinLatte]
-;https://github.com/catppuccin/catppuccin
-accent = a6d189
-accent-active = a6d189
-accent-inactive = 303446
-banner = a6d189
-border-active = a6d189
-border-inactive = 414559
-header = 626880
-highlight = 626880
-main = 303446
-notification = 8caaee
-notification-error = e78284
-subtext = a5adce
-text = c6d0f5
-
-[Dracula]
-;https://github.com/dracula/dracula-theme
-accent = 50fa7b
-accent-active = 50fa7b
-accent-inactive = 282a36
-banner = 50fa7b
-border-active = 50fa7b
-border-inactive = 44475a
-header = 44475a
-highlight = 44475a
-main = 282a36
-notification = 8be9fd
-notification-error = ff5555
-subtext = 6272a4
-text = f8f8f2
-
-[Gruvbox]
-;https://github.com/morhetz/gruvbox/
-accent = 98971a
-accent-active = b8bb26
-accent-inactive = 282828
-banner = b8bb26
-border-active = b8bb26
-border-inactive = 3c3836
-header = 665c54
-highlight = 7c6f64
-main = 282828
-notification = 458588
-notification-error = cc241d
-subtext = bdae93
-text = fbf1c7
-
-[Kanagawa]
-;https://github.com/rebelot/kanagawa.nvim
-accent = 76946A
-accent-active = 98BB6C
-accent-inactive = 1F1F28
-banner = 98BB6C
-border-active = 98BB6C
-border-inactive = 2A2A37
-header = 54546D
-highlight = 363646
-main = 1F1F28
-notification = 7E9CD8
-notification-error = E82424
-subtext = C8C093
-text = DCD7BA
-
-[Nord]
-;https://github.com/nordtheme/nord
-accent = 88c0d0
-accent-active = 8fbcbb
-accent-inactive = 2e3440
-banner = 8fbcbb
-border-active = 8fbcbb
-border-inactive = 3b4252
-header = 4c566a
-highlight = 4c566a
-main = 2e3440
-notification = 5e81ac
-notification-error = bf616a
-subtext = d8dee9
-text = eceff4
-
-[Rigel]
-;https://github.com/Rigellute/rigel/
-accent = 00cccc
-accent-active = 00ffff
-accent-inactive = 00384d
-banner = 00ffff
-border-active = 00cccc
-border-inactive = 517f8d
-header = 517f8d
-highlight = 00384d
-main = 002635
-notification = 7eb2dd
-notification-error = ff5a67
-subtext = 77929e
-text = b7cff9
-
-[RosePine]
-;https://github.com/rose-pine/rose-pine-theme
-accent = ebbcba
-accent-active = ebbcba
-accent-inactive = 1f1d2e
-banner = ebbcba
-border-active = ebbcba
-border-inactive = 26233a
-header = 6e6a86
-highlight = 403d52
-main = 191724
-notification = 31748f
-notification-error = eb6f92
-subtext = 908caa
-text = e0def4
-
-[RosePineMoon]
-;https://github.com/rose-pine/rose-pine-theme
-accent = ea9a97
-accent-active = ea9a97
-accent-inactive = 2a273f
-banner = ea9a97
-border-active = ea9a97
-border-inactive = 393552
-header = 6e6a86
-highlight = 44415a
-main = 232136
-notification = 3e8fb0
-notification-error = eb6f92
-subtext = 908caa
-text = e0def4
-
-[RosePineDawn]
-;https://github.com/rose-pine/rose-pine-theme
-accent = d7827e
-accent-active = d7827e
-accent-inactive = fffaf3
-banner = d7827e
-border-active = d7827e
-border-inactive = f2e9e1
-header = 9893a5
-highlight = dfdad9
-main = faf4ed
-notification = 286983
-notification-error = b4637a
-subtext = 797593
-text = 575279
-
-[Solarized]
-;https://github.com/altercation/solarized
-accent = 859900
-accent-active = 859900
-accent-inactive = 073642
-banner = 859900
-border-active = 859900
-border-inactive = 073642
-header = 586e75
-highlight = 073642
-main = 002b36
-notification = 268bd2
-notification-error = dc322f
-subtext = 586e75
-text = 839496
-
-[TokyoNight]
-;https://github.com/enkia/tokyo-night-vscode-theme
-accent = 9ece6a
-accent-active = 9ece6a
-accent-inactive = 1a1b26
-banner = 9ece6a
-border-active = 9ece6a
-border-inactive = 24283b
-header = 565f89
-highlight = 24283b
-main = 1a1b26
-notification = 7aa2f7
-notification-error = f7768e
-subtext = 565f89
-text = a9b1d6
-
-[TokyoNightStorm]
-;https://github.com/enkia/tokyo-night-vscode-theme
-accent = 9ece6a
-accent-active = 9ece6a
-accent-inactive = 24283b
-banner = 9ece6a
-border-active = 9ece6a
-border-inactive = 414868
-header = 9aa5ce
-highlight = 414868
-main = 24283b
-notification = 7aa2f7
-notification-error = f7768e
-subtext = 9aa5ce
-text = c0caf5
-
-[ForestGreen]
-accent = 939393
-accent-active = 939393
-accent-inactive = 3e3e29
-banner = 939393
-border-active = 939393
-border-inactive = 515235
-header = 656641
-highlight = 656641
-main = 3e3e29
-notification = 8c8e59
-notification-error = 787a4d
-subtext = 838383
-text = a3a3a3
diff --git a/dot-config/spicetify/Themes/text/screenshots/CatppuccinLatte.png b/dot-config/spicetify/Themes/text/screenshots/CatppuccinLatte.png
deleted file mode 100644
index 907f1b5..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/CatppuccinLatte.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMacchiato.png b/dot-config/spicetify/Themes/text/screenshots/CatppuccinMacchiato.png
deleted file mode 100644
index 05be26a..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMacchiato.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMocha.png b/dot-config/spicetify/Themes/text/screenshots/CatppuccinMocha.png
deleted file mode 100644
index 62a5299..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMocha.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Dracula.png b/dot-config/spicetify/Themes/text/screenshots/Dracula.png
deleted file mode 100644
index 5758fc1..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Dracula.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/ForestGreen.png b/dot-config/spicetify/Themes/text/screenshots/ForestGreen.png
deleted file mode 100644
index e19f259..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/ForestGreen.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Gruvbox.png b/dot-config/spicetify/Themes/text/screenshots/Gruvbox.png
deleted file mode 100644
index a69d9a7..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Gruvbox.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Kanagawa.png b/dot-config/spicetify/Themes/text/screenshots/Kanagawa.png
deleted file mode 100644
index 729a6bf..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Kanagawa.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Nord.png b/dot-config/spicetify/Themes/text/screenshots/Nord.png
deleted file mode 100644
index 5ab76a2..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Nord.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Rigel.png b/dot-config/spicetify/Themes/text/screenshots/Rigel.png
deleted file mode 100644
index b6c9108..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Rigel.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/RosePine.png b/dot-config/spicetify/Themes/text/screenshots/RosePine.png
deleted file mode 100644
index b4c8e78..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/RosePine.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/RosePineDawn.png b/dot-config/spicetify/Themes/text/screenshots/RosePineDawn.png
deleted file mode 100644
index 4318ca8..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/RosePineDawn.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/RosePineMoon.png b/dot-config/spicetify/Themes/text/screenshots/RosePineMoon.png
deleted file mode 100644
index d54b63b..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/RosePineMoon.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Solarized.png b/dot-config/spicetify/Themes/text/screenshots/Solarized.png
deleted file mode 100644
index 5df5d30..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Solarized.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Spicetify.png b/dot-config/spicetify/Themes/text/screenshots/Spicetify.png
deleted file mode 100644
index db5d8a4..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Spicetify.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Spotify.png b/dot-config/spicetify/Themes/text/screenshots/Spotify.png
deleted file mode 100644
index 0110f02..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Spotify.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/TokyoNight.png b/dot-config/spicetify/Themes/text/screenshots/TokyoNight.png
deleted file mode 100644
index 3c2596c..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/TokyoNight.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/TokyoNightStorm.png b/dot-config/spicetify/Themes/text/screenshots/TokyoNightStorm.png
deleted file mode 100644
index c42374f..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/TokyoNightStorm.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/winctrl.png b/dot-config/spicetify/Themes/text/screenshots/winctrl.png
deleted file mode 100644
index 4838110..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/winctrl.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/withimg.png b/dot-config/spicetify/Themes/text/screenshots/withimg.png
deleted file mode 100644
index b0c184a..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/withimg.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/withoutimg.png b/dot-config/spicetify/Themes/text/screenshots/withoutimg.png
deleted file mode 100644
index 0110f02..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/withoutimg.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/user.css b/dot-config/spicetify/Themes/text/user.css
deleted file mode 100644
index 63e039d..0000000
--- a/dot-config/spicetify/Themes/text/user.css
+++ /dev/null
@@ -1,713 +0,0 @@
-/* ================================
- ROOT
- ================================ */
-
-/* import */
-/* find more in https://fonts.google.com/?category=Monospace&sort=popularity */
-@import url("https://fonts.googleapis.com/css2?family=Anonymous+Pro:wght@400;700&family=Courier+Prime:wght@400;700&family=Cousine:wght@400;700&family=Cutive+Mono&family=DM+Mono:wght@300;400;500&family=Fira+Mono:wght@400;500;700&family=IBM+Plex+Mono:wght@100;200;300;400;500;600;700&family=Inconsolata:wght@200;300;400;500;600;700;800;900&family=Nanum+Gothic+Coding:wght@400;700&family=PT+Mono&family=Roboto+Mono:wght@100;200;300;400;500;600;700&family=Share+Tech+Mono&family=Source+Code+Pro:wght@200;300;400;500;600;700;800;900&family=Space+Mono:wght@400;700&family=Ubuntu+Mono:wght@400;700&family=VT323&display=swap");
-@import url("https://fonts.cdnfonts.com/css/asciid");
-
-/* user settings */
-:root {
- --font-family: "DM Mono", monospace;
- /*
- --font-family: 'Anonymous Pro', monospace;
- --font-family: 'Courier Prime', monospace;
- --font-family: 'Cousine', monospace;
- --font-family: 'Cutive Mono', monospace;
- --font-family: 'DM Mono', monospace;
- --font-family: 'Fira Mono', monospace;
- --font-family: 'IBM Plex Mono', monospace;
- --font-family: 'Inconsolata', monospace;
- --font-family: 'Nanum Gothic Coding', monospace;
- --font-family: 'PT Mono', monospace;
- --font-family: 'Roboto Mono', monospace;
- --font-family: 'Share Tech Mono', monospace;
- --font-family: 'Source Code Pro', monospace;
- --font-family: 'Space Mono', monospace;
- --font-family: 'Ubuntu Mono', monospace;
- --font-family: 'VT323', monospace;
- */
- --font-size: 14px;
- --font-weight: 400; /* 200 : 900 */
- --line-height: 1.2;
-
- --font-size-lyrics: 14px; /* 1.5em (default) */
-
- --font-family-header: "asciid";
- --font-size-multiplier-header: 4;
-
- --display-card-image: block; /* none | block */
- --display-coverart-image: none; /* none | block */
- --display-header-image: none; /* none | block */
- --display-library-image: block; /* none | block */
- --display-tracklist-image: none; /* none | block */
- --display-spicetify-banner-ascii: block; /* none | block */
- --display-music-banner-ascii: none; /* none | block */
-
- --border-radius: 0px;
- --border-width: 1px;
- --border-style: solid; /* dotted | dashed | solid | double | groove | ridge | inset | outset */
- --border-transition: 0.2s ease; /* 'none' to disable */
-}
-
-/* font */
-*:not([style*="lyric" i] *, [class*="lyric" i], .main-entityHeader-title) {
- font-family: var(--font-family) !important;
- font-size: var(--font-size) !important;
- font-weight: var(--font-weight) !important;
- line-height: var(--line-height) !important;
-}
-.lyrics-lyrics-container *,
-.main-nowPlayingView-lyricsContent * {
- font-family: var(--font-family);
- font-size: var(--font-size-lyrics);
- font-weight: var(--font-weight);
- line-height: var(--line-height);
-}
-.main-entityHeader-title h1 {
- font-family: var(--font-family-header) !important;
- font-size: calc(
- var(--font-size) * var(--font-size-multiplier-header)
- ) !important;
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: 2;
-}
-
-/* images */
-.main-card-imageContainer img,
-.view-homeShortcutsGrid-imageContainer img {
- display: var(--display-card-image) !important;
-}
-.main-coverSlotCollapsed-container {
- display: var(--display-coverart-image);
-}
-.main-entityHeader-imageContainer,
-.under-main-view,
-.main-entityHeader-creatorWrapper .main-avatar-avatar,
-.main-entityHeader-imageContainer,
-.playlist-playlist-playlistImageContainer,
-.profile-userOverview-imageContainer {
- display: var(--display-header-image);
-}
-.x-entityImage-imageContainer img,
-.main-avatar-image {
- display: var(--display-library-image);
-}
-.main-trackList-rowImage {
- display: var(--display-tracklist-image);
-}
-
-/* fix */
-:root {
- --content-max-width: 100% !important;
-}
-.Root__top-container {
- --panel-gap: 16px !important;
-}
-.Root__top-bar {
- border: var(--border-width) solid transparent;
-}
-.Root__nav-bar,
-.Root__now-playing-bar {
- overflow: visible;
-}
-.main-view-container {
- overflow: hidden;
-}
-.main-entityHeader-container.main-entityHeader-withBackgroundImage,
-.main-entityHeader-container.main-entityHeader-nonWrapped {
- height: 250px;
- min-height: unset;
-}
-.main-entityHeader-imageContainerNew {
- height: 128px;
- width: 128px;
-}
-.main-topBar-background,
-.main-topBar-overlay,
-.main-home-homeHeader,
-.main-home-filterChipsSection,
-.main-home-filterChipsSection::after {
- background-color: var(--spice-main) !important;
- background-image: none;
-}
-.LayoutResizer__resize-bar {
- cursor: w-resize;
-}
-.LayoutResizer__inline-end:after,
-.LayoutResizer__inline-start:after {
- background-color: var(--spice-border-inactive);
-}
-.LayoutResizer__resize-bar--resizing.LayoutResizer__inline-start:after,
-.LayoutResizer__resize-bar--resizing.LayoutResizer__inline-end:after {
- background-color: var(--spice-border-active);
-}
-
-/* fullscreen */
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-cover-art,
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-track {
- bottom: 18em;
-}
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-cover-art {
- -webkit-transform: scale(0.34375);
- transform: scale(0.34375);
-}
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-track {
- -webkit-transform: none;
- transform: none;
-}
-.npv-main-container .playback-bar {
- position: unset;
- width: auto;
-}
-.npv-nowPlayingBar-controls {
- height: auto;
-}
-
-/* recolor */
-:root {
- --spice-main-elevated: var(--spice-main);
- --spice-highlight-elevated: var(--spice-highlight);
- --spice-sidebar: var(--spice-main);
- --spice-player: var(--spice-main);
- --spice-card: var(--spice-main);
- --spice-shadow: var(--spice-main);
- --spice-selected-row: var(--spice-subtext);
- --spice-button: var(--spice-accent);
- --spice-button-active: var(--spice-accent-active);
- --spice-button-disabled: var(--spice-accent-inactive);
- --spice-tab-active: var(--spice-main);
- --spice-rgb-main-elevated: var(--spice-rgb-main);
- --spice-rgb-highlight-elevated: var(--spice-rgb-highlight);
- --spice-rgb-sidebar: var(--spice-rgb-main);
- --spice-rgb-player: var(--spice-rgb-main);
- --spice-rgb-card: var(--spice-rgb-main);
- --spice-rgb-shadow: var(--spice-rgb-main);
- --spice-rgb-selected-row: var(--spice-rgb-subtext);
- --spice-rgb-button: var(--spice-rgb-accent);
- --spice-rgb-button-active: var(--spice-rgb-accent-active);
- --spice-rgb-button-disabled: var(--spice-rgb-accent-inactive);
- --spice-rgb-tab-active: var(--spice-rgb-main);
-}
-.Root__top-container,
-.Root__nav-bar {
- background-color: var(--spice-main);
-}
-.main-playPauseButton-button {
- background-color: transparent;
- color: var(--spice-subtext);
-}
-.main-playPauseButton-button:focus,
-.main-playPauseButton-button:hover {
- transform: none;
- color: var(--spice-text);
-}
-#_R_G *:not([fill="none"]) {
- fill: var(--spice-button-active) !important;
-}
-#_R_G *:not([stroke="none"]) {
- stroke: var(--spice-button-active);
-}
-.view-homeShortcutsGrid-equaliser,
-.main-devicePicker-nowPlayingActiveIcon,
-.main-trackList-playingIcon {
- filter: grayscale(1) opacity(0.2)
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active));
-}
-::placeholder {
- color: var(--spice-subtext);
-}
-.main-entityHeader-background,
-.main-entityHeader-backgroundColor,
-.main-entityHeader-overlay,
-.main-actionBarBackground-background,
-.main-buddyFeed-container,
-.main-nowPlayingView-content.main-nowPlayingView-gradient {
- background-color: transparent !important;
- background-image: none;
-}
-.progress-bar {
- --fg-color: var(--spice-button-active);
- --bg-color: var(--spice-button-disabled);
-}
-.playback-bar__progress-time-elapsed,
-.main-playbackBarRemainingTime-container {
- mix-blend-mode: difference;
- color: var(--spice-button-active);
-}
-.main-trackList-placeholder {
- background-color: var(--background-base);
- background-blend-mode: color-dodge;
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader {
- background: var(--spice-main);
-}
-.main-trackList-trackListRow:focus-within,
-.main-trackList-trackListRow:hover,
-.main-contextMenu-menuItemButton:hover,
-.main-contextMenu-menuItemButton:not([aria-checked="true"]):focus,
-.main-card-card:hover,
-.main-card-card[data-context-menu-open="true"] {
- background-color: rgba(var(--spice-rgb-highlight), 0.5);
-}
-.main-trackList-trackListRow.main-trackList-selected,
-.main-trackList-trackListRow.main-trackList-selected:hover {
- background-color: var(--spice-highlight);
-}
-.x-entityImage-imageContainer,
-.main-card-imageContainer > div:first-child {
- background-color: var(--card-color, var(--spice-border-inactive));
-}
-.main-avatar-avatar {
- background-color: var(--spice-border-inactive) !important;
-}
-.main-entityHeader-title h1 {
- color: var(--spice-banner);
-}
-
-/* pane borders */
-.main-yourLibraryX-entryPoints,
-.Root__main-view,
-.Root__now-playing-bar,
-.Root__right-sidebar:has(aside:not(:empty)) {
- border: var(--border-width) var(--border-style);
- border-color: var(--spice-border-inactive);
- border-radius: var(--border-radius);
- background-color: var(--spice-main);
- transition: border-color var(--border-transition);
-}
-.main-yourLibraryX-entryPoints:hover,
-.Root__main-view:hover,
-.Root__now-playing-bar:hover,
-.Root__right-sidebar:has(aside:not(:empty)):hover {
- border: var(--border-width) var(--border-style);
- border-color: var(--spice-border-active);
-}
-
-/* pane headers */
-.Root__nav-bar .main-yourLibraryX-entryPoints {
- overflow-x: visible !important;
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(1)::before,
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(2)::before,
-.Root__main-view::before,
-.Root__now-playing-bar::before,
-.Root__right-sidebar:has(aside:not(:empty))::before {
- color: var(--spice-header);
- position: absolute;
- margin: -10px 4px;
- background: var(--spice-main);
- padding: 0 3px;
- z-index: 9;
- transition: color var(--border-transition);
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(1)::before {
- content: "Pages";
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(2)::before {
- content: "Library";
-}
-.Root__main-view::before {
- content: "Main";
- position: fixed;
-}
-.Root__now-playing-bar::before {
- content: "Playing";
-}
-.Root__right-sidebar:has(aside:not(:empty))::before {
- content: "Sidebar";
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:hover::before,
-.Root__main-view:hover::before,
-.Root__now-playing-bar:hover::before,
-.Root__right-sidebar:has(aside:not(:empty)):hover::before {
- color: var(--spice-border-active);
-}
-
-/* scrollbars */
-.os-scrollbar-handle {
- border-radius: var(--border-radius) !important;
- width: 2px !important;
- position: absolute;
- top: 0;
- right: 0;
-}
-.os-scrollbar-handle:hover {
- border-radius: var(--border-radius) !important;
- width: 6px !important;
-}
-.os-scrollbar-vertical {
- top: 5px !important;
- right: 5px !important;
-}
-
-/* context menus + tippy boxes */
-.main-contextMenu-menu,
-.tippy-box {
- border: var(--border-width) var(--border-style) var(--spice-border-active);
- border-radius: var(--border-radius) !important;
-}
-
-/* modals */
-.GenericModal {
- border: var(--border-width) var(--border-style) var(--spice-border-active);
- border-radius: var(--border-radius);
- outline: 14px solid var(--spice-main) !important;
- overflow: visible;
-}
-.GenericModal::before {
- content: "Modal";
- color: var(--spice-border-active);
- position: absolute;
- margin: -10px 4px;
- background: var(--spice-main);
- padding: 0 3px;
- z-index: 9;
-}
-
-/* ================================
- LEFT SIDEBAR
- ================================ */
-
-/* pages pane */
-.main-yourLibraryX-navLink {
- height: 24px;
- gap: 8px;
- text-decoration: none !important;
-}
-.main-yourLibraryX-navLink > svg,
-.main-yourLibraryX-header .main-yourLibraryX-collapseButtonWrapper > span {
- transform: scale(0.6);
-}
-
-/* library pane */
-.x-entityImage-imageContainer {
- transform: scale(0.7);
-}
-.main-yourLibraryX-filterArea {
- padding: 0 8px;
-}
-.main-yourLibraryX-libraryRootlist {
- padding: 0 16px 8px;
-}
-
-/* sidebar config */
-.main-yourLibraryX-entryPoints:first-child:has(
- .main-yourLibraryX-navItems:empty
- ) {
- display: none;
-}
-
-/* ================================
- MAIN VIEW
- ================================ */
-
-/* check out a cool project: https://github.com/Rigellute/spotify-tui
-
- _________ ____ / /_(_) __/_ __ / /___ __(_)\A
- / ___/ __ \\/ __ \\/ __/ / /_/ / / /_____/ __/ / / / /\A
- (__ ) /_/ / /_/ / /_/ / __/ /_/ /_____/ /_/ /_/ / /\A
- /____/ .___/\\____/\\__/_/_/ \\__, / \\__/\\__,_/_/\A
- /_/ /____/
-
-*/
-.view-homeShortcutsGrid-shortcuts::before {
- content: " _________ ____ / /_(_) __/_ __ / /___ __(_)\A / ___/ __ \\/ __ \\/ __/ / /_/ / / /_____/ __/ / / / /\A (__ ) /_/ / /_/ / /_/ / __/ /_/ /_____/ /_/ /_/ / /\A /____/ .___/\\____/\\__/_/_/ \\__, / \\__/\\__,_/_/\A /_/ /____/ ";
- white-space: pre-wrap;
- padding: 32px 0;
- color: var(--spice-banner);
- line-height: 1.2;
- display: var(--display-spicetify-banner-ascii);
-}
-.main-entityHeader-headerText::before {
- content: "────█▀█▄▄▄▄─────██▄\A────█▀▄▄▄▄█─────█▀▀█\A─▄▄▄█─────█──▄▄▄█\A██▀▄█─▄██▀█─███▀█\A─▀▀▀──▀█▄█▀─▀█▄█▀\A";
- white-space: pre-wrap;
- padding-bottom: 32px;
- color: var(--spice-banner);
- line-height: 1.2;
- display: var(--display-music-banner-ascii);
-}
-
-/* top bar */
-.queue-tabBar-active,
-.marketplace-tabBar-active {
- text-decoration: underline !important;
-}
-.main-topBar-historyButtons .main-topBar-button {
- background-color: transparent;
-}
-.main-topBar-historyButtons > .main-topBar-button:first-child::before {
- content: "<";
-}
-.main-topBar-button.main-topBar-responsiveForward::before {
- content: ">";
-}
-.main-topBar-historyButtons > .main-topBar-button:first-child > svg,
-.main-topBar-button.main-topBar-responsiveForward > svg {
- display: none;
-}
-.main-topBar-topbarContent {
- gap: 24px;
-}
-.x-searchInput-searchInputInput {
- border-radius: var(--border-radius);
- background-color: transparent;
-}
-.x-searchInput-searchInputInput:hover,
-.x-searchInput-searchInputInput:focus {
- box-shadow: none;
- border: 1px solid var(--spice-button-active);
- background-color: transparent;
-}
-.search-searchCategory-catergoryGrid *,
-.main-shelf-subHeader * {
- border-radius: var(--border-radius);
-}
-
-/* headers */
-.main-entityHeader-container.main-entityHeader-withBackgroundImage {
- background-image: radial-gradient(
- circle,
- rgba(var(--spice-rgb-main), 0.7) 0%,
- rgba(var(--spice-rgb-main), 0.9) 50%,
- rgba(var(--spice-rgb-main), 1) 100%
- );
-}
-
-/* compact tracklists */
-.main-trackList-trackListRow {
- height: 32px;
-}
-.main-trackList-rowMainContent {
- grid-template: "title badges subtitle" / auto 1fr;
-}
-.main-trackList-rowImage {
- height: 24px;
- width: 24px;
-}
-.main-trackList-rowTitle::after {
- content: " |";
- color: var(--spice-highlight);
-}
-.main-trackList-number,
-.main-trackList-icon {
- top: unset;
-}
-
-/* lyrics page & sidebar */
-.lyrics-lyrics-background {
- background-color: var(--spice-main);
-}
-.main-nowPlayingView-sectionHeaderSpacing.main-nowPlayingView-lyricsGradient {
- background-color: var(--background-tinted-base);
-}
-.lyrics-lyrics-contentContainer {
- justify-content: start;
-}
-.lyrics-lyrics-container,
-.main-nowPlayingView-section {
- --lyrics-color-active: var(--spice-text) !important;
- --lyrics-color-inactive: var(--spice-subtext) !important;
- --lyrics-color-passed: var(--spice-subtext) !important;
- --lyrics-color-messaging: var(--spice-subtext) !important;
-}
-.lyrics-lyricsContent-lyric {
- opacity: 0.3;
- display: flex;
- flex-direction: row;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-highlight {
- opacity: 0.7;
- transition: none;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-active:not(:empty) {
- background-color: var(--lyrics-color-background);
- color: var(--spice-main);
- opacity: 1;
- transition: none;
-}
-.lyrics-lyricsContent-lyric:not(:empty)::before {
- content: ">> ";
- opacity: 0;
- white-space: break-spaces;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-active:not(:empty)::before {
- content: ">> ";
- opacity: 1;
- white-space: break-spaces;
-}
-
-/* lyrics cinema */
-.Root__lyrics-cinema {
- border: var(--border-width) var(--border-style) transparent;
- overflow: hidden;
-}
-.main-nowPlayingView-lyricsContent {
- -webkit-mask-image: none !important;
- mask-image: none !important;
-}
-
-/* ================================
- PLAYBACK BAR
- ================================ */
-
-/* playback bar itself */
-.main-nowPlayingBar-nowPlayingBar {
- padding: 8px 8px 32px 8px;
- height: 96px;
-}
-.playback-bar {
- position: absolute;
- left: calc(var(--panel-gap) + 8px);
- bottom: calc(var(--panel-gap) + 8px);
- width: calc(100vw - var(--panel-gap) * 2 - 16px);
- justify-content: center;
-}
-
-/* playback time indicators */
-.playback-bar__progress-time-elapsed {
- pointer-events: none;
-}
-.playback-bar__progress-time-elapsed::after {
- content: " /";
-}
-.playback-bar__progress-time-elapsed,
-.main-playbackBarRemainingTime-container {
- z-index: 9;
- padding-top: 2px;
-}
-
-/* playback seek bar */
-.playback-progressbar-container {
- position: absolute;
- width: 100%;
-}
-.progress-bar {
- --progress-bar-height: 16px;
- --progress-bar-radius: var(--border-radius);
-}
-.progress-bar__slider {
- box-shadow: none;
- height: 100%;
- border-radius: 0;
-}
-
-/* cover art */
-.main-nowPlayingWidget-coverArt .cover-art {
- height: 32px !important;
- width: 32px !important;
-}
-
-/* left nowplaying text */
-.main-nowPlayingBar-left {
- padding-inline-start: 0;
-}
-.main-nowPlayingWidget-trackInfo {
- margin: 0;
-}
-
-/* volume bar */
-.volume-bar__slider-container .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive
- .progress-bar--isDragging
- .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive
- .progress-bar:focus
- .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive
- .progress-bar:hover
- .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive:focus-within
- .x-progressBar-fillColor {
- height: 9px;
- background-color: transparent;
- border-bottom: 2px dashed var(--fg-color);
-}
-.volume-bar__slider-container .x-progressBar-progressBarBg {
- background-color: transparent;
-}
-
-/* player controls */
-.player-controls__buttons {
- margin-bottom: 0;
-}
-.player-controls__buttons,
-.main-nowPlayingBar-extraControls {
- opacity: 0.25;
- transition: opacity var(--border-transition);
-}
-.player-controls__buttons:hover,
-.main-nowPlayingBar-extraControls:hover {
- opacity: 1;
-}
-.main-shuffleButton-button::before,
-.ecHWOS
- button:has(
- path[d="M13.151.922a.75.75 0 1 0-1.06 1.06L13.109 3H11.16a3.75 3.75 0 0 0-2.873 1.34l-6.173 7.356A2.25 2.25 0 0 1 .39 12.5H0V14h.391a3.75 3.75 0 0 0 2.873-1.34l6.173-7.356a2.25 2.25 0 0 1 1.724-.804h1.947l-1.017 1.018a.75.75 0 0 0 1.06 1.06L15.98 3.75 13.15.922zM.391 3.5H0V2h.391c1.109 0 2.16.49 2.873 1.34L4.89 5.277l-.979 1.167-1.796-2.14A2.25 2.25 0 0 0 .39 3.5z"]
- )::before {
- content: "\21C4";
-}
-.ecHWOS
- button:has(
- path[d="M12.09.922a.75.75 0 0 1 1.061 0L15.98 3.75l-2.83 2.828a.75.75 0 1 1-1.06-1.06L13.109 4.5H11.16a2.25 2.25 0 0 0-1.724.804L3.264 12.66A3.75 3.75 0 0 1 .391 14H0v-1.5h.391a2.25 2.25 0 0 0 1.724-.804L8.288 4.34A3.75 3.75 0 0 1 11.16 3h1.947L12.09 1.982a.75.75 0 0 1 0-1.06zM.88 3.319C2.255 2.874 2.976 1.787 3.297.874c.036-.102.37-.102.406 0 .321.913 1.042 2 2.417 2.445.103.033.103.329 0 .362-1.375.445-2.096 1.532-2.417 2.445-.036.102-.37.102-.406 0-.321-.913-1.042-2-2.417-2.445-.103-.033-.103-.329 0-.362z"]
- )::before {
- content: "\21C4\2726";
-}
-.main-skipBackButton-button::before {
- content: "\25C1";
-}
-.main-playPauseButton-button[aria-label="Play"]::before,
-.main-playPauseButton-button:has(
- path[d="M3 1.713a.7.7 0 0 1 1.05-.607l10.89 6.288a.7.7 0 0 1 0 1.212L4.05 14.894A.7.7 0 0 1 3 14.288V1.713z"]
- )::before {
- content: "\25B6";
-}
-.main-playPauseButton-button[aria-label="Pause"]::before,
-.main-playPauseButton-button:has(
- path[d="M2.7 1a.7.7 0 0 0-.7.7v12.6a.7.7 0 0 0 .7.7h2.6a.7.7 0 0 0 .7-.7V1.7a.7.7 0 0 0-.7-.7H2.7zm8 0a.7.7 0 0 0-.7.7v12.6a.7.7 0 0 0 .7.7h2.6a.7.7 0 0 0 .7-.7V1.7a.7.7 0 0 0-.7-.7h-2.6z"]
- )::before {
- content: "\275A\275A";
-}
-.main-skipForwardButton-button::before {
- content: "\25B7";
-}
-.main-repeatButton-button::before {
- content: "\21BB";
-}
-.main-repeatButton-button[aria-checked="mixed"]::before {
- content: "\21BB\2474";
-}
-.main-shuffleButton-button > svg,
-.player-controls__left .ecHWOS svg,
-.main-skipBackButton-button > svg,
-.main-playPauseButton-button > svg,
-.main-skipForwardButton-button > svg,
-.main-repeatButton-button > svg {
- display: none;
-}
-
-/* connect bar */
-.main-connectBar-connectBar {
- position: absolute;
- background-color: transparent !important;
- mix-blend-mode: difference;
- pointer-events: none;
- right: var(--panel-gap);
- bottom: var(--panel-gap);
- opacity: 0.25;
- padding: 0 10px 10px;
-}
-.main-connectBar-connectBar span {
- color: var(--spice-accent-active);
-}
-.main-connectBar-connectBar svg {
- fill: var(--spice-accent-active);
-}
diff --git a/dot-config/spicetify/config-xpui.ini b/dot-config/spicetify/config-xpui.ini
deleted file mode 100644
index 7df73e0..0000000
--- a/dot-config/spicetify/config-xpui.ini
+++ /dev/null
@@ -1,34 +0,0 @@
-[AdditionalOptions]
-extensions =
-custom_apps =
-sidebar_config = 0
-home_config = 0
-experimental_features = 0
-
-[Patch]
-;xpui.js_find_8008 = ,(\w+=)56,
-;xpui.js_repl_8008 = ,${1}32,
-
-[Setting]
-color_scheme = catppuccin-mocha
-spotify_launch_flags =
-always_enable_devtools = 0
-check_spicetify_update = 1
-spotify_path = /opt/spotify/
-prefs_path = /home/timoxa0/.config/spotify/prefs
-current_theme = Dribbblish
-inject_theme_js = 1
-inject_css = 1
-replace_colors = 1
-overwrite_assets = 0
-
-[Preprocesses]
-expose_apis = 1
-disable_sentry = 1
-disable_ui_logging = 1
-remove_rtl_rule = 1
-
-; DO NOT CHANGE!
-[Backup]
-version = 1.2.48.405.gf2c48e6f
-with = 2.38.4
diff --git a/dot-config/spicetify/Themes/Ziro/color.ini b/dot-config/spicetify/Themes/Ziro/color.ini
deleted file mode 100644
index d8aab2a..0000000
--- a/dot-config/spicetify/Themes/Ziro/color.ini
+++ /dev/null
@@ -1,280 +0,0 @@
-; COLOR EXPLANATION
-; main, sidebar, player = background
-; card = cards, tracklist, dropdowns, input fields
-; shadow = text on button, tab active & selected row
-; selected row = selected song & tab
-; button-active = play button, outline on focused input
-; button = all other buttons
-; button-disabled = volume & seekbar background, scrollbar handle, borders, hover
-
-[blue-dark]
-text = bde6fb
-subtext = 6d8692
-main = 1e2529
-sidebar = 1e2529
-player = 1e2529
-card = 171d20
-shadow = 171d20
-selected-row = bde6fb
-button = bde6fb
-button-active = bde6fb
-button-disabled = 2a3439
-tab-active = bde6fb
-notification = 171d20
-notification-error = fb7c7c
-misc = 1e2529
-
-[blue-light]
-text = 123354
-subtext = 8495a7
-main = f5f7fa
-sidebar = f5f7fa
-player = f5f7fa
-card = ffffff
-shadow = ffffff
-selected-row = 22c5fd
-button = 22c5fd
-button-active = 22c5fd
-button-disabled = c8d0d9
-tab-active = 22c5fd
-notification = ffffff
-notification-error = fb7c7c
-misc = f5f7fa
-
-[gray-dark]
-text = ffffff
-subtext = 909090
-main = 202020
-sidebar = 202020
-player = 202020
-card = 191919
-shadow = 191919
-selected-row = ffffff
-button = ffffff
-button-active = ffffff
-button-disabled = 313131
-tab-active = ffffff
-notification = 191919
-notification-error = fb7c7c
-misc = 202020
-
-[gray-light]
-text = 29292a
-subtext = 909091
-main = f7f7f7
-sidebar = f7f7f7
-player = f7f7f7
-card = ffffff
-shadow = ffffff
-selected-row = 61717c
-button = 61717c
-button-active = 61717c
-button-disabled = cecece
-tab-active = 61717c
-notification = ffffff
-notification-error = fb7c7c
-misc = f7f7f7
-
-[green-dark]
-text = bbf1dd
-subtext = 6b8a7f
-main = 1b2421
-sidebar = 1b2421
-player = 1b2421
-card = 151c19
-shadow = 151c19
-selected-row = bbf1dd
-button = bbf1dd
-button-active = bbf1dd
-button-disabled = 27332f
-tab-active = bbf1dd
-notification = 151c19
-notification-error = fb7c7c
-misc = 1b2421
-
-[green-light]
-text = 19483e
-subtext = 88a19c
-main = f6f9f9
-sidebar = f6f9f9
-player = f6f9f9
-card = e5eceb
-shadow = ffffff
-selected-row = 2ae18e
-button = 2ae18e
-button-active = 2ae18e
-button-disabled = cad6d4
-tab-active = 2ae18e
-notification = e5eceb
-notification-error = fb7c7c
-misc = f6f9f9
-
-[orange-dark]
-text = fcc8b4
-subtext = 927367
-main = 271e1b
-sidebar = 271e1b
-player = 271e1b
-card = 1e1715
-shadow = 1e1715
-selected-row = fcc8b4
-button = fcc8b4
-button-active = fcc8b4
-button-disabled = 372b26
-tab-active = fcc8b4
-notification = 1e1715
-notification-error = fb7c7c
-misc = 271e1b
-
-[orange-light]
-text = 563b25
-subtext = a89a8e
-main = faf8f7
-sidebar = faf8f7
-player = faf8f7
-card = ffffff
-shadow = ffffff
-selected-row = ff8265
-button = ff8265
-button-active = ff8265
-button-disabled = d9d2cd
-tab-active = ff8265
-notification = ffffff
-notification-error = fb7c7c
-misc = faf8f7
-
-[purple-dark]
-text = d8c4f1
-subtext = 7d718c
-main = 221f26
-sidebar = 221f26
-player = 221f26
-card = 1a181e
-shadow = 1a181e
-selected-row = d8c4f1
-button = d8c4f1
-button-active = d8c4f1
-button-disabled = 302b36
-tab-active = d8c4f1
-notification = 1a181e
-notification-error = fb7c7c
-misc = 221f26
-
-[purple-light]
-text = 402b4d
-subtext = 9d91a3
-main = f9f7f9
-sidebar = f9f7f9
-player = f9f7f9
-card = ffffff
-shadow = ffffff
-selected-row = 9f74e7
-button = 9f74e7
-button-active = 9f74e7
-button-disabled = d4ced7
-tab-active = 9f74e7
-notification = ffffff
-notification-error = fb7c7c
-misc = f9f7f9
-
-[red-dark]
-text = fdb4b4
-subtext = 6d8692
-main = 271b1b
-sidebar = 271b1b
-player = 271b1b
-card = 1e1515
-shadow = 1e1515
-selected-row = fdb4b4
-button = fdb4b4
-button-active = fdb4b4
-button-disabled = 372626
-tab-active = fdb4b4
-notification = 1e1515
-notification-error = fb7c7c
-misc = 271b1b
-
-[red-light]
-text = 572920
-subtext = a9908b
-main = faf7f6
-sidebar = faf7f6
-player = faf7f6
-card = ffffff
-shadow = ffffff
-selected-row = ff5966
-button = ff5966
-button-active = ff5966
-button-disabled = d9cecb
-tab-active = ff5966
-notification = ffffff
-notification-error = fb7c7c
-misc = faf7f6
-
-[rose-pine]
-text = e0def4
-subtext = 908caa
-main = 191724
-sidebar = 191724
-player = 191724
-card = 26233a
-shadow = 26233a
-selected-row = ebbcba
-button = ebbcba
-button-active = ebbcba
-button-disabled = 1f1d2e
-tab-active = ebbcba
-notification = 26233a
-notification-error = eb6f92
-misc = 191724
-
-[rose-pine-moon]
-text = e0def4
-subtext = 908caa
-main = 232136
-sidebar = 232136
-player = 232136
-card = 393552
-shadow = 393552
-selected-row = ebbcba
-button = ebbcba
-button-active = ebbcba
-button-disabled = 2a273f
-tab-active = ebbcba
-notification = 393552
-notification-error = eb6f92
-misc = 232136
-
-[rose-pine-dawn]
-text = 575279
-subtext = 797593
-main = f2e9e1
-sidebar = f2e9e1
-player = f2e9e1
-card = faf4ed
-shadow = faf4ed
-selected-row = d7827e
-button = d7827e
-button-active = d7827e
-button-disabled = faf4ed
-tab-active = d7827e
-notification = faf4ed
-notification-error = b4637a
-misc = f2e9e1
-
-[tokyo-night]
-text = B5B9D6
-subtext = 747F8D
-main = 242638
-sidebar = 242638
-player = 242638
-card = 1C1D2B
-shadow = 1C1D2B
-selected-row = B5B9D6
-button = B5B9D6
-button-active = B5B9D6
-button-disabled = 747F8D
-tab-active = B5B9D6
-notification = B5B9D6
-notification-error = 747F8D
-misc = 1E2529
diff --git a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-dawn.jpg b/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-dawn.jpg
deleted file mode 100644
index bd0b8c7..0000000
Binary files a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-dawn.jpg and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-moon.jpg b/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-moon.jpg
deleted file mode 100644
index 3c7e7ee..0000000
Binary files a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine-moon.jpg and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine.jpg b/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine.jpg
deleted file mode 100644
index 494236f..0000000
Binary files a/dot-config/spicetify/Themes/Ziro/screenshots/rose-pine.jpg and /dev/null differ
diff --git a/dot-config/spicetify/Themes/Ziro/user.css b/dot-config/spicetify/Themes/Ziro/user.css
deleted file mode 100644
index 4758304..0000000
--- a/dot-config/spicetify/Themes/Ziro/user.css
+++ /dev/null
@@ -1,586 +0,0 @@
-:root {
- --br-1: 10px;
- --br-2: 8px;
- --scrollbar: unset;
-
- --spice-main-elevated: var(--spice-main);
- --spice-highlight: var(--spice-button-disabled);
- --spice-highlight-elevated: var(--spice-card);
-}
-.encore-dark-theme, .encore-dark-theme .encore-base-set {
- --text-subdued: var(--spice-subtext);
-}
-/* background */
-.main-home-homeHeader,
-.main-entityHeader-backgroundColor,
-.main-actionBarBackground-background {
- display: none;
-}
-.main-topBar-overlay, .main-view-container, .Root__nav-bar{
- background-color: var(--spice-main);
-}
-.main-topBar-background {
- opacity: 1 !important;
- background-color: var(--spice-main) !important;
-}
-* {
- box-shadow: none !important;
-}
-/* dividers */
-.Y_WW1akjiQKXSzCBalCD {
- display: none;
-}
-/* navbar */
-.main-rootlist-rootlist {
- --left-sidebar-padding-left: 24px !important;
- --left-sidebar-padding-right: 24px !important;
-}
-.main-rootlist-rootlistDividerContainer {
- display: none;
-}
-.main-navBar-navBarLinkActive,
-.main-collectionLinkButton-selected,
-.main-rootlist-rootlistItemLinkActive {
- color: var(--spice-shadow) !important;
- background: var(--spice-selected-row) !important;
-}
-.main-navBar-navBarLink,
-.main-collectionLinkButton-collectionLinkButton,
-.main-rootlist-rootlistItemLink,
-.main-createPlaylistButton-button {
- border-radius: var(--br-1) !important;
-}
-.main-navBar-navBarLink:hover,
-.main-collectionLinkButton-collectionLinkButton:hover,
-.main-rootlist-rootlistItemLink:hover,
-.main-createPlaylistButton-button:hover {
- background: var(--spice-button-disabled);
-}
-.main-rootlist-rootlistItem {
- padding: 0 8px 0 calc(8px + var(--indentation) * 8px);
-}
-.main-rootlist-rootlistItemLink {
- padding: 0 16px;
-}
-.main-rootlist-statusIcons,
-.main-rootlist-expandArrow {
- position: absolute;
- right: 24px;
-}
-.main-rootlist-expandArrow {
- top: 8px;
- color: var(--spice-subtext);
-}
-.main-rootlist-rootlistItemLinkActive + .main-rootlist-statusIcons .main-rootlist-playButton,
-.main-rootlist-rootlistItemLinkActive + .main-rootlist-expandArrow {
- color: var(--spice-shadow) !important;
-}
-.main-navBar-navBarLink {
- color: var(--spice-text);
-}
-.main-collectionLinkButton-collectionLinkButton > *,
-.main-createPlaylistButton-button {
- opacity: 1 !important;
-}
-.main-rootlist-rootlist .os-scrollbar {
- padding: 0 0 0 8px;
-}
-.main-rootlist-rootlistItemLinkActive .main-rootlist-expandArrow:focus,
-.main-rootlist-rootlistItemLinkActive .main-rootlist-textWrapper:focus,
-.main-rootlist-rootlistItemLinkActive .main-rootlist-textWrapper:hover {
- color: var(--spice-main);
-}
-/* player */
-.main-nowPlayingBar-center .playback-progressbar {
- position: absolute;
- left: 0;
- bottom: 82px;
-}
-.main-nowPlayingBar-nowPlayingBar:not(:only-child) .playback-progressbar:not(.volume-bar__slider-container > .playback-progressbar) {
- bottom: 108px;
-}
-.playback-bar {
- --bar: var(--spice-button);
-}
-.volume-bar {
- --bar: var(--spice-subtext);
- margin-right: 8px;
-}
-.playback-bar .progress-bar {
- --progress-bar-radius: 0;
-}
-.playback-bar:hover .progress-bar,
-.playback-bar .DuvrswZugGajIFNXObAr {
- --progress-bar-height: 8px;
-}
-.x-progressBar-progressBarBg {
- background-color: var(--spice-button-disabled);
-}
-.DuvrswZugGajIFNXObAr .progress-bar__slider,
-.epWhU7hHGktzlO_dop6z {
- background-color: var(--bar) !important;
-}
-.progress-bar__slider {
- display: block;
- background-color: var(--spice-shadow);
- border: 2px solid var(--bar);
- height: 16px;
- width: 16px;
-}
-.playback-bar .progress-bar__slider {
- height: 20px;
- width: 20px;
-}
-.playback-bar__progress-time-elapsed,
-.main-playbackBarRemainingTime-container {
- color: var(--spice-text);
- position: absolute;
- margin-bottom: 33px;
- right: 0;
-}
-.playback-bar__progress-time-elapsed {
- right: 43px;
-}
-.playback-bar__progress-time-elapsed::after {
- content: ' /';
-}
-.main-nowPlayingBar-extraControls {
- margin-right: 75px;
-}
-.player-controls__buttons {
- margin: 0;
-}
-.player-controls__buttons button:not(.main-playPauseButton-button) {
- color: var(--spice-button) !important;
-}
-.main-genericButton-button {
- color: var(--spice-button) !important;
-}
-.connect-device-list-content {
- border-radius: var(--br-1);
- border: 1px solid var(--spice-button-disabled);
- padding: 12px;
-}
-.connect-device-list-item:hover {
- background-color: var(--spice-button-disabled);
- border-radius: var(--br-2);
-}
-.cover-art-image {
- border-radius: calc(var(--br-2) / 2);
-}
-.main-coverSlotCollapsed-container[aria-hidden='true'] .cover-art-image {
- border-radius: var(--br-1);
-}
-/* friends */
-.main-buddyFeed-addFriendsContainer {
- background-color: var(--spice-sidebar);
-}
-.main-buddyFeed-friendActivity {
- padding: 8px;
- margin: 8px;
- background: var(--spice-card);
- border-radius: var(--br-1);
-}
-.HdRGC,
-.eEsqRZ,
-.main-buddyFeed-usernameAndTimestamp a {
- color: var(--spice-text) !important;
-}
-.main-buddyFeed-activityMetadata > :not(:first-child) a,
-.main-buddyFeed-timestamp {
- color: var(--spice-subtext) !important;
-}
-.main-avatar-avatar.vreGJrlRqoFkzlSQwvsJ:after {
- background: var(--spice-text);
- box-shadow: none;
-}
-/* cards */
-.main-card-card,
-.Z35BWOA10YGn5uc9YgAp,
-.main-heroCard-card,
-.a2ruVaZt_DdrdHz3GqgU,
-.x-categoryCard-CategoryCard {
- background-color: var(--spice-card);
- border-radius: var(--br-1);
-}
-.Z35BWOA10YGn5uc9YgAp:hover {
- background: var(--spice-button-disabled);
-}
-.main-cardImage-imageWrapper:not(.main-cardImage-circular) {
- border-radius: var(--br-2);
-}
-.Z35BWOA10YGn5uc9YgAp .main-image-image {
- border-radius: var(--br-2) 0 0 var(--br-2);
-}
-.zXwER4Lsqq_e7fVVaPkZ {
- background-color: transparent !important;
-}
-.cSeieV {
- background-color: var(--spice-button-active);
-}
-
-/* menus */
-.main-contextMenu-menu {
- border: 1px solid var(--spice-button-disabled);
- border-radius: var(--br-1);
- padding: 8px;
-}
-.main-contextMenu-menuItemButton:hover {
- background-color: var(--spice-button-disabled);
-}
-.main-contextMenu-menuItemButton {
- border-radius: var(--br-2);
-}
-.main-contextMenu-menuItemButton::before,
-.main-contextMenu-menuItemButton::after {
- display: none;
-}
-.main-contextMenu-menuItemButton {
- color: var(--spice-text) !important;
-}
-/* input */
-.x-searchInput-searchInputInput,
-.x-proxySettings-proxyInput,
-.main-dropDown-dropDown,
-.QZhV0hWVKlExlKr266jo,
-.amTaUy6eMlbKh0wzrOnb {
- background: var(--spice-card);
- border-radius: var(--br-2);
-}
-.x-searchInput-searchInputSearchIcon,
-.x-searchInput-searchInputInput,
-.x-searchInput-searchInputClearButton {
- color: var(--spice-text) !important;
-}
-/* buttons */
-.wCl7pMTEE68v1xuZeZiB:hover,
-.w6j_vX6SF5IxSXrrkYw5:hover,
-.w6j_vX6SF5IxSXrrkYw5[data-context-menu-open='true'],
-.fLS8v3_EfBadEerbGVoR:hover,
-.aAr9nYtPsG7P2LRzciXc {
- background: var(--spice-button-disabled);
- border-radius: var(--br-2);
-}
-.w6j_vX6SF5IxSXrrkYw5 {
- background-color: transparent;
-}
-.main-actionBar-ActionBarRow button:not(.bqeOGM),
-.QhF9ZR7YOiJeFiEnfkOr button,
-.CpQBQL6M4D3bquNOpKd9,
-.player-controls__buttons button,
-.DbMYFmOEEz9PH1h1zK9n button,
-.main-moreButton-button,
-.w6j_vX6SF5IxSXrrkYw5,
-.gIobRDHAxkAvUaF4_OOL button {
- color: var(--spice-button);
-}
-.bqeOGM:hover .ButtonInner-sc-14ud5tc-0,
-.dkGAhA:hover .ButtonInner-sc-14ud5tc-0,
-.jEaMNl:hover .ButtonInner-sc-14ud5tc-0,
-.fBTYgGyvIbHizHIj7AAX,
-.main-playPauseButton-button {
- background-color: var(--spice-button);
-}
-.kxBVag {
- color: var(--spice-subtext);
-}
-.main-button-primary,
-.fBTYgGyvIbHizHIj7AAX,
-.main-playPauseButton-button {
- color: var(--spice-shadow) !important;
-}
-.aAr9nYtPsG7P2LRzciXc {
- border: none;
-}
-.main-button-outlined {
- border-color: var(--spice-button);
-}
-.rEx3EYgBzS8SoY7dmC6x rect {
- fill: var(--spice-button);
-}
-/* scrollbar */
-.os-scrollbar {
- display: var(--scrollbar);
-}
-.os-scrollbar-handle {
- border-radius: var(--br-2);
- background: var(--spice-button-disabled) !important;
-}
-/* tab bar */
-.oaNVBli46GtVjaQKB15g,
-.marketplace-tabBar-active,
-.lyrics-tabBar-active,
-.queue-tabBar-active {
- color: var(--spice-shadow) !important;
- background: var(--spice-tab-active) !important;
-}
-.JdlKTdpMquftpMwwegZo,
-.marketplace-tabBar-headerItemLink,
-.lyrics-tabBar-headerItemLink {
- border-radius: var(--br-2);
-}
-.JdlKTdpMquftpMwwegZo:hover,
-.marketplace-tabBar-headerItemLink:hover {
- background: var(--spice-button-disabled);
-}
-/* marketplace */
-.main-navBar-navBarItem[data-id='/spicetify-marketplace'] svg {
- vertical-align: middle;
-}
-.main-type-mestoBold {
- font-weight: 700;
- font-size: 0.875rem;
-}
-.marketplace-card-desc {
- font-size: 0.875rem;
- line-height: 1rem;
-}
-.main-cardHeader-text {
- font-weight: 700;
-}
-.marketplace-settings-button {
- padding: 12px 12px 8px;
- border-radius: var(--br-2);
-}
-.marketplace-settings-button:hover {
- background-color: var(--spice-button-disabled);
-}
-.GenericModal .encore-light-theme,
-.GenericModal .encore-dark-theme {
- --text-base: var(--spice-text);
- --text-subdued: var(--spice-subtext);
- --background-base: var(--spice-main);
-}
-.GenericModal,
-.GenericModal > * {
- border-radius: var(--br-1);
-}
-.main-playButton-PlayButton {
- color: var(--spice-shadow) !important;
-}
-.marketplace-card--installed {
- border: none;
-}
-/* headers */
-.CmkY1Ag0tJDfnFXbGgju:not(.hNTPwmaxPotdJ14dx2W9 *) {
- border-radius: var(--br-1);
-}
-.main-entityHeader-gray,
-.main-entityHeader-metaData,
-.UyzJidwrGk3awngSGIwv,
-.main-entityHeader-divider {
- color: var(--spice-text) !important;
-}
-.main-entityHeader-background {
- transform: none !important;
- margin-top: 64px;
- border-radius: var(--br-1);
-}
-.main-entityHeader-overlay {
- background: none;
-}
-.main-entityHeader-withBackgroundImage,
-.main-entityHeader-withBackgroundImage + div {
- transform: translateY(64px);
-}
-.main-entityHeader-container.main-entityHeader-withBackgroundImage {
- background-image: linear-gradient(50deg, rgba(var(--spice-rgb-card), 1) 30%, rgba(var(--spice-rgb-card), 0.7) 60%, transparent 90%);
- border-radius: var(--br-1);
-}
-/* tracklist */
-.main-trackList-trackList .main-rootlist-wrapper {
- background: var(--spice-card);
- border-radius: 10px 10px 0px 0px;
- padding: 8px;
-}
-.main-trackList-trackListHeaderRow {
- border: none;
-}
-.main-trackList-trackListRow:hover,
-.jtZMR8Hj94od6BQce98P:hover {
- background-color: var(--spice-button-disabled);
-}
-.main-trackList-trackListRow.main-trackList-selected,
-.jtZMR8Hj94od6BQce98P:active {
- background-color: var(--spice-tab-active) !important;
-}
-.main-trackList-selected * {
- color: var(--spice-shadow) !important;
-}
-.main-trackList-selected .main-trackList-playingIcon,
-.main-trackList-selected .main-tag-container {
- background-color: var(--spice-shadow);
- color: var(--spice-text) !important;
-}
-.main-trackList-trackListRow,
-.jtZMR8Hj94od6BQce98P {
- border-radius: var(--br-2);
-}
-.main-trackList-trackList {
- border-radius: var(--br-1);
- border-bottom: 16px solid var(--spice-card);
-}
-.fcehhQ {
- color: var(--spice-subtext);
-}
-.main-tag-container {
- background-color: var(--spice-subtext);
-}
-.main-trackList-playingIcon {
- -webkit-mask-image: url("data:image/svg+xml,%3Csvg id='playing-icon' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cdefs%3E%3Cstyle%3E %23playing-icon %7B fill: %2320BC54; %7D @keyframes play %7B 0%25 %7Btransform: scaleY(1);%7D 3.3%25 %7Btransform: scaleY(0.9583);%7D 6.6%25 %7Btransform: scaleY(0.9166);%7D 9.9%25 %7Btransform: scaleY(0.8333);%7D 13.3%25 %7Btransform: scaleY(0.7083);%7D 16.6%25 %7Btransform: scaleY(0.5416);%7D 19.9%25 %7Btransform: scaleY(0.4166);%7D 23.3%25 %7Btransform: scaleY(0.25);%7D 26.6%25 %7Btransform: scaleY(0.1666);%7D 29.9%25 %7Btransform: scaleY(0.125);%7D 33.3%25 %7Btransform: scaleY(0.125);%7D 36.6%25 %7Btransform: scaleY(0.1666);%7D 39.9%25 %7Btransform: scaleY(0.1666);%7D 43.3%25 %7Btransform: scaleY(0.2083);%7D 46.6%25 %7Btransform: scaleY(0.2916);%7D 49.9%25 %7Btransform: scaleY(0.375);%7D 53.3%25 %7Btransform: scaleY(0.5);%7D 56.6%25 %7Btransform: scaleY(0.5833);%7D 59.9%25 %7Btransform: scaleY(0.625);%7D 63.3%25 %7Btransform: scaleY(0.6666);%7D 66.6%25 %7Btransform: scaleY(0.6666);%7D 69.9%25 %7Btransform: scaleY(0.6666);%7D 73.3%25 %7Btransform: scaleY(0.6666);%7D 76.6%25 %7Btransform: scaleY(0.7083);%7D 79.9%25 %7Btransform: scaleY(0.75);%7D 83.3%25 %7Btransform: scaleY(0.8333);%7D 86.6%25 %7Btransform: scaleY(0.875);%7D 89.9%25 %7Btransform: scaleY(0.9166);%7D 93.3%25 %7Btransform: scaleY(0.9583);%7D 96.6%25 %7Btransform: scaleY(1);%7D %7D %23bar1 %7B transform-origin: bottom; animation: play 0.9s -0.51s infinite; %7D %23bar2 %7B transform-origin: bottom; animation: play 0.9s infinite; %7D %23bar3 %7B transform-origin: bottom; animation: play 0.9s -0.15s infinite; %7D %23bar4 %7B transform-origin: bottom; animation: play 0.9s -0.75s infinite; %7D %3C/style%3E%3C/defs%3E%3Ctitle%3Eplaying-icon%3C/title%3E%3Crect id='bar1' class='cls-1' width='4' height='24'/%3E%3Crect id='bar2' class='cls-1' x='6' width='4' height='24'/%3E%3Crect id='bar3' class='cls-1' x='12' width='4' height='24'/%3E%3Crect id='bar4' class='cls-1' x='18' width='4' height='24'/%3E%3C/svg%3E");
- background: var(--spice-text);
- content-visibility: hidden;
-}
-.main-trackList-filterHighlight {
- background-color: var(--spice-button);
- color: var(--spice-shadow);
-}
-/* podcasts */
-.main-yourEpisodes-coverContainer,
-.SpVoh9vvBN0kIwzfCiBh,
-.ltjunXlP2FwPEVF992n9 {
- border-radius: var(--br-1);
-}
-.TT1tIewS2iI8Uz8kLuQB {
- border-radius: var(--br-2);
- margin: 0 8px;
-}
-.TT1tIewS2iI8Uz8kLuQB:hover {
- background-color: var(--spice-button-disabled);
-}
-.Ng3dPPA2_1CFYkzPukjM {
- background: var(--spice-text);
-}
-.Q3wDjXPNY4lACLUxARrd + div {
- background-color: var(--spice-card);
- padding: 8px 0;
- border-radius: var(--br-1);
-}
-.knWBkA {
- color: var(--spice-subtext);
-}
-.qfYkuLpETFW3axnfMntO,
-.poz9gZKE7xqFwgk231J4,
-.UyzJidwrGk3awngSGIwv,
-.xWm_uA0Co4SXVxaO7wlB {
- color: var(--spice-text) !important;
-}
-path[fill='#1ed760'] {
- fill: var(--spice-button) !important;
-}
-.E4I5I7G2CfW32hLWZaqE,
-.SpVoh9vvBN0kIwzfCiBh {
- background-color: var(--spice-card);
-}
-.rFwxt8s8DYY8p1O7tYZW {
- background: none;
-}
-/* settings */
-.x-toggle-indicator {
- height: 18px;
- width: 18px;
- top: 3px;
- left: 3px;
- background: var(--spice-shadow) !important;
-}
-input:checked ~ .x-toggle-indicatorWrapper .x-toggle-indicator {
- right: 3px;
-}
-.cOFYck {
- color: var(--spice-subtext);
-}
-.main-playlistEditDetailsModal-textElement {
- border-radius: var(--br-1);
-}
-.main-playlistEditDetailsModal-textElement:focus {
- background: rgba(var(--spice-rgb-selected-row),.1) !important;
-}
-/* fullscreen */
-.npv-main-container .npv-cross-fade-image {
- border-radius: calc(var(--br-1) * 3);
-}
-.npv-main-container .playback-bar__progress-time-elapsed,
-.npv-main-container .main-playbackBarRemainingTime-container {
- margin-bottom: -125px;
- margin-right: -86px;
-}
-.npv-up-next {
- background: var(--spice-card) !important;
- border: none !important;
- border-radius: var(--br-1);
-}
-.npv-up-next__image {
- border-radius: var(--br-2);
-}
-.npv-header__metadata {
- color: var(--spice-text);
-}
-/* misc */
-.lyrics-lyrics-container.lyrics-lyrics-coverTopBar {
- --lyrics-color-active: var(--spice-text) !important;
- --lyrics-color-inactive: var(--spice-subtext) !important;
- --lyrics-color-passed: var(--spice-subtext) !important;
- --lyrics-color-messaging: var(--spice-text) !important;
-}
-.lyrics-lyricsContainer-LyricsBackground {
- background-image: none;
-}
-.lyrics-lyrics-background {
- background-color: var(--spice-main);
-}
-.jixVGx,
-.euRuBv {
- color: var(--spice-text);
-}
-.XmR5VFpqXOcxRvhuf6OB {
- border-radius: var(--br-1);
-}
-.main-rootlist-rootlistDividerContainer {
- display: none;
-}
-.main-home-homeHeader {
- display: none;
-}
-.main-rootlist-rootlistItemOverlay {
- display: none;
-}
-.main-rootlist-rootlist {
- --left-sidebar-padding-left: 8px;
- --left-sidebar-padding-right: 8px;
-}
-label.Type__TypeElement-goli3j-0.gCwing.main-playlistEditDetailsModal-textElementLabel {
- padding-bottom: 12px;
-}
-/*navbar icon*/
-.collection-active-icon, .collection-icon, .home-active-icon, .home-icon, .premiumSpotifyIcon, .search-active-icon, .search-icon {
- color: var(--spice-text);
-}
-/*navbar active icon*/
-.main-navBar-navBarItem .collection-active-icon, .main-navBar-navBarItem .home-active-icon, .main-navBar-navBarItem .make-music-active-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .collection-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .home-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .make-music-icon, .main-navBar-navBarItem .main-navBar-navBarLinkActive .search-icon, .main-navBar-navBarItem .search-active-icon {
- color: var(--spice-main);
-}
-/*playing status icon - Playlist*/
-.CCeu9OfWSwIAJqA49n84.ZcKzjCkYGeMizcSAP8UX {
- color: var(--spice-subtext);
- top: 10px;
-}
-.main-rootlist-rootlistItemLinkActive + .main-rootlist-statusIcons .CCeu9OfWSwIAJqA49n84.ZcKzjCkYGeMizcSAP8UX {
- color: var(--spice-main);
- top: 10px;
-}
-/* download icon - Playlist */
-.hcxPtZcvjM07S6ydT685 {
- top: 10px;
- position: relative;
-}
-/*playing status icon - Liked Songs*/
-.CCeu9OfWSwIAJqA49n84.Frn4juLXf6zInWBEFFzr {
- color: var(--spice-text);
-}
-.main-collectionLinkButton-selected .main-rootlist-statusIcons .CCeu9OfWSwIAJqA49n84.Frn4juLXf6zInWBEFFzr {
- color: var(--spice-main);
-}
-/*about artist card text*/
-.artist-artistAbout-container.artist-artistAbout-backgroundImage .artist-artistAbout-content > div {
- color: #fff;
-}
diff --git a/dot-config/spicetify/Themes/manifest.json b/dot-config/spicetify/Themes/manifest.json
deleted file mode 100644
index c9a1ad6..0000000
--- a/dot-config/spicetify/Themes/manifest.json
+++ /dev/null
@@ -1,269 +0,0 @@
-[
- {
- "name": "SharkBlue",
- "description": "SharkBlue",
- "preview": "SharkBlue/screenshot.png",
- "readme": "SharkBlue/README.md",
- "usercss": "SharkBlue/user.css",
- "schemes": "SharkBlue/color.ini",
- "authors": [
- {
- "name": "Mr Biscuit",
- "url": "https://github.com/MrBiscuit921"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "BurntSienna",
- "description": "BurntSienna",
- "preview": "BurntSienna/screenshot.png",
- "readme": "BurntSienna/README.md",
- "usercss": "BurntSienna/user.css",
- "schemes": "BurntSienna/color.ini",
- "authors": [
- {
- "name": "pjaspinski",
- "url": "https://github.com/pjaspinski"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Default",
- "description": "Default",
- "preview": "Default/ocean.png",
- "readme": "Default/README.md",
- "usercss": "Default/user.css",
- "schemes": "Default/color.ini",
- "authors": [
- {
- "name": "Blacksuan19",
- "url": "https://github.com/Blacksuan19"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Dreary",
- "description": "Dreary",
- "preview": "Dreary/deeper.png",
- "readme": "Dreary/README.md",
- "usercss": "Dreary/user.css",
- "schemes": "Dreary/color.ini",
- "authors": [
- {
- "name": "CharlieS1103",
- "url": "https://github.com/CharlieS1103"
- }
- ],
- "tags": [
- "outdated",
- "v1.2.13"
- ]
- },
- {
- "name": "Dribbblish",
- "description": "Dribbblish",
- "preview": "Dribbblish/base.png",
- "readme": "Dribbblish/README.md",
- "usercss": "Dribbblish/user.css",
- "schemes": "Dribbblish/color.ini",
- "include": [
- "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Dribbblish/theme.js"
- ],
- "authors": [
- {
- "name": "khanhas",
- "url": "https://github.com/khanhas"
- },
- {
- "name": "harbassan",
- "url": "https://github.com/harbassan"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Matte",
- "description": "Has a neat color pallete and a much cleaner interface",
- "preview": "Matte/screenshots/ylx-matte.png",
- "readme": "Matte/README.md",
- "usercss": "Matte/user.css",
- "schemes": "Matte/color.ini",
- "authors": [
- {
- "name": "darkthemer",
- "url": "https://github.com/darkthemer"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Onepunch",
- "description": "Onepunch",
- "preview": "Onepunch/screenshots/dark_home.png",
- "readme": "Onepunch/README.md",
- "usercss": "Onepunch/user.css",
- "schemes": "Onepunch/color.ini",
- "authors": [
- {
- "name": "okarin001",
- "url": "https://github.com/okarin001"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Sleek",
- "description": "Sleek",
- "preview": "Sleek/coral.png",
- "readme": "Sleek/README.md",
- "usercss": "Sleek/user.css",
- "schemes": "Sleek/color.ini",
- "authors": [
- {
- "name": "harbassan",
- "url": "https://github.com/harbassan"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "text",
- "description": "a spicetify theme that mimics the look of spotify-tui",
- "preview": "text/screenshots/Gruvbox.png",
- "readme": "text/README.md",
- "usercss": "text/user.css",
- "schemes": "text/color.ini",
- "authors": [
- {
- "name": "darkthemer",
- "url": "https://github.com/darkthemer"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Turntable",
- "description": "Turntable",
- "preview": "Turntable/screenshots/turntable.png",
- "readme": "Turntable/README.md",
- "usercss": "Turntable/user.css",
- "schemes": "Turntable/color.ini",
- "include": [
- "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Turntable/theme.js"
- ],
- "authors": [
- {
- "name": "Grason Chan",
- "url": "https://github.com/grasonchan"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Ziro",
- "description": "a smooth theme inspired by zorin os",
- "preview": "https://raw.githubusercontent.com/schnensch0/ziro/main/preview/mockup.png",
- "readme": "Ziro/README.md",
- "usercss": "Ziro/user.css",
- "schemes": "Ziro/color.ini",
- "authors": [
- {
- "name": "schnensch0",
- "url": "https://github.com/schnensch0"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Flow",
- "description": "Spicetify theme that has linear gradient effect and vertical playbar",
- "preview": "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/Flow/screenshots/pink.png",
- "readme": "Flow/README.md",
- "usercss": "Flow/user.css",
- "schemes": "Flow/color.ini",
- "authors": [
- {
- "name": "Ian Liao",
- "url": "https://github.com/ian-Liaozy"
- },
- {
- "name": "Victoria Zhang",
- "url": "https://github.com/Ruixi-Zhang"
- },
- {
- "name": "Yu Sung Lee",
- "url": "https://github.com/yslDevelop"
- },
- {
- "name": "Alex Casieri",
- "url": "https://github.com/alexcasieri30"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "Blossom",
- "description": "Blossom Theme, a simple theme.",
- "preview": "https://user-images.githubusercontent.com/72624799/203471073-4a5e6cf0-a5dc-4ecc-9a12-56d5fc716ac4.png",
- "readme": "Blossom/README.md",
- "usercss": "Blossom/user.css",
- "schemes": "Blossom/color.ini",
- "authors": [
- {
- "name": "Robatortas", "url": "https://github.com/Robatortas"
- }
- ],
- "tags": [
- "latest"
- ]
- },
- {
- "name": "StarryNight",
- "description": "Starry Night",
- "preview": "StarryNight/images/base.png",
- "readme": "StarryNight/README.md",
- "usercss": "StarryNight/user.css",
- "schemes": "StarryNight/color.ini",
- "include": [
- "https://raw.githubusercontent.com/spicetify/spicetify-themes/master/StarryNight/theme.js"
- ],
- "authors": [
- {
- "name": "Brandon Chen",
- "url": "https://github.com/b-chen00"
- },
- {
- "name": "Julissa Laignelet",
- "url": "https://github.com/laignelet16"
- }
- ],
- "tags": [
- "latest"
- ]
- }
-]
diff --git a/dot-config/spicetify/Themes/text/README.md b/dot-config/spicetify/Themes/text/README.md
deleted file mode 100644
index dde77b3..0000000
--- a/dot-config/spicetify/Themes/text/README.md
+++ /dev/null
@@ -1,186 +0,0 @@
-# text
-
-## Screenshots
-
-#### Display Images
-
-##### with images
-
-
-
-##### without images
-
-
-
-### Spotify
-
-
-
-### Spicetify
-
-
-
-### CatppuccinMocha
-
-
-
-### CatppuccinMacchiato
-
-
-
-### CatppuccinLatte
-
-
-
-### Dracula
-
-
-
-### Gruvbox
-
-
-
-### Kanagawa
-
-
-
-### Nord
-
-
-
-### Rigel
-
-
-
-### RosePine
-
-
-
-### RosePineMoon
-
-
-
-### RosePineDawn
-
-
-
-### Solarized
-
-
-
-### TokyoNight
-
-
-
-### TokyoNightStorm
-
-
-
-### ForestGreen
-
-
-
-## More
-
-### Description
-
-a spicetify theme that mimics the look of [spotify-tui](https://github.com/Rigellute/spotify-tui)
-
-### Credits
-
-created by [darkthemer](https://github.com/darkthemer/)
-
-### Notes
-
-- **IMPORTANT:** Add the following to your `config-xpui.ini` file. Details as to why are explained [here](https://github.com/JulienMaille/spicetify-dynamic-theme#important). Run `spicetify apply` after adding these lines.
-
-```ini
-[Patch]
-xpui.js_find_8008 = ,(\w+=)56,
-xpui.js_repl_8008 = ,${1}32,
-```
-
-- **SUGGESTION:** Feel free to edit `color.ini` to swap the accent color (it's green for most of them) into your preferred color based from the color pallete.
-
- - https://github.com/catppuccin/catppuccin
- - https://github.com/dracula/dracula-theme
- - https://github.com/morhetz/gruvbox
- - https://github.com/rebelot/kanagawa.nvim
- - https://github.com/nordtheme/nord
- - https://github.com/Rigellute/rigel
- - https://github.com/rose-pine/rose-pine-theme
- - https://github.com/altercation/solarized
- - https://github.com/enkia/tokyo-night-vscode-theme
-
-- **SUGGESTION:** Check the very top of `user.css` for user settings
-
- - If you use the Marketplace, go to `Marketplace > Snippets > + Add CSS` and then paste the variables found in `user.css` (also below). Edit these as you wish. If you're following this method, don't forget to add `!important` at the end of each property.
-
-```css
-/* user settings */
-:root {
- --font-family: "DM Mono", monospace;
- /*
- --font-family: 'Anonymous Pro', monospace;
- --font-family: 'Courier Prime', monospace;
- --font-family: 'Cousine', monospace;
- --font-family: 'Cutive Mono', monospace;
- --font-family: 'DM Mono', monospace;
- --font-family: 'Fira Mono', monospace;
- --font-family: 'IBM Plex Mono', monospace;
- --font-family: 'Inconsolata', monospace;
- --font-family: 'Nanum Gothic Coding', monospace;
- --font-family: 'PT Mono', monospace;
- --font-family: 'Roboto Mono', monospace;
- --font-family: 'Share Tech Mono', monospace;
- --font-family: 'Source Code Pro', monospace;
- --font-family: 'Space Mono', monospace;
- --font-family: 'Ubuntu Mono', monospace;
- --font-family: 'VT323', monospace;
- */
- --font-size: 14px;
- --font-weight: 400; /* 200 : 900 */
- --line-height: 1.2;
-
- --font-size-lyrics: 14px; /* 1.5em (default) */
-
- --font-family-header: "asciid";
- --font-size-multiplier-header: 4;
-
- --display-card-image: block; /* none | block */
- --display-coverart-image: none; /* none | block */
- --display-header-image: none; /* none | block */
- --display-library-image: block; /* none | block */
- --display-tracklist-image: none; /* none | block */
- --display-spicetify-banner-ascii: block; /* none | block */
- --display-music-banner-ascii: none; /* none | block */
-
- --border-radius: 0px;
- --border-width: 1px;
- --border-style: solid; /* dotted | dashed | solid | double | groove | ridge | inset | outset */
-}
-```
-
-- **SUGGESTION:** For Windows users, here's how to make the window controls' background match with the topbar background
-
- - Put this snippet into your `user.css` (or through the Marketplace's `+ Add CSS` feature)
-
-```css
-/* transparent window controls background */
-.spotify__container--is-desktop:not(.fullscreen) body::after {
- content: "";
- position: absolute;
- right: 0;
- z-index: 999;
- backdrop-filter: brightness(2.12);
- /* page zoom [ctrl][+] or [ctrl][-]
- edit width and height accordingly */
- width: 135px;
- /* depending on what global status bar
- style is enabled height need to be
- changed accordingly. */
- height: 64px;
-}
-```
-
-
diff --git a/dot-config/spicetify/Themes/text/color.ini b/dot-config/spicetify/Themes/text/color.ini
deleted file mode 100644
index 8e27a47..0000000
--- a/dot-config/spicetify/Themes/text/color.ini
+++ /dev/null
@@ -1,270 +0,0 @@
-; note: most of the accent colors are set to the green of that color scheme, feel free to change it to your preferred color
-
-[Spotify]
-accent = 1db954
-accent-active = 1ed760
-accent-inactive = 121212
-banner = 1ed760
-border-active = 1ed760
-border-inactive = 535353
-header = 535353
-highlight = 1a1a1a
-main = 121212
-notification = 4687d6
-notification-error = e22134
-subtext = b3b3b3
-text = FFFFFF
-
-[Spicetify]
-accent = 00e089
-accent-active = 00e089
-accent-inactive = 2E2837
-banner = 00e089
-border-active = 00e089
-border-inactive = 483b5b
-header = 483b5b
-highlight = 483b5b
-main = 2E2837
-notification = 00e089
-notification-error = e22134
-subtext = DEDEDE
-text = FFFFFF
-
-[CatppuccinMocha]
-;https://github.com/catppuccin/catppuccin
-accent = a6e3a1
-accent-active = a6e3a1
-accent-inactive = 1e1e2e
-banner = a6e3a1
-border-active = a6e3a1
-border-inactive = 313244
-header = 585b70
-highlight = 585b70
-main = 1e1e2e
-notification = 89b4fa
-notification-error = f38ba8
-subtext = a6adc8
-text = cdd6f4
-
-[CatppuccinMacchiato]
-;https://github.com/catppuccin/catppuccin
-accent = a6da95
-accent-active = a6da95
-accent-inactive = 24273a
-banner = a6da95
-border-active = a6da95
-border-inactive = 363a4f
-header = 5b6078
-highlight = 5b6078
-main = 24273a
-notification = 8aadf4
-notification-error = ed8796
-subtext = a5adcb
-text = cad3f5
-
-[CatppuccinLatte]
-;https://github.com/catppuccin/catppuccin
-accent = a6d189
-accent-active = a6d189
-accent-inactive = 303446
-banner = a6d189
-border-active = a6d189
-border-inactive = 414559
-header = 626880
-highlight = 626880
-main = 303446
-notification = 8caaee
-notification-error = e78284
-subtext = a5adce
-text = c6d0f5
-
-[Dracula]
-;https://github.com/dracula/dracula-theme
-accent = 50fa7b
-accent-active = 50fa7b
-accent-inactive = 282a36
-banner = 50fa7b
-border-active = 50fa7b
-border-inactive = 44475a
-header = 44475a
-highlight = 44475a
-main = 282a36
-notification = 8be9fd
-notification-error = ff5555
-subtext = 6272a4
-text = f8f8f2
-
-[Gruvbox]
-;https://github.com/morhetz/gruvbox/
-accent = 98971a
-accent-active = b8bb26
-accent-inactive = 282828
-banner = b8bb26
-border-active = b8bb26
-border-inactive = 3c3836
-header = 665c54
-highlight = 7c6f64
-main = 282828
-notification = 458588
-notification-error = cc241d
-subtext = bdae93
-text = fbf1c7
-
-[Kanagawa]
-;https://github.com/rebelot/kanagawa.nvim
-accent = 76946A
-accent-active = 98BB6C
-accent-inactive = 1F1F28
-banner = 98BB6C
-border-active = 98BB6C
-border-inactive = 2A2A37
-header = 54546D
-highlight = 363646
-main = 1F1F28
-notification = 7E9CD8
-notification-error = E82424
-subtext = C8C093
-text = DCD7BA
-
-[Nord]
-;https://github.com/nordtheme/nord
-accent = 88c0d0
-accent-active = 8fbcbb
-accent-inactive = 2e3440
-banner = 8fbcbb
-border-active = 8fbcbb
-border-inactive = 3b4252
-header = 4c566a
-highlight = 4c566a
-main = 2e3440
-notification = 5e81ac
-notification-error = bf616a
-subtext = d8dee9
-text = eceff4
-
-[Rigel]
-;https://github.com/Rigellute/rigel/
-accent = 00cccc
-accent-active = 00ffff
-accent-inactive = 00384d
-banner = 00ffff
-border-active = 00cccc
-border-inactive = 517f8d
-header = 517f8d
-highlight = 00384d
-main = 002635
-notification = 7eb2dd
-notification-error = ff5a67
-subtext = 77929e
-text = b7cff9
-
-[RosePine]
-;https://github.com/rose-pine/rose-pine-theme
-accent = ebbcba
-accent-active = ebbcba
-accent-inactive = 1f1d2e
-banner = ebbcba
-border-active = ebbcba
-border-inactive = 26233a
-header = 6e6a86
-highlight = 403d52
-main = 191724
-notification = 31748f
-notification-error = eb6f92
-subtext = 908caa
-text = e0def4
-
-[RosePineMoon]
-;https://github.com/rose-pine/rose-pine-theme
-accent = ea9a97
-accent-active = ea9a97
-accent-inactive = 2a273f
-banner = ea9a97
-border-active = ea9a97
-border-inactive = 393552
-header = 6e6a86
-highlight = 44415a
-main = 232136
-notification = 3e8fb0
-notification-error = eb6f92
-subtext = 908caa
-text = e0def4
-
-[RosePineDawn]
-;https://github.com/rose-pine/rose-pine-theme
-accent = d7827e
-accent-active = d7827e
-accent-inactive = fffaf3
-banner = d7827e
-border-active = d7827e
-border-inactive = f2e9e1
-header = 9893a5
-highlight = dfdad9
-main = faf4ed
-notification = 286983
-notification-error = b4637a
-subtext = 797593
-text = 575279
-
-[Solarized]
-;https://github.com/altercation/solarized
-accent = 859900
-accent-active = 859900
-accent-inactive = 073642
-banner = 859900
-border-active = 859900
-border-inactive = 073642
-header = 586e75
-highlight = 073642
-main = 002b36
-notification = 268bd2
-notification-error = dc322f
-subtext = 586e75
-text = 839496
-
-[TokyoNight]
-;https://github.com/enkia/tokyo-night-vscode-theme
-accent = 9ece6a
-accent-active = 9ece6a
-accent-inactive = 1a1b26
-banner = 9ece6a
-border-active = 9ece6a
-border-inactive = 24283b
-header = 565f89
-highlight = 24283b
-main = 1a1b26
-notification = 7aa2f7
-notification-error = f7768e
-subtext = 565f89
-text = a9b1d6
-
-[TokyoNightStorm]
-;https://github.com/enkia/tokyo-night-vscode-theme
-accent = 9ece6a
-accent-active = 9ece6a
-accent-inactive = 24283b
-banner = 9ece6a
-border-active = 9ece6a
-border-inactive = 414868
-header = 9aa5ce
-highlight = 414868
-main = 24283b
-notification = 7aa2f7
-notification-error = f7768e
-subtext = 9aa5ce
-text = c0caf5
-
-[ForestGreen]
-accent = 939393
-accent-active = 939393
-accent-inactive = 3e3e29
-banner = 939393
-border-active = 939393
-border-inactive = 515235
-header = 656641
-highlight = 656641
-main = 3e3e29
-notification = 8c8e59
-notification-error = 787a4d
-subtext = 838383
-text = a3a3a3
diff --git a/dot-config/spicetify/Themes/text/screenshots/CatppuccinLatte.png b/dot-config/spicetify/Themes/text/screenshots/CatppuccinLatte.png
deleted file mode 100644
index 907f1b5..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/CatppuccinLatte.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMacchiato.png b/dot-config/spicetify/Themes/text/screenshots/CatppuccinMacchiato.png
deleted file mode 100644
index 05be26a..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMacchiato.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMocha.png b/dot-config/spicetify/Themes/text/screenshots/CatppuccinMocha.png
deleted file mode 100644
index 62a5299..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/CatppuccinMocha.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Dracula.png b/dot-config/spicetify/Themes/text/screenshots/Dracula.png
deleted file mode 100644
index 5758fc1..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Dracula.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/ForestGreen.png b/dot-config/spicetify/Themes/text/screenshots/ForestGreen.png
deleted file mode 100644
index e19f259..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/ForestGreen.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Gruvbox.png b/dot-config/spicetify/Themes/text/screenshots/Gruvbox.png
deleted file mode 100644
index a69d9a7..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Gruvbox.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Kanagawa.png b/dot-config/spicetify/Themes/text/screenshots/Kanagawa.png
deleted file mode 100644
index 729a6bf..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Kanagawa.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Nord.png b/dot-config/spicetify/Themes/text/screenshots/Nord.png
deleted file mode 100644
index 5ab76a2..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Nord.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Rigel.png b/dot-config/spicetify/Themes/text/screenshots/Rigel.png
deleted file mode 100644
index b6c9108..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Rigel.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/RosePine.png b/dot-config/spicetify/Themes/text/screenshots/RosePine.png
deleted file mode 100644
index b4c8e78..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/RosePine.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/RosePineDawn.png b/dot-config/spicetify/Themes/text/screenshots/RosePineDawn.png
deleted file mode 100644
index 4318ca8..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/RosePineDawn.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/RosePineMoon.png b/dot-config/spicetify/Themes/text/screenshots/RosePineMoon.png
deleted file mode 100644
index d54b63b..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/RosePineMoon.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Solarized.png b/dot-config/spicetify/Themes/text/screenshots/Solarized.png
deleted file mode 100644
index 5df5d30..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Solarized.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Spicetify.png b/dot-config/spicetify/Themes/text/screenshots/Spicetify.png
deleted file mode 100644
index db5d8a4..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Spicetify.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/Spotify.png b/dot-config/spicetify/Themes/text/screenshots/Spotify.png
deleted file mode 100644
index 0110f02..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/Spotify.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/TokyoNight.png b/dot-config/spicetify/Themes/text/screenshots/TokyoNight.png
deleted file mode 100644
index 3c2596c..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/TokyoNight.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/TokyoNightStorm.png b/dot-config/spicetify/Themes/text/screenshots/TokyoNightStorm.png
deleted file mode 100644
index c42374f..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/TokyoNightStorm.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/winctrl.png b/dot-config/spicetify/Themes/text/screenshots/winctrl.png
deleted file mode 100644
index 4838110..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/winctrl.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/withimg.png b/dot-config/spicetify/Themes/text/screenshots/withimg.png
deleted file mode 100644
index b0c184a..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/withimg.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/screenshots/withoutimg.png b/dot-config/spicetify/Themes/text/screenshots/withoutimg.png
deleted file mode 100644
index 0110f02..0000000
Binary files a/dot-config/spicetify/Themes/text/screenshots/withoutimg.png and /dev/null differ
diff --git a/dot-config/spicetify/Themes/text/user.css b/dot-config/spicetify/Themes/text/user.css
deleted file mode 100644
index 63e039d..0000000
--- a/dot-config/spicetify/Themes/text/user.css
+++ /dev/null
@@ -1,713 +0,0 @@
-/* ================================
- ROOT
- ================================ */
-
-/* import */
-/* find more in https://fonts.google.com/?category=Monospace&sort=popularity */
-@import url("https://fonts.googleapis.com/css2?family=Anonymous+Pro:wght@400;700&family=Courier+Prime:wght@400;700&family=Cousine:wght@400;700&family=Cutive+Mono&family=DM+Mono:wght@300;400;500&family=Fira+Mono:wght@400;500;700&family=IBM+Plex+Mono:wght@100;200;300;400;500;600;700&family=Inconsolata:wght@200;300;400;500;600;700;800;900&family=Nanum+Gothic+Coding:wght@400;700&family=PT+Mono&family=Roboto+Mono:wght@100;200;300;400;500;600;700&family=Share+Tech+Mono&family=Source+Code+Pro:wght@200;300;400;500;600;700;800;900&family=Space+Mono:wght@400;700&family=Ubuntu+Mono:wght@400;700&family=VT323&display=swap");
-@import url("https://fonts.cdnfonts.com/css/asciid");
-
-/* user settings */
-:root {
- --font-family: "DM Mono", monospace;
- /*
- --font-family: 'Anonymous Pro', monospace;
- --font-family: 'Courier Prime', monospace;
- --font-family: 'Cousine', monospace;
- --font-family: 'Cutive Mono', monospace;
- --font-family: 'DM Mono', monospace;
- --font-family: 'Fira Mono', monospace;
- --font-family: 'IBM Plex Mono', monospace;
- --font-family: 'Inconsolata', monospace;
- --font-family: 'Nanum Gothic Coding', monospace;
- --font-family: 'PT Mono', monospace;
- --font-family: 'Roboto Mono', monospace;
- --font-family: 'Share Tech Mono', monospace;
- --font-family: 'Source Code Pro', monospace;
- --font-family: 'Space Mono', monospace;
- --font-family: 'Ubuntu Mono', monospace;
- --font-family: 'VT323', monospace;
- */
- --font-size: 14px;
- --font-weight: 400; /* 200 : 900 */
- --line-height: 1.2;
-
- --font-size-lyrics: 14px; /* 1.5em (default) */
-
- --font-family-header: "asciid";
- --font-size-multiplier-header: 4;
-
- --display-card-image: block; /* none | block */
- --display-coverart-image: none; /* none | block */
- --display-header-image: none; /* none | block */
- --display-library-image: block; /* none | block */
- --display-tracklist-image: none; /* none | block */
- --display-spicetify-banner-ascii: block; /* none | block */
- --display-music-banner-ascii: none; /* none | block */
-
- --border-radius: 0px;
- --border-width: 1px;
- --border-style: solid; /* dotted | dashed | solid | double | groove | ridge | inset | outset */
- --border-transition: 0.2s ease; /* 'none' to disable */
-}
-
-/* font */
-*:not([style*="lyric" i] *, [class*="lyric" i], .main-entityHeader-title) {
- font-family: var(--font-family) !important;
- font-size: var(--font-size) !important;
- font-weight: var(--font-weight) !important;
- line-height: var(--line-height) !important;
-}
-.lyrics-lyrics-container *,
-.main-nowPlayingView-lyricsContent * {
- font-family: var(--font-family);
- font-size: var(--font-size-lyrics);
- font-weight: var(--font-weight);
- line-height: var(--line-height);
-}
-.main-entityHeader-title h1 {
- font-family: var(--font-family-header) !important;
- font-size: calc(
- var(--font-size) * var(--font-size-multiplier-header)
- ) !important;
- display: -webkit-box;
- -webkit-box-orient: vertical;
- -webkit-line-clamp: 2;
-}
-
-/* images */
-.main-card-imageContainer img,
-.view-homeShortcutsGrid-imageContainer img {
- display: var(--display-card-image) !important;
-}
-.main-coverSlotCollapsed-container {
- display: var(--display-coverart-image);
-}
-.main-entityHeader-imageContainer,
-.under-main-view,
-.main-entityHeader-creatorWrapper .main-avatar-avatar,
-.main-entityHeader-imageContainer,
-.playlist-playlist-playlistImageContainer,
-.profile-userOverview-imageContainer {
- display: var(--display-header-image);
-}
-.x-entityImage-imageContainer img,
-.main-avatar-image {
- display: var(--display-library-image);
-}
-.main-trackList-rowImage {
- display: var(--display-tracklist-image);
-}
-
-/* fix */
-:root {
- --content-max-width: 100% !important;
-}
-.Root__top-container {
- --panel-gap: 16px !important;
-}
-.Root__top-bar {
- border: var(--border-width) solid transparent;
-}
-.Root__nav-bar,
-.Root__now-playing-bar {
- overflow: visible;
-}
-.main-view-container {
- overflow: hidden;
-}
-.main-entityHeader-container.main-entityHeader-withBackgroundImage,
-.main-entityHeader-container.main-entityHeader-nonWrapped {
- height: 250px;
- min-height: unset;
-}
-.main-entityHeader-imageContainerNew {
- height: 128px;
- width: 128px;
-}
-.main-topBar-background,
-.main-topBar-overlay,
-.main-home-homeHeader,
-.main-home-filterChipsSection,
-.main-home-filterChipsSection::after {
- background-color: var(--spice-main) !important;
- background-image: none;
-}
-.LayoutResizer__resize-bar {
- cursor: w-resize;
-}
-.LayoutResizer__inline-end:after,
-.LayoutResizer__inline-start:after {
- background-color: var(--spice-border-inactive);
-}
-.LayoutResizer__resize-bar--resizing.LayoutResizer__inline-start:after,
-.LayoutResizer__resize-bar--resizing.LayoutResizer__inline-end:after {
- background-color: var(--spice-border-active);
-}
-
-/* fullscreen */
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-cover-art,
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-track {
- bottom: 18em;
-}
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-cover-art {
- -webkit-transform: scale(0.34375);
- transform: scale(0.34375);
-}
-.spotifyinternal-artistnpv .npv-what-is-playing .npv-track {
- -webkit-transform: none;
- transform: none;
-}
-.npv-main-container .playback-bar {
- position: unset;
- width: auto;
-}
-.npv-nowPlayingBar-controls {
- height: auto;
-}
-
-/* recolor */
-:root {
- --spice-main-elevated: var(--spice-main);
- --spice-highlight-elevated: var(--spice-highlight);
- --spice-sidebar: var(--spice-main);
- --spice-player: var(--spice-main);
- --spice-card: var(--spice-main);
- --spice-shadow: var(--spice-main);
- --spice-selected-row: var(--spice-subtext);
- --spice-button: var(--spice-accent);
- --spice-button-active: var(--spice-accent-active);
- --spice-button-disabled: var(--spice-accent-inactive);
- --spice-tab-active: var(--spice-main);
- --spice-rgb-main-elevated: var(--spice-rgb-main);
- --spice-rgb-highlight-elevated: var(--spice-rgb-highlight);
- --spice-rgb-sidebar: var(--spice-rgb-main);
- --spice-rgb-player: var(--spice-rgb-main);
- --spice-rgb-card: var(--spice-rgb-main);
- --spice-rgb-shadow: var(--spice-rgb-main);
- --spice-rgb-selected-row: var(--spice-rgb-subtext);
- --spice-rgb-button: var(--spice-rgb-accent);
- --spice-rgb-button-active: var(--spice-rgb-accent-active);
- --spice-rgb-button-disabled: var(--spice-rgb-accent-inactive);
- --spice-rgb-tab-active: var(--spice-rgb-main);
-}
-.Root__top-container,
-.Root__nav-bar {
- background-color: var(--spice-main);
-}
-.main-playPauseButton-button {
- background-color: transparent;
- color: var(--spice-subtext);
-}
-.main-playPauseButton-button:focus,
-.main-playPauseButton-button:hover {
- transform: none;
- color: var(--spice-text);
-}
-#_R_G *:not([fill="none"]) {
- fill: var(--spice-button-active) !important;
-}
-#_R_G *:not([stroke="none"]) {
- stroke: var(--spice-button-active);
-}
-.view-homeShortcutsGrid-equaliser,
-.main-devicePicker-nowPlayingActiveIcon,
-.main-trackList-playingIcon {
- filter: grayscale(1) opacity(0.2)
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active))
- drop-shadow(0 0 0 var(--spice-button-active));
-}
-::placeholder {
- color: var(--spice-subtext);
-}
-.main-entityHeader-background,
-.main-entityHeader-backgroundColor,
-.main-entityHeader-overlay,
-.main-actionBarBackground-background,
-.main-buddyFeed-container,
-.main-nowPlayingView-content.main-nowPlayingView-gradient {
- background-color: transparent !important;
- background-image: none;
-}
-.progress-bar {
- --fg-color: var(--spice-button-active);
- --bg-color: var(--spice-button-disabled);
-}
-.playback-bar__progress-time-elapsed,
-.main-playbackBarRemainingTime-container {
- mix-blend-mode: difference;
- color: var(--spice-button-active);
-}
-.main-trackList-placeholder {
- background-color: var(--background-base);
- background-blend-mode: color-dodge;
-}
-.main-trackList-trackListHeaderStuck.main-trackList-trackListHeader {
- background: var(--spice-main);
-}
-.main-trackList-trackListRow:focus-within,
-.main-trackList-trackListRow:hover,
-.main-contextMenu-menuItemButton:hover,
-.main-contextMenu-menuItemButton:not([aria-checked="true"]):focus,
-.main-card-card:hover,
-.main-card-card[data-context-menu-open="true"] {
- background-color: rgba(var(--spice-rgb-highlight), 0.5);
-}
-.main-trackList-trackListRow.main-trackList-selected,
-.main-trackList-trackListRow.main-trackList-selected:hover {
- background-color: var(--spice-highlight);
-}
-.x-entityImage-imageContainer,
-.main-card-imageContainer > div:first-child {
- background-color: var(--card-color, var(--spice-border-inactive));
-}
-.main-avatar-avatar {
- background-color: var(--spice-border-inactive) !important;
-}
-.main-entityHeader-title h1 {
- color: var(--spice-banner);
-}
-
-/* pane borders */
-.main-yourLibraryX-entryPoints,
-.Root__main-view,
-.Root__now-playing-bar,
-.Root__right-sidebar:has(aside:not(:empty)) {
- border: var(--border-width) var(--border-style);
- border-color: var(--spice-border-inactive);
- border-radius: var(--border-radius);
- background-color: var(--spice-main);
- transition: border-color var(--border-transition);
-}
-.main-yourLibraryX-entryPoints:hover,
-.Root__main-view:hover,
-.Root__now-playing-bar:hover,
-.Root__right-sidebar:has(aside:not(:empty)):hover {
- border: var(--border-width) var(--border-style);
- border-color: var(--spice-border-active);
-}
-
-/* pane headers */
-.Root__nav-bar .main-yourLibraryX-entryPoints {
- overflow-x: visible !important;
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(1)::before,
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(2)::before,
-.Root__main-view::before,
-.Root__now-playing-bar::before,
-.Root__right-sidebar:has(aside:not(:empty))::before {
- color: var(--spice-header);
- position: absolute;
- margin: -10px 4px;
- background: var(--spice-main);
- padding: 0 3px;
- z-index: 9;
- transition: color var(--border-transition);
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(1)::before {
- content: "Pages";
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:nth-child(2)::before {
- content: "Library";
-}
-.Root__main-view::before {
- content: "Main";
- position: fixed;
-}
-.Root__now-playing-bar::before {
- content: "Playing";
-}
-.Root__right-sidebar:has(aside:not(:empty))::before {
- content: "Sidebar";
-}
-.Root__nav-bar .main-yourLibraryX-entryPoints:hover::before,
-.Root__main-view:hover::before,
-.Root__now-playing-bar:hover::before,
-.Root__right-sidebar:has(aside:not(:empty)):hover::before {
- color: var(--spice-border-active);
-}
-
-/* scrollbars */
-.os-scrollbar-handle {
- border-radius: var(--border-radius) !important;
- width: 2px !important;
- position: absolute;
- top: 0;
- right: 0;
-}
-.os-scrollbar-handle:hover {
- border-radius: var(--border-radius) !important;
- width: 6px !important;
-}
-.os-scrollbar-vertical {
- top: 5px !important;
- right: 5px !important;
-}
-
-/* context menus + tippy boxes */
-.main-contextMenu-menu,
-.tippy-box {
- border: var(--border-width) var(--border-style) var(--spice-border-active);
- border-radius: var(--border-radius) !important;
-}
-
-/* modals */
-.GenericModal {
- border: var(--border-width) var(--border-style) var(--spice-border-active);
- border-radius: var(--border-radius);
- outline: 14px solid var(--spice-main) !important;
- overflow: visible;
-}
-.GenericModal::before {
- content: "Modal";
- color: var(--spice-border-active);
- position: absolute;
- margin: -10px 4px;
- background: var(--spice-main);
- padding: 0 3px;
- z-index: 9;
-}
-
-/* ================================
- LEFT SIDEBAR
- ================================ */
-
-/* pages pane */
-.main-yourLibraryX-navLink {
- height: 24px;
- gap: 8px;
- text-decoration: none !important;
-}
-.main-yourLibraryX-navLink > svg,
-.main-yourLibraryX-header .main-yourLibraryX-collapseButtonWrapper > span {
- transform: scale(0.6);
-}
-
-/* library pane */
-.x-entityImage-imageContainer {
- transform: scale(0.7);
-}
-.main-yourLibraryX-filterArea {
- padding: 0 8px;
-}
-.main-yourLibraryX-libraryRootlist {
- padding: 0 16px 8px;
-}
-
-/* sidebar config */
-.main-yourLibraryX-entryPoints:first-child:has(
- .main-yourLibraryX-navItems:empty
- ) {
- display: none;
-}
-
-/* ================================
- MAIN VIEW
- ================================ */
-
-/* check out a cool project: https://github.com/Rigellute/spotify-tui
-
- _________ ____ / /_(_) __/_ __ / /___ __(_)\A
- / ___/ __ \\/ __ \\/ __/ / /_/ / / /_____/ __/ / / / /\A
- (__ ) /_/ / /_/ / /_/ / __/ /_/ /_____/ /_/ /_/ / /\A
- /____/ .___/\\____/\\__/_/_/ \\__, / \\__/\\__,_/_/\A
- /_/ /____/
-
-*/
-.view-homeShortcutsGrid-shortcuts::before {
- content: " _________ ____ / /_(_) __/_ __ / /___ __(_)\A / ___/ __ \\/ __ \\/ __/ / /_/ / / /_____/ __/ / / / /\A (__ ) /_/ / /_/ / /_/ / __/ /_/ /_____/ /_/ /_/ / /\A /____/ .___/\\____/\\__/_/_/ \\__, / \\__/\\__,_/_/\A /_/ /____/ ";
- white-space: pre-wrap;
- padding: 32px 0;
- color: var(--spice-banner);
- line-height: 1.2;
- display: var(--display-spicetify-banner-ascii);
-}
-.main-entityHeader-headerText::before {
- content: "────█▀█▄▄▄▄─────██▄\A────█▀▄▄▄▄█─────█▀▀█\A─▄▄▄█─────█──▄▄▄█\A██▀▄█─▄██▀█─███▀█\A─▀▀▀──▀█▄█▀─▀█▄█▀\A";
- white-space: pre-wrap;
- padding-bottom: 32px;
- color: var(--spice-banner);
- line-height: 1.2;
- display: var(--display-music-banner-ascii);
-}
-
-/* top bar */
-.queue-tabBar-active,
-.marketplace-tabBar-active {
- text-decoration: underline !important;
-}
-.main-topBar-historyButtons .main-topBar-button {
- background-color: transparent;
-}
-.main-topBar-historyButtons > .main-topBar-button:first-child::before {
- content: "<";
-}
-.main-topBar-button.main-topBar-responsiveForward::before {
- content: ">";
-}
-.main-topBar-historyButtons > .main-topBar-button:first-child > svg,
-.main-topBar-button.main-topBar-responsiveForward > svg {
- display: none;
-}
-.main-topBar-topbarContent {
- gap: 24px;
-}
-.x-searchInput-searchInputInput {
- border-radius: var(--border-radius);
- background-color: transparent;
-}
-.x-searchInput-searchInputInput:hover,
-.x-searchInput-searchInputInput:focus {
- box-shadow: none;
- border: 1px solid var(--spice-button-active);
- background-color: transparent;
-}
-.search-searchCategory-catergoryGrid *,
-.main-shelf-subHeader * {
- border-radius: var(--border-radius);
-}
-
-/* headers */
-.main-entityHeader-container.main-entityHeader-withBackgroundImage {
- background-image: radial-gradient(
- circle,
- rgba(var(--spice-rgb-main), 0.7) 0%,
- rgba(var(--spice-rgb-main), 0.9) 50%,
- rgba(var(--spice-rgb-main), 1) 100%
- );
-}
-
-/* compact tracklists */
-.main-trackList-trackListRow {
- height: 32px;
-}
-.main-trackList-rowMainContent {
- grid-template: "title badges subtitle" / auto 1fr;
-}
-.main-trackList-rowImage {
- height: 24px;
- width: 24px;
-}
-.main-trackList-rowTitle::after {
- content: " |";
- color: var(--spice-highlight);
-}
-.main-trackList-number,
-.main-trackList-icon {
- top: unset;
-}
-
-/* lyrics page & sidebar */
-.lyrics-lyrics-background {
- background-color: var(--spice-main);
-}
-.main-nowPlayingView-sectionHeaderSpacing.main-nowPlayingView-lyricsGradient {
- background-color: var(--background-tinted-base);
-}
-.lyrics-lyrics-contentContainer {
- justify-content: start;
-}
-.lyrics-lyrics-container,
-.main-nowPlayingView-section {
- --lyrics-color-active: var(--spice-text) !important;
- --lyrics-color-inactive: var(--spice-subtext) !important;
- --lyrics-color-passed: var(--spice-subtext) !important;
- --lyrics-color-messaging: var(--spice-subtext) !important;
-}
-.lyrics-lyricsContent-lyric {
- opacity: 0.3;
- display: flex;
- flex-direction: row;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-highlight {
- opacity: 0.7;
- transition: none;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-active:not(:empty) {
- background-color: var(--lyrics-color-background);
- color: var(--spice-main);
- opacity: 1;
- transition: none;
-}
-.lyrics-lyricsContent-lyric:not(:empty)::before {
- content: ">> ";
- opacity: 0;
- white-space: break-spaces;
-}
-.lyrics-lyricsContent-lyric.lyrics-lyricsContent-active:not(:empty)::before {
- content: ">> ";
- opacity: 1;
- white-space: break-spaces;
-}
-
-/* lyrics cinema */
-.Root__lyrics-cinema {
- border: var(--border-width) var(--border-style) transparent;
- overflow: hidden;
-}
-.main-nowPlayingView-lyricsContent {
- -webkit-mask-image: none !important;
- mask-image: none !important;
-}
-
-/* ================================
- PLAYBACK BAR
- ================================ */
-
-/* playback bar itself */
-.main-nowPlayingBar-nowPlayingBar {
- padding: 8px 8px 32px 8px;
- height: 96px;
-}
-.playback-bar {
- position: absolute;
- left: calc(var(--panel-gap) + 8px);
- bottom: calc(var(--panel-gap) + 8px);
- width: calc(100vw - var(--panel-gap) * 2 - 16px);
- justify-content: center;
-}
-
-/* playback time indicators */
-.playback-bar__progress-time-elapsed {
- pointer-events: none;
-}
-.playback-bar__progress-time-elapsed::after {
- content: " /";
-}
-.playback-bar__progress-time-elapsed,
-.main-playbackBarRemainingTime-container {
- z-index: 9;
- padding-top: 2px;
-}
-
-/* playback seek bar */
-.playback-progressbar-container {
- position: absolute;
- width: 100%;
-}
-.progress-bar {
- --progress-bar-height: 16px;
- --progress-bar-radius: var(--border-radius);
-}
-.progress-bar__slider {
- box-shadow: none;
- height: 100%;
- border-radius: 0;
-}
-
-/* cover art */
-.main-nowPlayingWidget-coverArt .cover-art {
- height: 32px !important;
- width: 32px !important;
-}
-
-/* left nowplaying text */
-.main-nowPlayingBar-left {
- padding-inline-start: 0;
-}
-.main-nowPlayingWidget-trackInfo {
- margin: 0;
-}
-
-/* volume bar */
-.volume-bar__slider-container .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive
- .progress-bar--isDragging
- .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive
- .progress-bar:focus
- .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive
- .progress-bar:hover
- .x-progressBar-fillColor,
-.volume-bar__slider-container
- .playback-progressbar-isInteractive:focus-within
- .x-progressBar-fillColor {
- height: 9px;
- background-color: transparent;
- border-bottom: 2px dashed var(--fg-color);
-}
-.volume-bar__slider-container .x-progressBar-progressBarBg {
- background-color: transparent;
-}
-
-/* player controls */
-.player-controls__buttons {
- margin-bottom: 0;
-}
-.player-controls__buttons,
-.main-nowPlayingBar-extraControls {
- opacity: 0.25;
- transition: opacity var(--border-transition);
-}
-.player-controls__buttons:hover,
-.main-nowPlayingBar-extraControls:hover {
- opacity: 1;
-}
-.main-shuffleButton-button::before,
-.ecHWOS
- button:has(
- path[d="M13.151.922a.75.75 0 1 0-1.06 1.06L13.109 3H11.16a3.75 3.75 0 0 0-2.873 1.34l-6.173 7.356A2.25 2.25 0 0 1 .39 12.5H0V14h.391a3.75 3.75 0 0 0 2.873-1.34l6.173-7.356a2.25 2.25 0 0 1 1.724-.804h1.947l-1.017 1.018a.75.75 0 0 0 1.06 1.06L15.98 3.75 13.15.922zM.391 3.5H0V2h.391c1.109 0 2.16.49 2.873 1.34L4.89 5.277l-.979 1.167-1.796-2.14A2.25 2.25 0 0 0 .39 3.5z"]
- )::before {
- content: "\21C4";
-}
-.ecHWOS
- button:has(
- path[d="M12.09.922a.75.75 0 0 1 1.061 0L15.98 3.75l-2.83 2.828a.75.75 0 1 1-1.06-1.06L13.109 4.5H11.16a2.25 2.25 0 0 0-1.724.804L3.264 12.66A3.75 3.75 0 0 1 .391 14H0v-1.5h.391a2.25 2.25 0 0 0 1.724-.804L8.288 4.34A3.75 3.75 0 0 1 11.16 3h1.947L12.09 1.982a.75.75 0 0 1 0-1.06zM.88 3.319C2.255 2.874 2.976 1.787 3.297.874c.036-.102.37-.102.406 0 .321.913 1.042 2 2.417 2.445.103.033.103.329 0 .362-1.375.445-2.096 1.532-2.417 2.445-.036.102-.37.102-.406 0-.321-.913-1.042-2-2.417-2.445-.103-.033-.103-.329 0-.362z"]
- )::before {
- content: "\21C4\2726";
-}
-.main-skipBackButton-button::before {
- content: "\25C1";
-}
-.main-playPauseButton-button[aria-label="Play"]::before,
-.main-playPauseButton-button:has(
- path[d="M3 1.713a.7.7 0 0 1 1.05-.607l10.89 6.288a.7.7 0 0 1 0 1.212L4.05 14.894A.7.7 0 0 1 3 14.288V1.713z"]
- )::before {
- content: "\25B6";
-}
-.main-playPauseButton-button[aria-label="Pause"]::before,
-.main-playPauseButton-button:has(
- path[d="M2.7 1a.7.7 0 0 0-.7.7v12.6a.7.7 0 0 0 .7.7h2.6a.7.7 0 0 0 .7-.7V1.7a.7.7 0 0 0-.7-.7H2.7zm8 0a.7.7 0 0 0-.7.7v12.6a.7.7 0 0 0 .7.7h2.6a.7.7 0 0 0 .7-.7V1.7a.7.7 0 0 0-.7-.7h-2.6z"]
- )::before {
- content: "\275A\275A";
-}
-.main-skipForwardButton-button::before {
- content: "\25B7";
-}
-.main-repeatButton-button::before {
- content: "\21BB";
-}
-.main-repeatButton-button[aria-checked="mixed"]::before {
- content: "\21BB\2474";
-}
-.main-shuffleButton-button > svg,
-.player-controls__left .ecHWOS svg,
-.main-skipBackButton-button > svg,
-.main-playPauseButton-button > svg,
-.main-skipForwardButton-button > svg,
-.main-repeatButton-button > svg {
- display: none;
-}
-
-/* connect bar */
-.main-connectBar-connectBar {
- position: absolute;
- background-color: transparent !important;
- mix-blend-mode: difference;
- pointer-events: none;
- right: var(--panel-gap);
- bottom: var(--panel-gap);
- opacity: 0.25;
- padding: 0 10px 10px;
-}
-.main-connectBar-connectBar span {
- color: var(--spice-accent-active);
-}
-.main-connectBar-connectBar svg {
- fill: var(--spice-accent-active);
-}
diff --git a/dot-config/spicetify/config-xpui.ini b/dot-config/spicetify/config-xpui.ini
deleted file mode 100644
index 7df73e0..0000000
--- a/dot-config/spicetify/config-xpui.ini
+++ /dev/null
@@ -1,34 +0,0 @@
-[AdditionalOptions]
-extensions =
-custom_apps =
-sidebar_config = 0
-home_config = 0
-experimental_features = 0
-
-[Patch]
-;xpui.js_find_8008 = ,(\w+=)56,
-;xpui.js_repl_8008 = ,${1}32,
-
-[Setting]
-color_scheme = catppuccin-mocha
-spotify_launch_flags =
-always_enable_devtools = 0
-check_spicetify_update = 1
-spotify_path = /opt/spotify/
-prefs_path = /home/timoxa0/.config/spotify/prefs
-current_theme = Dribbblish
-inject_theme_js = 1
-inject_css = 1
-replace_colors = 1
-overwrite_assets = 0
-
-[Preprocesses]
-expose_apis = 1
-disable_sentry = 1
-disable_ui_logging = 1
-remove_rtl_rule = 1
-
-; DO NOT CHANGE!
-[Backup]
-version = 1.2.48.405.gf2c48e6f
-with = 2.38.4